
数あるコードエディタの中でも多くの方に使用されているのが、Visual Studio Code(以下VSCode)です。
VSCodeは拡張機能がとても豊富で、余計な機能が初めから省かれているので重たい処理のコーディングをしてもサクサク動き、ストレスなくコーディングを行うことが可能で大人気のコードエディタです。
VSCodeの特徴としてはその他いくつもありますが、その中の一つとして作業を効率化するためのショートカットが多く用意されているという点があります。
ショートカットを覚えてうまく活用することでより短時間でのコーディングが可能となります。

今回は、まだショートカットキーを覚えられていないといった初心者の方に向けて、覚えておくべきVSCodeのショートカットキーをご紹介していきます!

覚えるべきショートカットキー
基本的な操作
まずは基本的な操作に関するショートカットキーをご紹介していきます。
コードを書く際だけではない、基本的なショートカットキーを覚えるだけでも作業効率は大幅に違ってくるはずです。※macの場合を想定します。

・ファイルを開く:⌘+o(Windowsの場合Ctrl+o)
・ファイル名を指定して開く:⌘+p(Windowsの場合Ctrl+p)
・新しいファイルを作成:⌘+n(Windowsの場合Ctrl+n)
・ファイルを閉じる:⌘+w(Windowsの場合Ctrl+w)
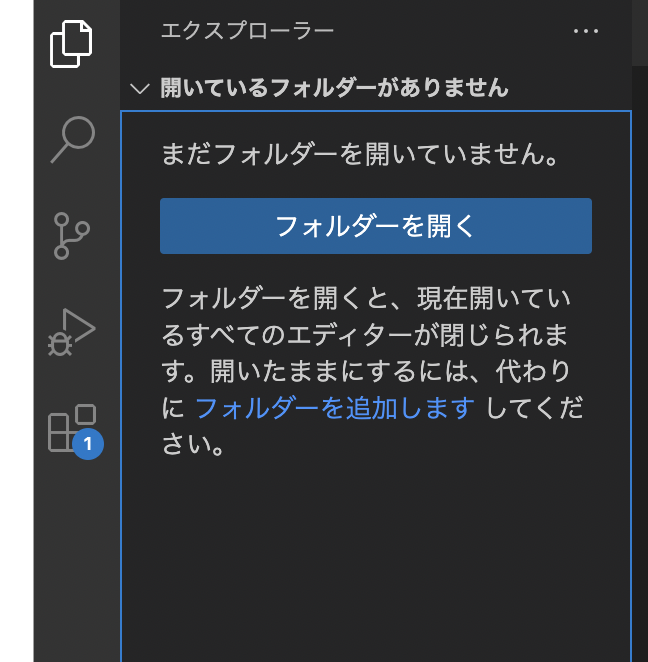
・エクスプローラーを開く:Shift+⌘+e(Windowsの場合Shift+Ctrl+e)
エクスプローラーとは左上にあるアイコンを開くと現在開いているファイルが表示され、確認することができます。


・ファイルの保存:⌘+s(Windowsの場合Ctrl+s)
・名前をつけてファイルを保存:Shift+⌘+s(Windowsの場合Shift+Ctrl+s)
・検索:⌘+f(Windowsの場合Ctrl+f)
・置換:⌘+h(Windowsの場合Ctrl+h)
・サイドバーの開閉:⌘+b(Windowsの場合Ctrl+b)
・拡張機能を開く:Shift+⌘+x(Windowsの場合Shift+Ctrl+x)

コードを書く
実際にコーディングをする際によく使うショートカット一覧です。
・選択行の移動:option+矢印キー(Windowsの場合Alt+矢印キー)
・選択行の削除:Shift+⌘+k(Windowsの場合Shift+Ctrl+k)
・選択行のコピー:Shift+option+矢印キー(Windowsの場合Shift+Alt+矢印キー)
・選択行をコメントアウト:⌘+/(Windowsの場合Ctrl+/)
・コピー:⌘+c(Windowsの場合Ctrl+c)
・ペースト:⌘+v(Windowsの場合Ctrl+v)
・切り取り:⌘+x(Windowsの場合Ctrl+x)
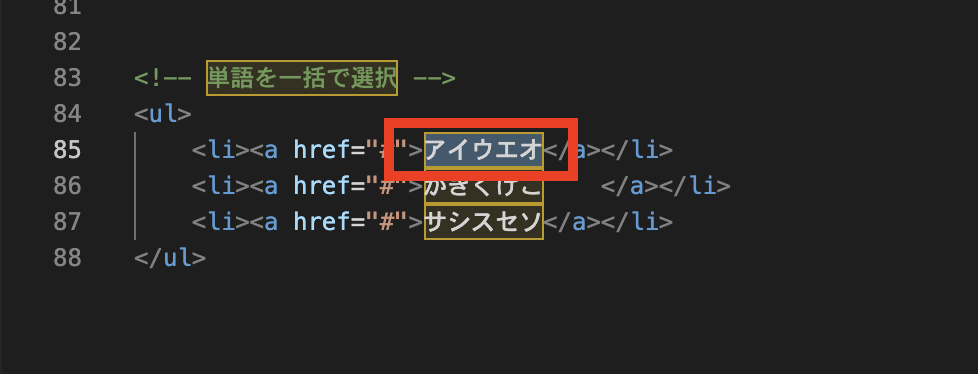
・単語を一括で選択:⌘+d(Windowsの場合Ctrl+d)

・選択した行の複製:Shift+option+上下矢印キー(Windowsの場合Shift+Alt+矢印キー)
・行にインシデントを追加:⌘+](Windowsの場合Ctrl+] )
・行にインシデントを削除:⌘+[(Windowsの場合Ctrl+[ )
・ファイルの先頭に移動:⌘+Home(Windowsの場合Ctrl+Home)
・ファイルの末尾に移動:⌘+End(Windowsの場合Ctrl+End)
・行を上にスクロール:⌘+↑(Windowsの場合Ctrl+↑)
・行を下にスクロール:⌘+↓(Windowsの場合Ctrl+↓)
・カーソルの下に空行を挿入:⌘+Enter(Windowsの場合Ctrl+Enter)
・ファイルの検索:⌘+p(Windowsの場合Ctrl+p)


自分で使いこなそう!

今回はVSCodeのショートカットキーをご紹介しました。
操作方法を変更したり、覚えるまでは、時間がかかるかもしれませんが、使うと一つの作業スピードが格段にアップすること間違いなしです。
キーボードをうまく活用するだけで作業スピードも上がりますね!
一つでも多くを使いこなして、効率よく編集などの作業を行っていきましょう!



