
自分で制作した画像やWebサイトなどが実際にパソコンやスマホで写っているように合成したものをみたことはありませんか?
あのような画像を「モックアップ」と呼びます。この他ロゴやイラストを合成する場合もよく見られます。
一目でどんな感じなのかイメージつきやすく、何より見やすく、自分の作品をアピールしやすいですよね。
ただ、どのようにはめ込みしているのだろう?と疑問に思っている方もいらっしゃるでしょう。
今回は、そんな方へ向けて、モックアップを作る方法を実際にご紹介していきます。

Contents
モックアップとは?
まず、モックアップについて簡単にご紹介します。
モックアップとは、「模型」という意味を持ち、Webサイトやアプリなどの制作現場では色や配置(レイアウト)などのビジュアルデザインを表現したサンプルとして作成されています。
Web制作の現場で使われている「デザインカンプ」を同じような意味を持ちます。

実際に完成形のサンプルという意味合いから、パソコンやスマホ、看板等に、はめ込んで合成した画像のことも「モックアップ」と呼ばれます。
実際に私たちが目にするのはパソコンやスマホ、印刷物などの場合だとそのものを通してな訳ですから、完成前にどのように映るのかを確認してイメージのすり合わせをすることもできますね。

モックアップ作成ツール
モックアップを作るツールをいくつかご紹介します!

Canva【初心者向け】
Canvaは豊富なテンプレートや素材があらかじめ用意されており、使い方も比較的簡単なので専門的な知識のない方でも素敵なデザインを作ることが可能です。
無料と有料のものがありますが、無料でも十分作成は可能ですので、まず初めは無料版から使い始めることをおすすめします。
モックアップでも、事前にパソコンやスマホの型が用意されており、画像を入れるだけで完成することができます。
後ほど実際に作成していきます!

Photoshop【プロデザイナー向け】
PhotoshopはAdobe社のデザインツールの一つでWebデザイナーとしては欠かせないツールとなります。画像の加工などに秀でており、使うにはある程度知識が必要となります。
Photoshopでモックアップを作る場合には、画像やロゴと別ではめこむパソコンやスマホ、看板などの写真が必要となります。
自分の好きなものに画像などを入れる場合には、Photoshopだと自由に行うことができます。

GRAPOHIC BURGER【会員登録不要】
商用利用可能で会員登録不要の無料のモックアップサイトです。
モックアップテンプレートのみならず、様々な素材があります。
ダイレクトダウンロードが可能なので、別サイトに飛ぶことなくダウンロードが可能です。
MOCKUPS-DESIGN【主に印刷物用】
こちらも商用利用可能で会員登録不要の無料のモックアップサイトです。
主に印刷物のモックアップが豊富に用意されています。
こちらもダイレクトダウンロードが可能です。

