
Webサイトを作って、アクセス制限をかけたい!となったことはありませんか?
そんな時に役立つのがBasic認証です。
誰でも簡単に設定することが可能です。
Basic認証とは一体どんなものだろう?
WordPressでサイトを作成したけど、一旦アクセス制限をかけたい!
今回はこういった方のために、Basic認証について、またWordPressにおける簡単な設定方法も含め、解説していきます!

Contents
アクセス制限をかける認証方法
冒頭でも簡単にお伝えしましたが、Basic認証とは、Webサイトのページやファイルなどにアクセス制限をかけることができる認証方法のひとつです。

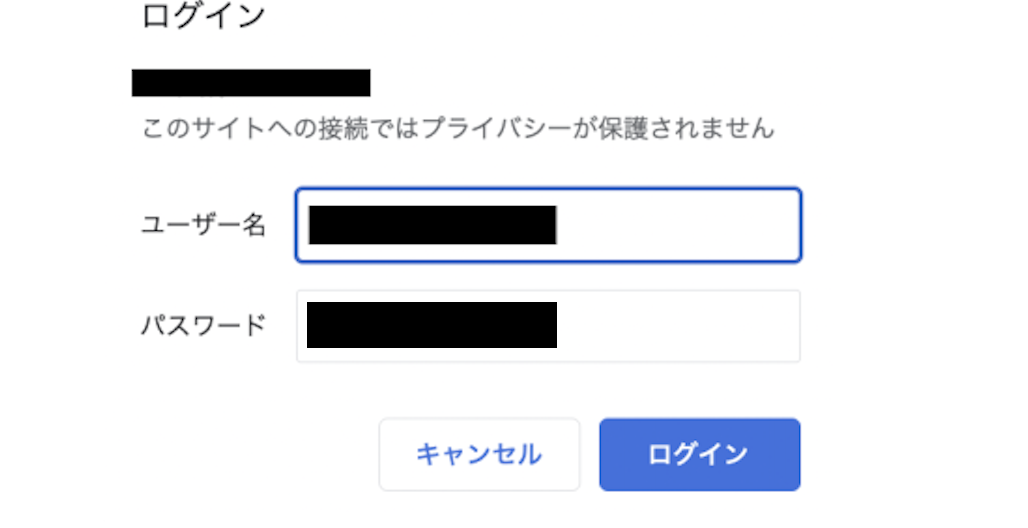
具体的にはBasic認証をかけると、その対象となるサイトにアクセスした場合、
認証のダイアログが出てきて、ユーザー名とパスワードの入力が必要となります。

もし、入力に誤りがあった場合にはエラーメッセージが表示されて、
サイトを閲覧することができません。
ゆえに、特定の人にのみ閲覧してほしい場合や、サイト作成しサーバーにアップはしているものの、まだ公開はしたくない場合などにも使用することが可能です。
Basic認証の特徴について知ろう
・アクセス制限がディレクトリ単位で可能
Basic認証を行うことができる範囲というのは基本的にディレクトリ(つまりフォルダのこと)単位のみです。
そのため、設定したディレクトリのどのURLにアクセスをしたとしてもIDとパスワードの入力が求められます。

