
無料で使えるデザインツールとして人気の「Figma」。
無料なだけでなく、その圧倒的な使いやすさも多くの方に利用されている要因の一つです。
Figmaは、Web制作における骨組みとなるワイヤーフレームやデザインの見本となるデザインカンプを作成する際などに使用されますが、デザインを考える時よく使うものが「トリミング」です。
これからFigmaを使いこなしたい!と思っている方へ向けて、
今回はFigmaを使ったトリミングの方法をご紹介していきます!
※アプリでもブラウザでもご利用いただけるのもおすすめポイントです。

画像を好きな範囲でトリミングする
まずは画像の余分な部分をトリミング(クロップ)する方法をご紹介します。トリミングと聞いて一番イメージしやすいものかと思います。
では早速一緒にやっていきましょう!
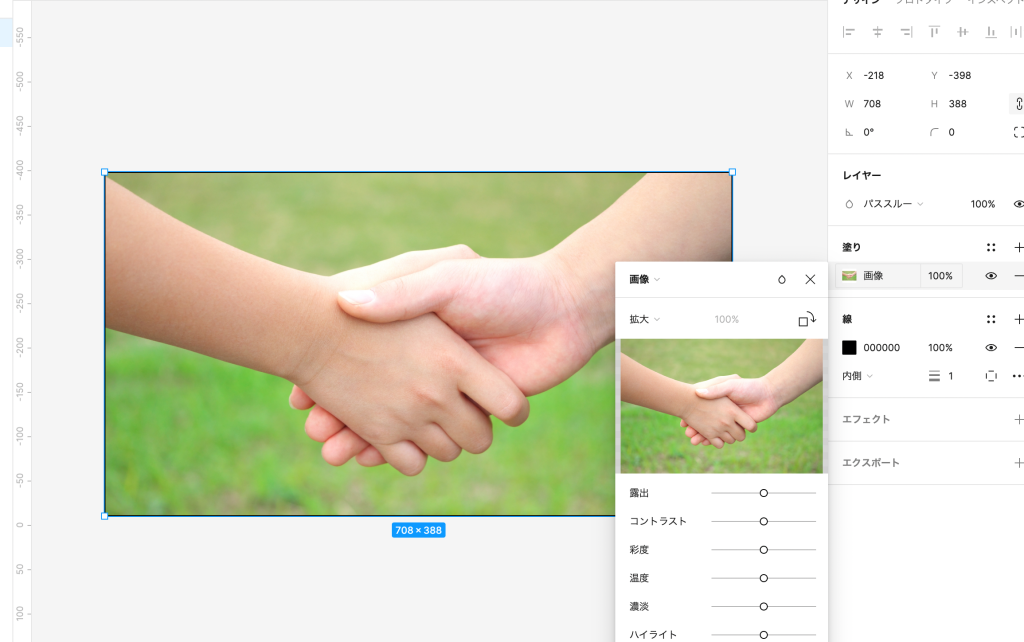
まず画像をインポートします。この表示されている画像を必要な部分を絞り込んで四角にトリミングしていきます。
画像を選択したら、右側の「塗り」の「画像」をクリックします。
(※日本語表記に設定を変更しています)

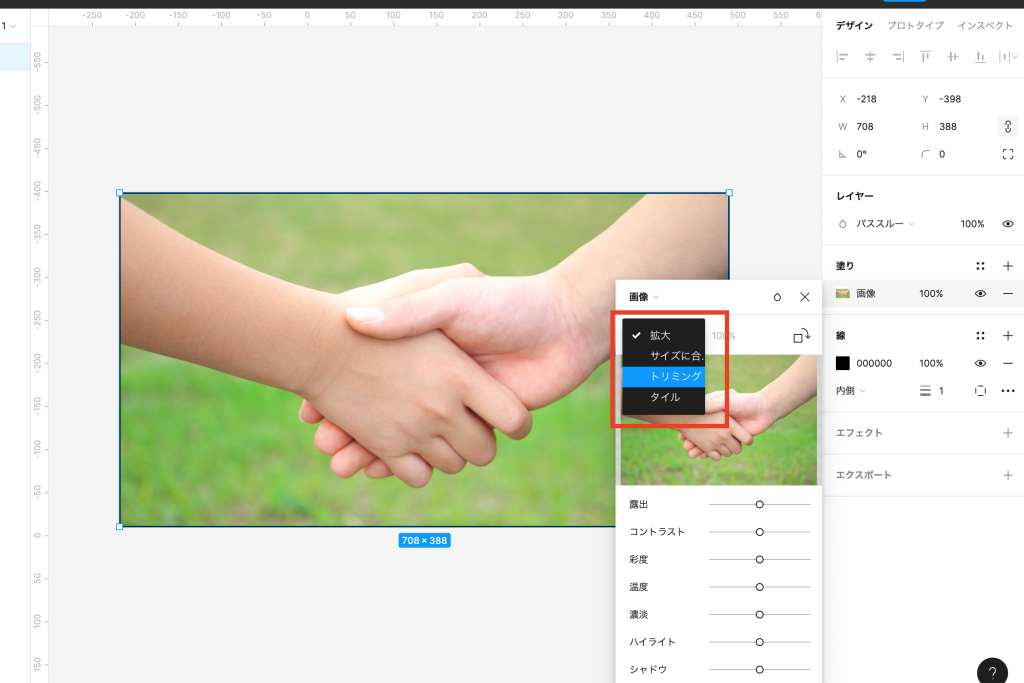