Canvaでモックアップ画像を作ろう
ここで、Canvaを使って実際にモックアップ画像を作っていきます。
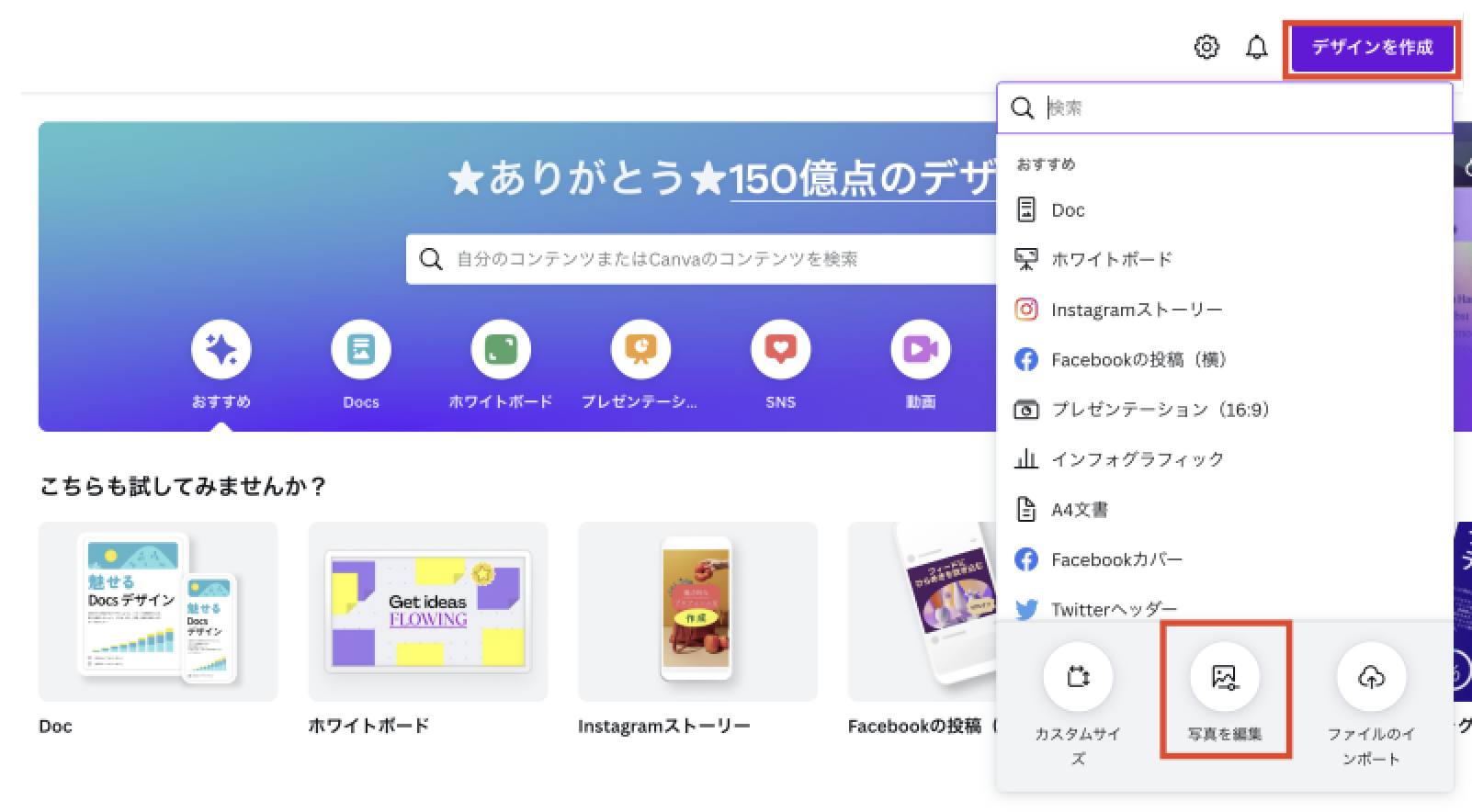
まずCanvaにログインし、「デザインを作成」→「画像を編集」をクリックします。