・一度認証が完了するとブラウザを閉じるまでは有効
ユーザー名とパスワードを入力して、認証が完了すると、そのブラウザ自体を閉じるまでは何度もアクセスすることが可能となります。
WordPressでの設定方法
WordPressにおいての設定方法をご紹介します。
・レンタルサーバーの管理画面での設定
初心者に最もおすすめなのが使用しているレンタルサーバーの管理画面で設定を行うという方法です。
レンタルサーバーでの設定は、コーディングなどの知識が薄い場合でも可能なので
WordPress初心者の方はまずお試しいただきたいです。
今回はエックスサーバーでの設定方法を一緒に行っていきましょう。
まずエックスサーバーのサーバーパネルにログインし、
「ホームページ」→「アクセス制限」を クリックします。
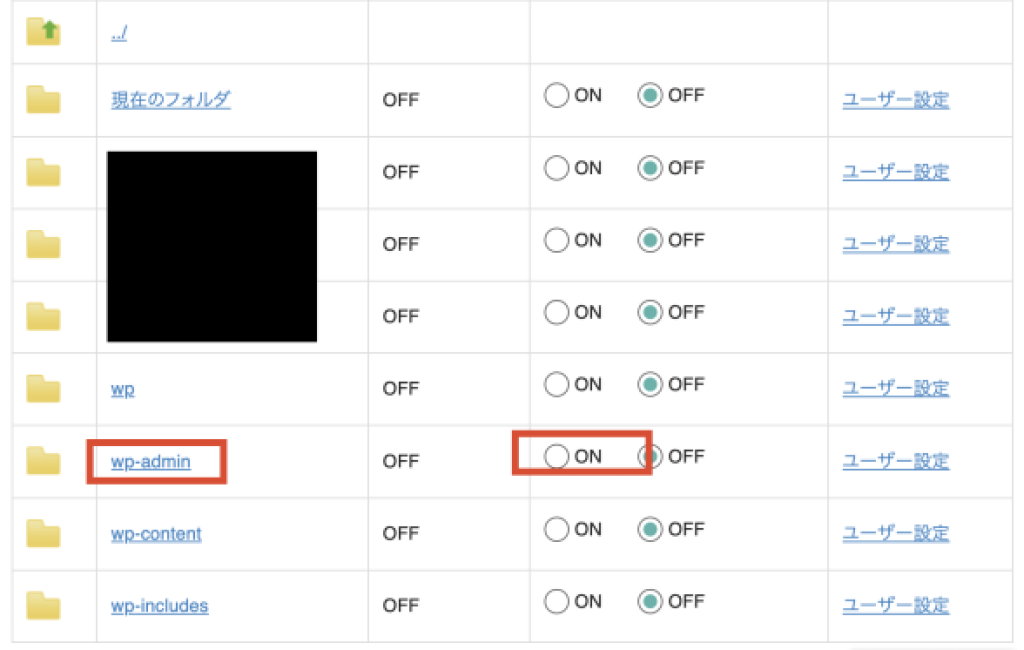
「wp-admin」の「アクセス制限」をONにします。

その後、「設定する」をクリックします。
アクセス制限がかかると対象のフォルダには鍵マークがつきます。
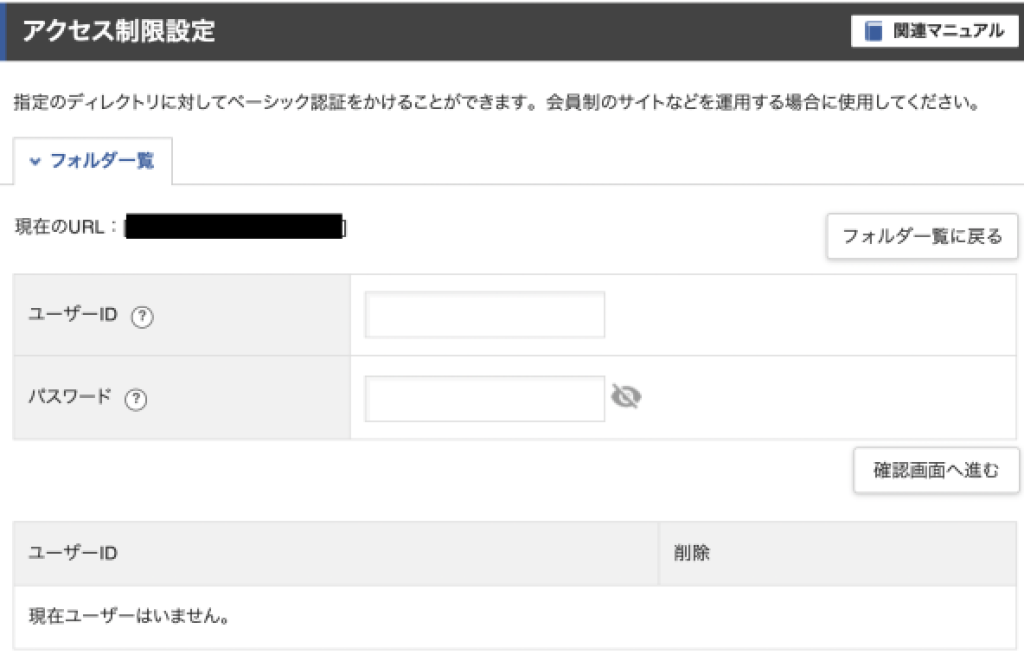
続いて対象フォルダの「ユーザー設定」をクリックします。
ユーザーIDとパスワードを入力し「確認画面へ進む」をクリックします。

内容を確認し、問題がなければ「追加する」をクリックして設定が完了となります!