「拡大」をクリックした後、「トリミング」を選択します。(英語表記の場合は「Crop」)

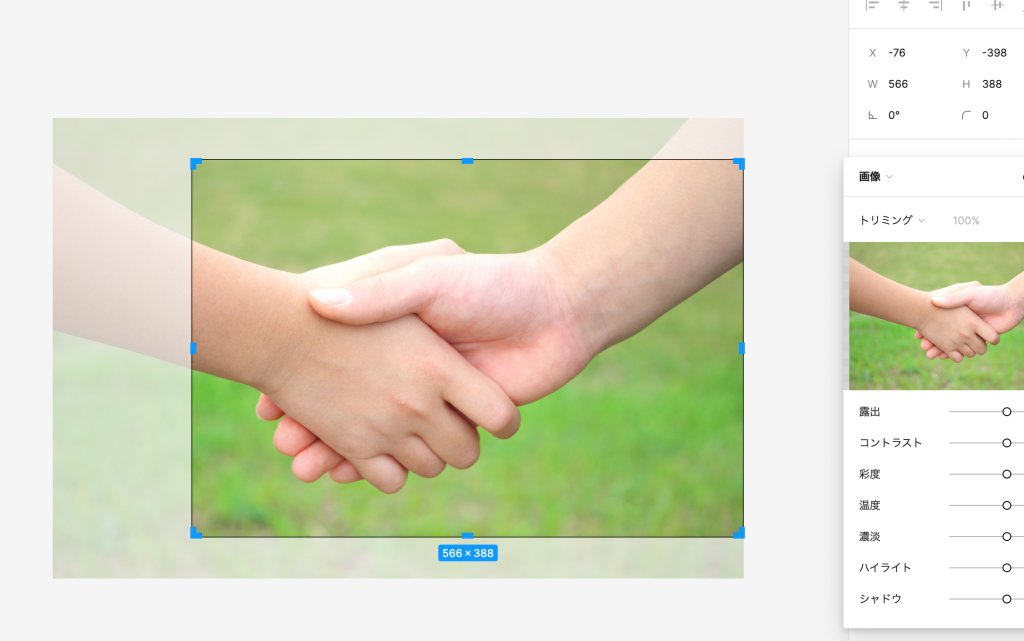
そうすると画像の範囲を選択できるようになるので好きな範囲を調整して「Enterキー」をクリックします。

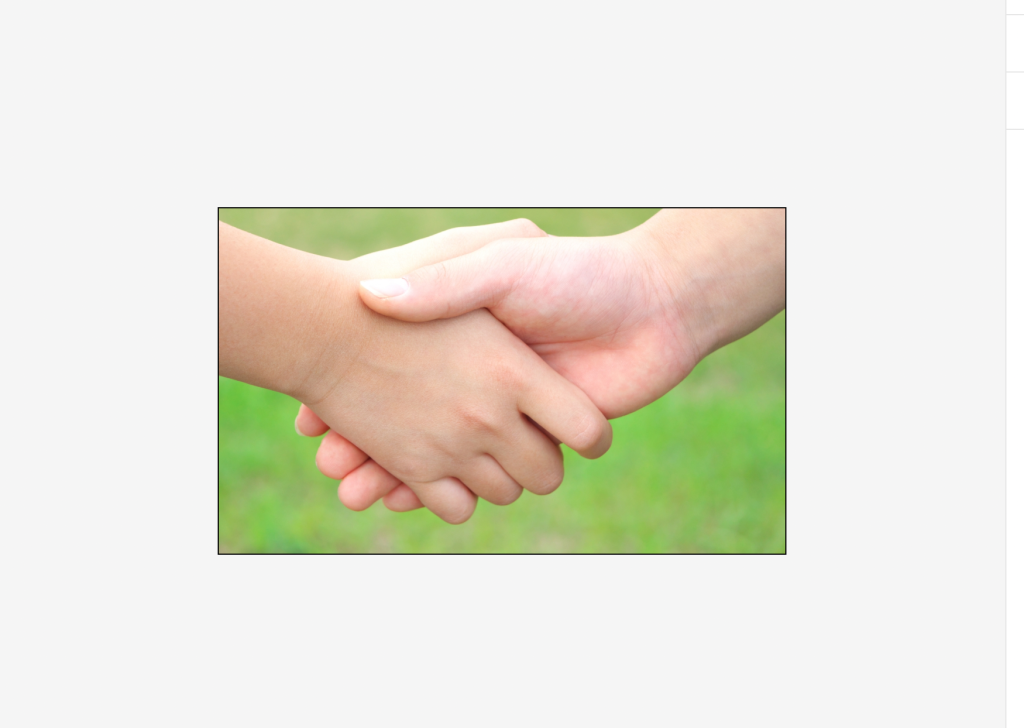
好きな範囲で画像がトリミングされました!

画像を好きな形にトリミングする
続いて画像を星形や丸などの好きな形にトリミングする方法をご紹介します。
