
Web制作において使用されるデザインツールはいくつもありますが、その中でも最近よく話題となっているツールの1つが「figma」です。
サイト制作を行う際、作成するツールをfigma指定される場合もあります。例えば、ホームページを作成するときに欠かすことのできないワイヤーフレームや簡易的な動作確認ができるプロトタイプの作成などにも大いに役立ちます。
figmaって名前は聞いたことあるけどどんなツールなのか知りたい!
初心者だけど基本となるワイヤーフレームを簡単に作ってみたい。
今回はこんな方々に向け、実際にfigmaを使ってワイヤーフレームを作成しながら紹介していきます。
Contents
そもそもfigmaって何?
figmaとは、ブラウザ上で簡単に使用することができるデザインツールです。デザインツールとしては他にもSketchやAdobe XDなども有名ですが、figmaはダウンロードなど不要でブラウザを起動できれば、場所を問わず使うことが可能となります。ブラウザに対応しているのはうれしいですね。
また、共有機能にも非常に優れており、1つの同じファイルを複数の人で編集することができます。テレワークが急増している現代において、ぴったりなツールであると言えるでしょう。
figmaを使用するにおいてプランは3つあり、無料版から使用することができます。無料のプランでも十分多くの機能が利用できるので初心者から始めるのであれば、おすすめです!
ワイヤーフレームとは?
ワイヤーフレームとは、Web上のサイトにおいてレイアウトなどを決めるための設計図のことです。Webサイトの制作現場では欠かすことのできないものとなります。
例えば、ホームページを作る際もいきなりデザインを考えるのではなく、この要素はここに配置して、、というような設計図が自ずと必要になります。これによりデザイナーとクライアントとの認識も共有することができ、スムーズにデザイン作成へ進むことができるのです。
ワイヤーフレーム作成の流れ
ではさっそくワイヤーフレームを作成していきたいと思うのですが、まずは作成するための手順をみていきましょう。
①ページに必要な要素を確認する
まず初めに作成するページにどのような要素(ロゴ、会社情報、お知らせ、お問合せなど)が必要なのか確認します。画像が必要な場合はどこに必要なのかも考えます。
②優先度を決める
載せる要素が決まったら、次に表示する際の優先度を決めていきましょう。通常のWebサイトだとページが下にスクロールすればするほど見られる確率は低くなっていきます。
ユーザーが知りたいと思う要素や重要度の高い要素ほどトップに近い位置に配置するようにしましょう。
③レイアウトを決める
載せる要素の優先度まであらかた決まったら、具体的にレイアウトを決めていきます。
文字や画像のバランスなどを見ながら、ざっと配置していきましょう。ここまではラフに手書きなどでも構いません。
④コンテンツを配置する
ここまでできたら、ツールを使用して具体的にコンテンツを配置して見える化を行っていきましょう。ワイヤーフレームの段階では実際に素材や色を入れたり、テキストを入れる必要はなく、ダミーで構いません。
画像付|ワイヤーフレームを作成
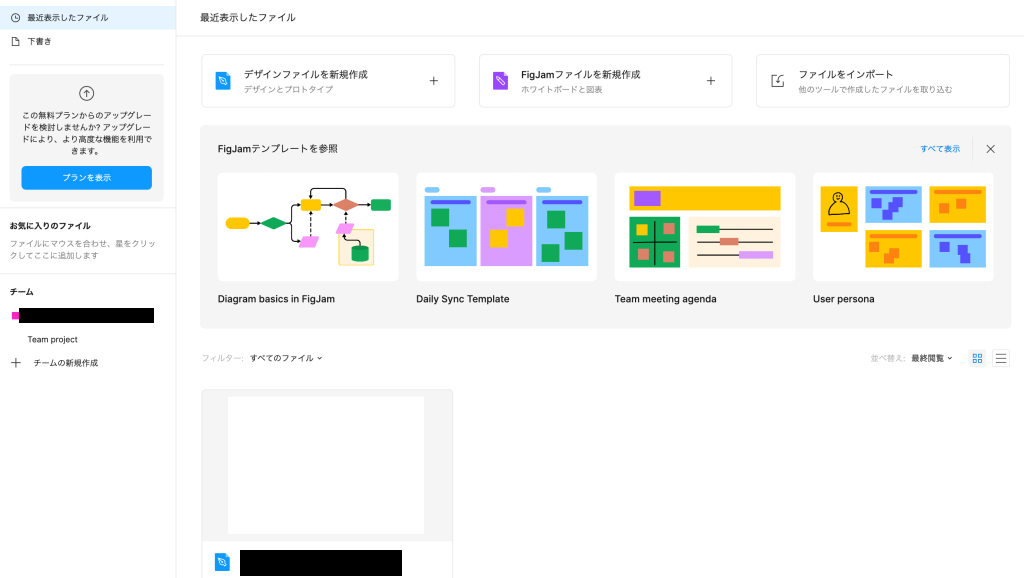
まずは figmaを開きログインしましょう。
アカウントがない方はまずアカウントを作成しましょう。
最初は言語が日本語ではないので「setting」のところから日本語へ変更するのがおすすめです。