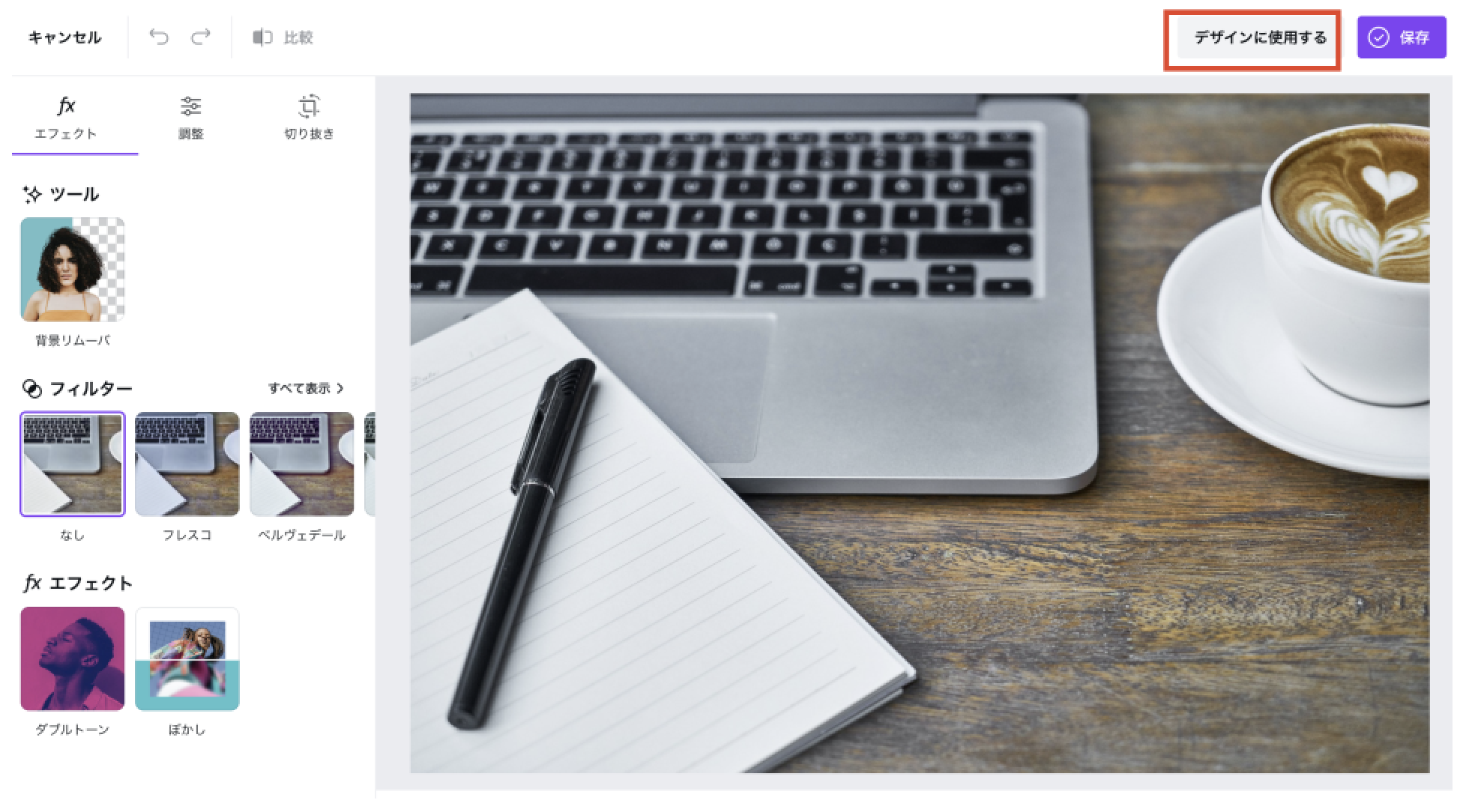
画像を選択して、「デザインに使用する」をクリックします。

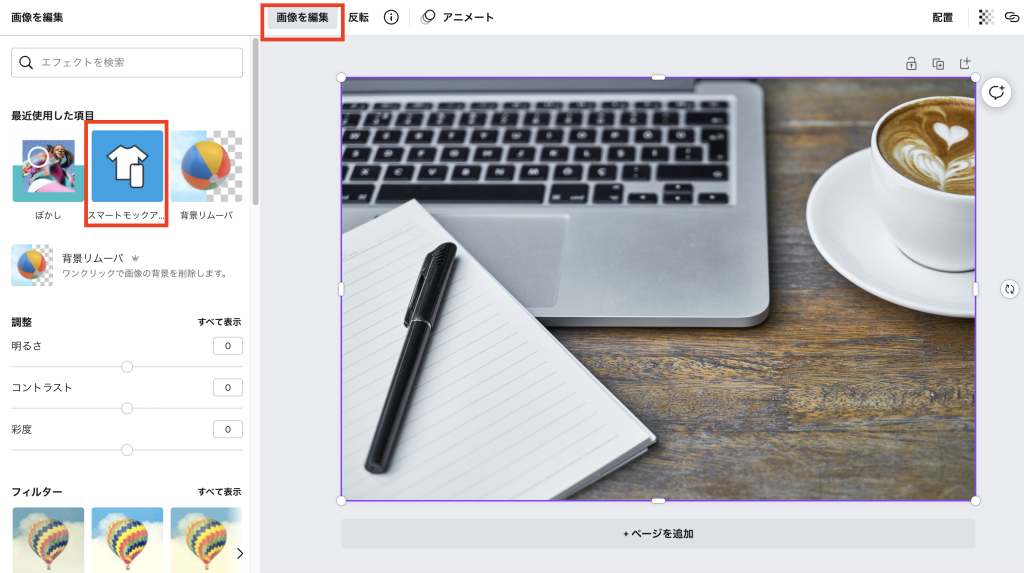
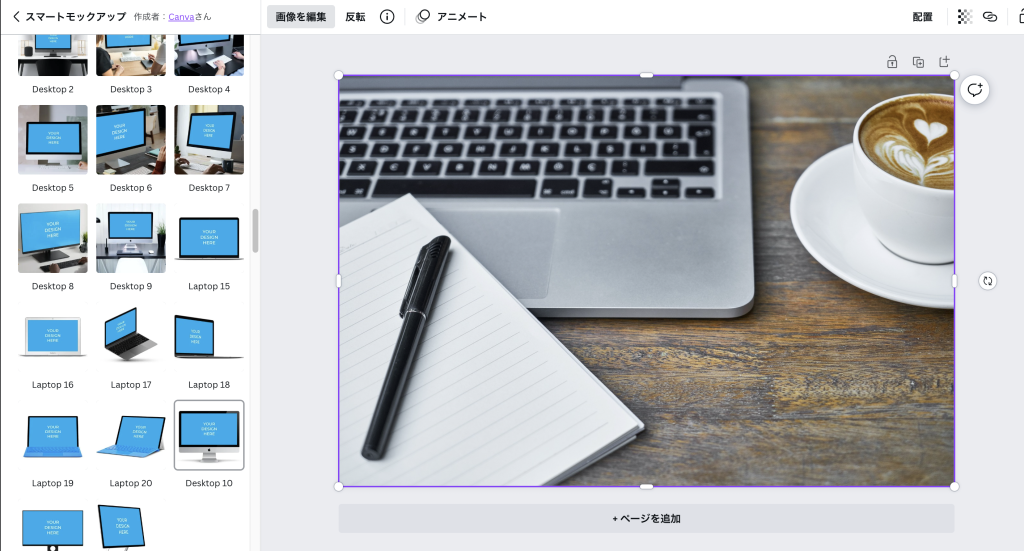
すると画面が切り替わるので「画像を編集」をクリック、右側から「スマートモックアップ」を選択します。