この場合、トリミングと書きましたが、正式には「マスクする」という意味になります。
マスクとは、画像を星形や丸などのその部分だけ見えるようにカバーするというイメージを持ってもらえたらと思います。
このマスク機能ですが、Figmaでは2通り方法がありますのでそれぞれご紹介していきます。

画像と図形両方を選択してマスク
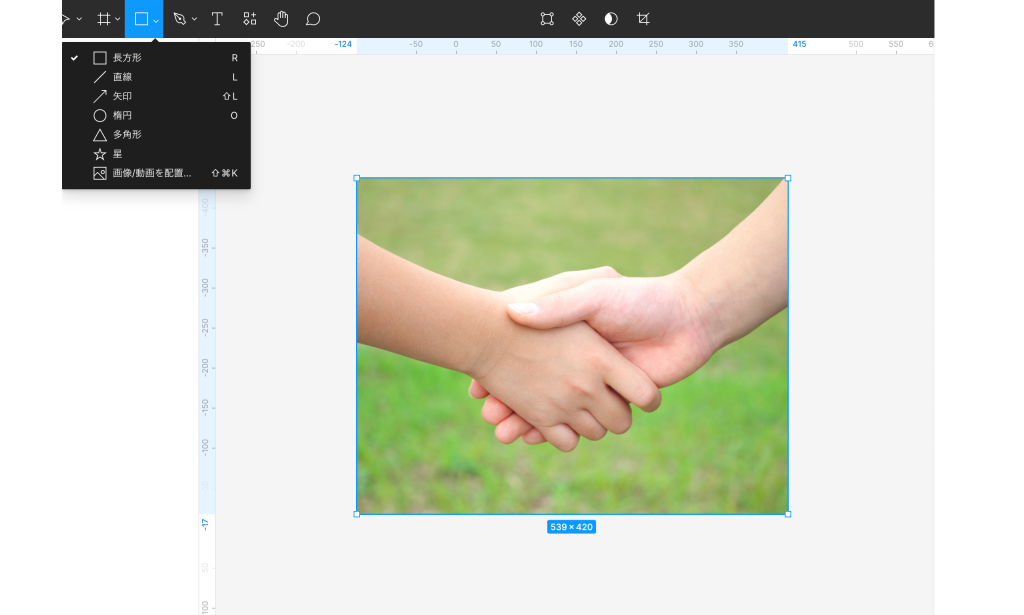
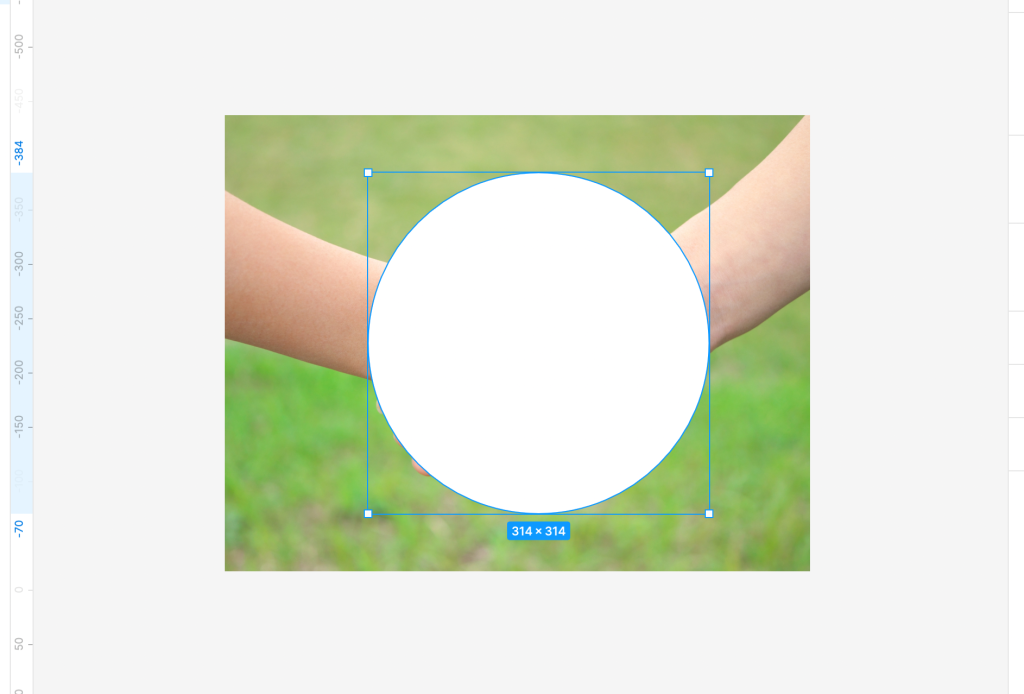