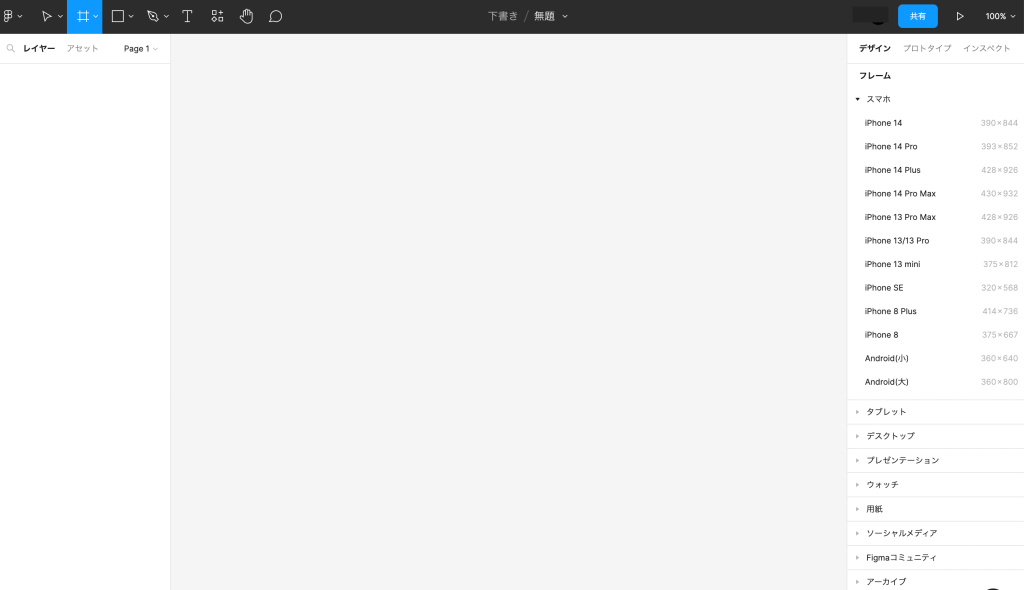
次に「デザインタイプを新規作成」をクリックし、フレームの一覧から作成するサイズを選びます。
今回は、コーポレートサイトのワイヤーフレームを作成していきたいと思います。

まずはヘッダーから作成していきます。
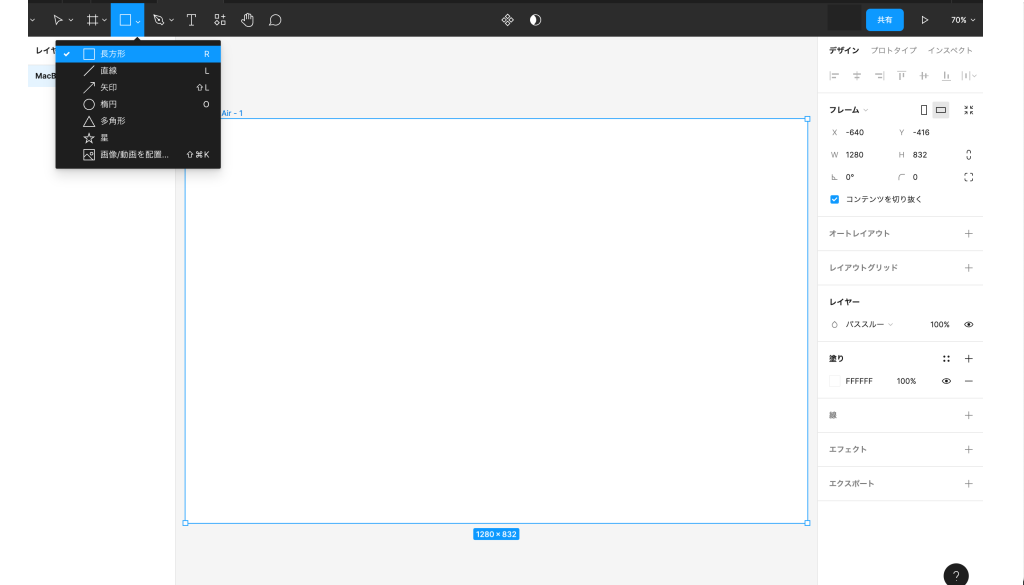
長方形などのオブジェクトを配置したい場合は「シェイプツール」から希望するオブジェクトを選択し、配置します。