・WordPressのプラグインを利用する
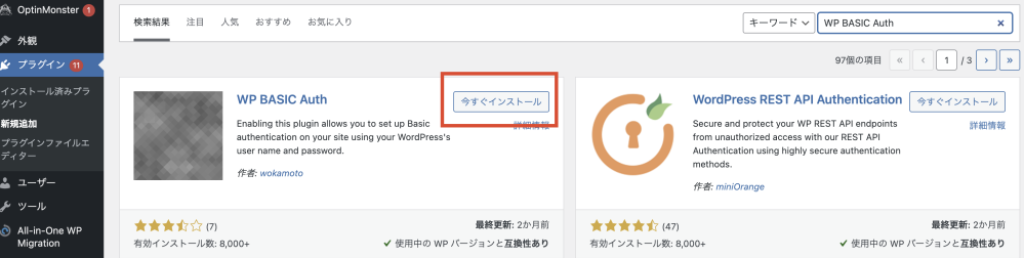
WordPressのプラグインの項目から「WP BASIC Auth」というプラグインを検索し、
インストールを行います。

その後有効化してください。
以上となります。
とても簡単ですね!
通常はユーザー名とパスワードの設定が必要なのですが、
このプラグインはWordPressの管理画面へのログインと同じ内容で自動的にBasic認証を行ってくれるのです。
ただ、もしあまりプラグインを入れたくないといった場合は別の方法でお試しください。
・htaccessで手動で設定する
この場合は、コードをかく必要があるので少しだけ難易度が上がります。
ただ、レンタルサーバーで設定が行えない、プラグインも使いたくない!といった場合にはお試しください。
手順としてはまずhtpasswdファイルを作成します。
テキストエディタなどで「.htpasswd」というファイルを作成します。
その際は以下の2点に注意してください。

・頭にドットをつける
・後ろに(.txtや.htmlなどの拡張子をつけない)
記述する中身はパスワードを暗号化する必要があり、
下記のツールなどで作成してみましょう。.htpasswd生成ツール(MD5対応)
引用元:EN-PC https://www.en-pc.jp/tech/htpasswd.php
ユーザー名とパスワードを入れて、生成されたものを「.htpasswd」にコピペし
wp-adminと同じディレクトリへFTPソフトを使ってアップロードします。
wp-adminと同じディレクトリ内に「htaccess」ファイルがあるので
そのファイルを開いて下記のコードを追記します。
- AuthUserfile /ルートディレクトリからのフルパス/.htpasswd
- AuthGroupfile /dev/null
- AuthName “Please enter your ID and password”
- AuthType Basic
- require valid-user
追記が完了したら、先程のようにFTPソフトでアップロードして上書きします。
以上で完了となります。
設定後は実際にサイトにアクセスしてみてご自身で確認してみましょう!
以上がBasic認証の設定方法となります。
是非自分に合うもので試してみてくださいね!
Basic認証の注意点!
最後にこれまでご紹介してきたBasic認証の注意点もお伝えしておきます。
・セキュリティには脆弱性がある
セキュリティ面では完全に安全な認証とは言い切れません。
その理由としてはBasic認証の通信方法にあります。
もしBasic認証をかけたサイトは「https」ではなく、SSL対応がなされていない「http」通信である場合は、外部からログイン情報が盗まれやすくなりますのでご注意ください。
・サーバーをまたいだ設定ができない
Basic認証を設定できる範囲はディレクトリとなります。そのため、サーバーをまたいで同じBasic認証を設定することはできません。
・スマホではログイン情報を保存できない
ブラウザ上ではログイン情報が保存されますが、スマホの場合はこれが保持されないことがほどんどです。
そのため、スマホからアクセスする際には毎回ログイン情報の入力が必要となり、手間がかかってしまう場合があります。
以上が主な注意点となります。特徴なども理解してしっかり活用していきたいですね!
是非ご活用ください!
今回はワードプレスにおけるBasic認証の方法などご紹介していきました!
ぜひご自身のサイトで設定する際に活用ください!