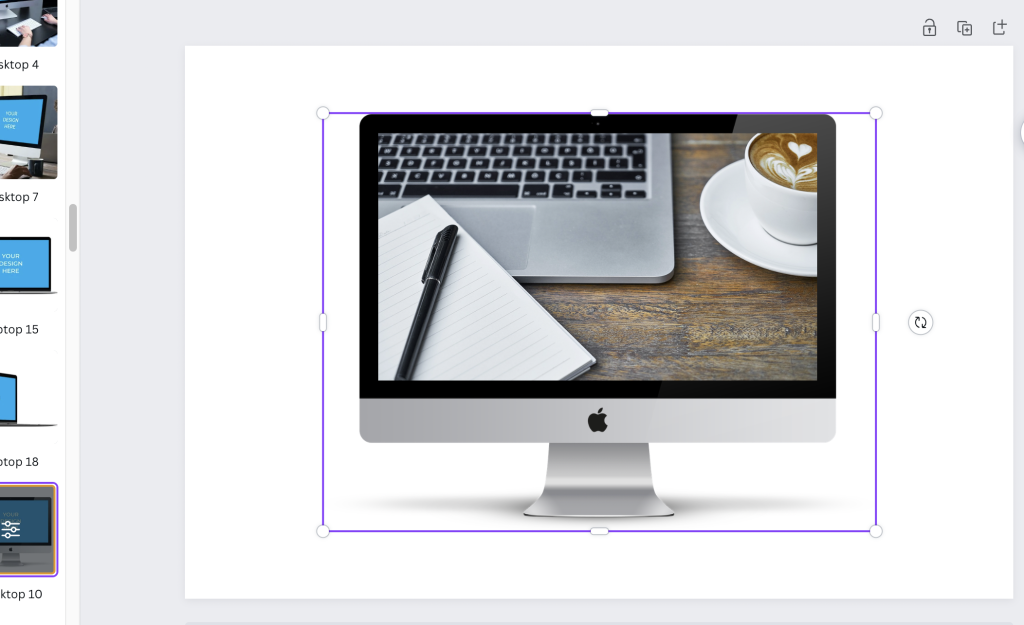
ここから自分の好みのものをクリックします。

そうすると自動でモックアップを作成してくれます。

とても簡単に作成することができますね!
完成したデータは保存しておきましょう。
自分に合ったツール選択を!
今回はモックアップ画像の作り方について、実際に作成しながらまとめました。
モックアップは用途に合わせて様々あるので、使用するツールについても用途に合わせて変更できるようになると良いですね!

関連記事:【Twitterヘッダー】推奨サイズと作り方を解説!!