文字は「T」のアイコンから選択し、文字のサイズはフォントなどの右側のバーから変更することが可能です。

ガイドをひきたい場合には、「Shift+R」で定規を表示させて、定規の上からドラッグするとガイドが現れます。

この要領でサクサク進めていきましょう!
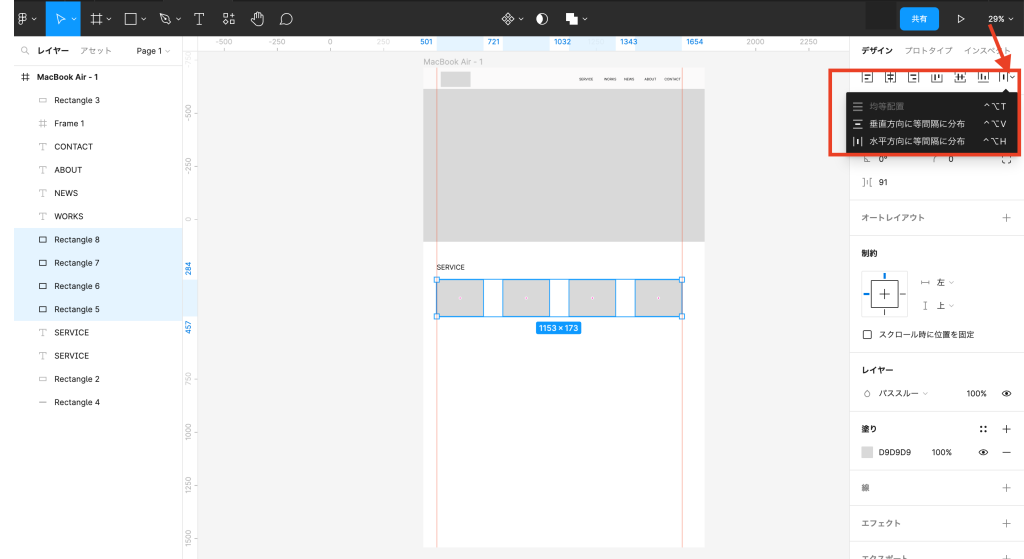
図形を均等に配置したい時などは図形を全て選択した後に、右側の「均等に配置」で可能です。

使い方に関しては、特に難しいと言ったこともないので、ツール自体初めての方でも分かりやすく、使いやすいでしょう。
グループ化なども用いて効率よく進めていきましょう。
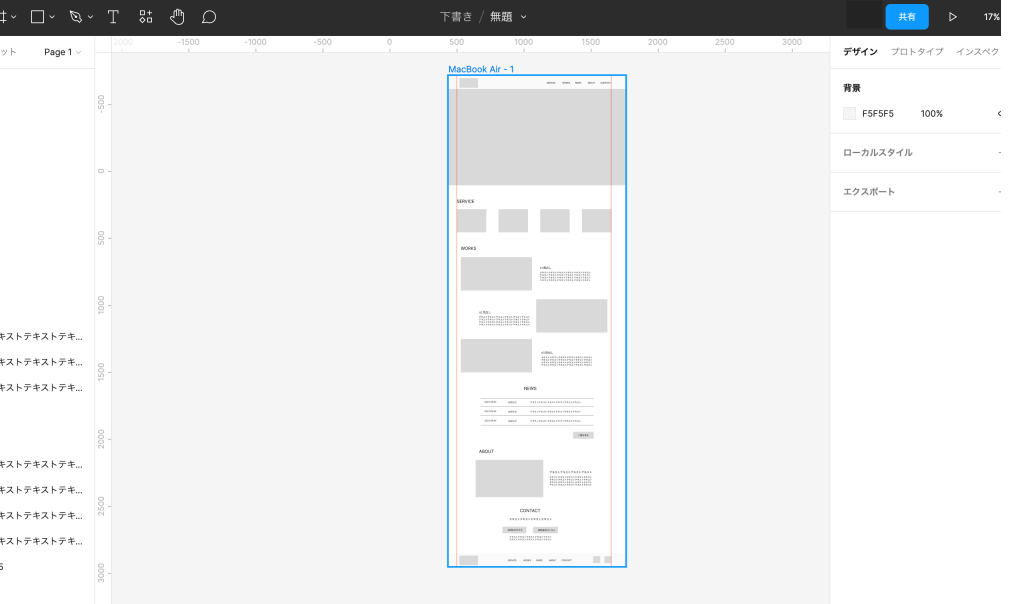
作業しているうちにフレームの縦が足りなくなった場合には左のレイヤ部分からフレームをクリックします。そうすると長さが変更できるようになるので長さを調整します。
ワイヤーフレームが完成しました!

今回はfigmaについて、ワイヤーフレームを作成してみました!
使い方も難しくないので、ハードルが高いなと感じている方もまずは試してみましょう!
また、今回ご紹介できていないですが、figmaには便利なプラグインが豊富にありますので、使い勝手の良いツールとして様々な用途で活用できるでしょう。
webデザインのお仕事をされてる方には特におすすめです。
関連記事:【figma使用】書き出し方法のまとめ
関連記事:【画像付き】Figmaを使ってトリミングする方法!