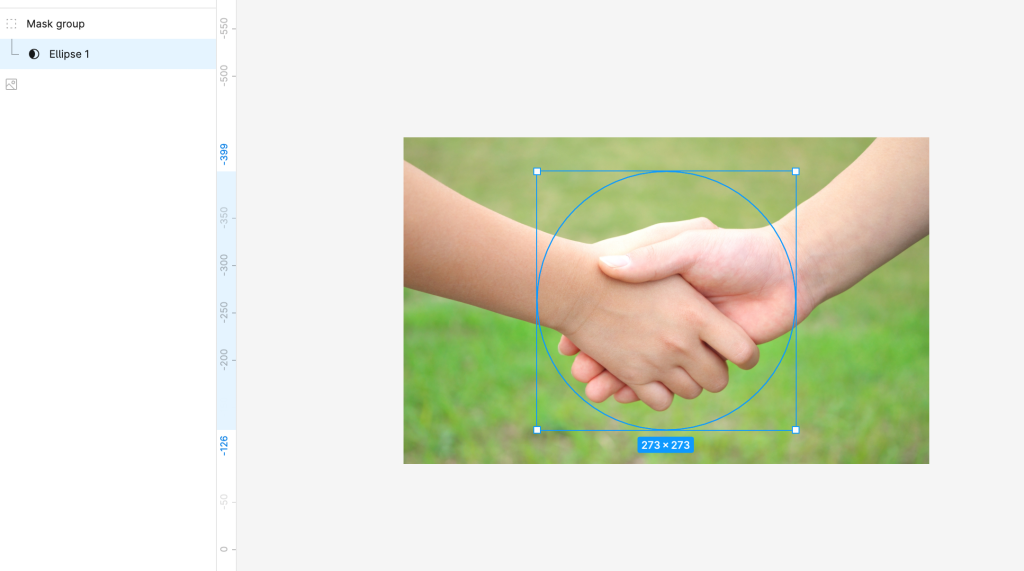
まず画像をインポートしてその上に図形ツールから切り抜きたい形を作成します。


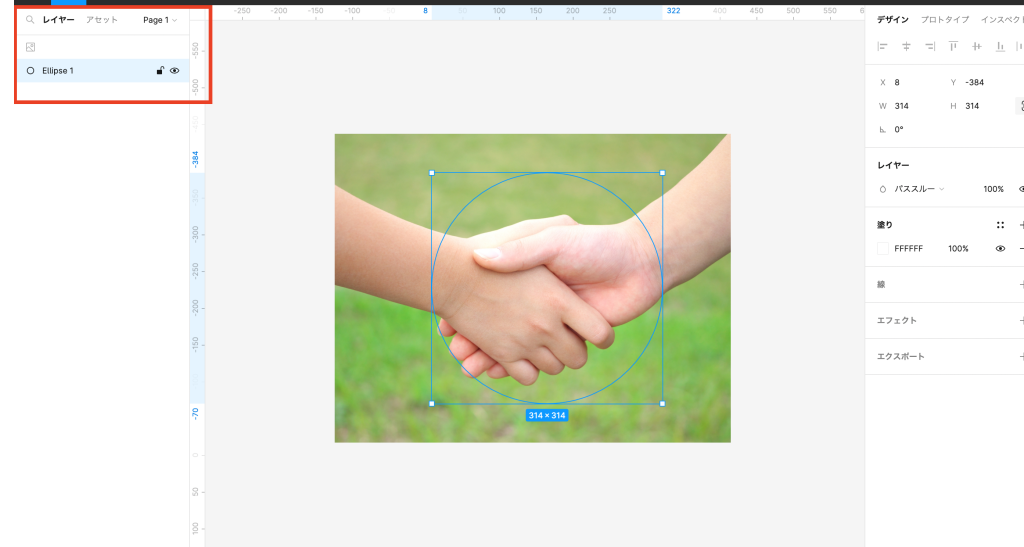
その作成した図形を画像の背面に移動させます。
左側のレイヤーパネルからドラッグして移動させてください。(この時図形は隠れる形となります)

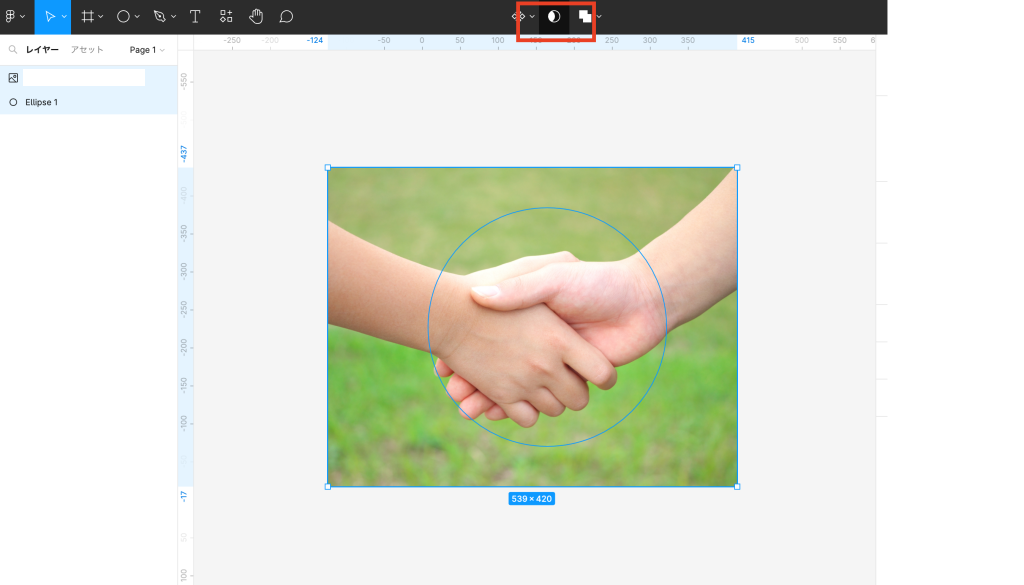
続いて図形と画像両方とも選択した状態で、上部にある半月型のアイコンをクリックします。

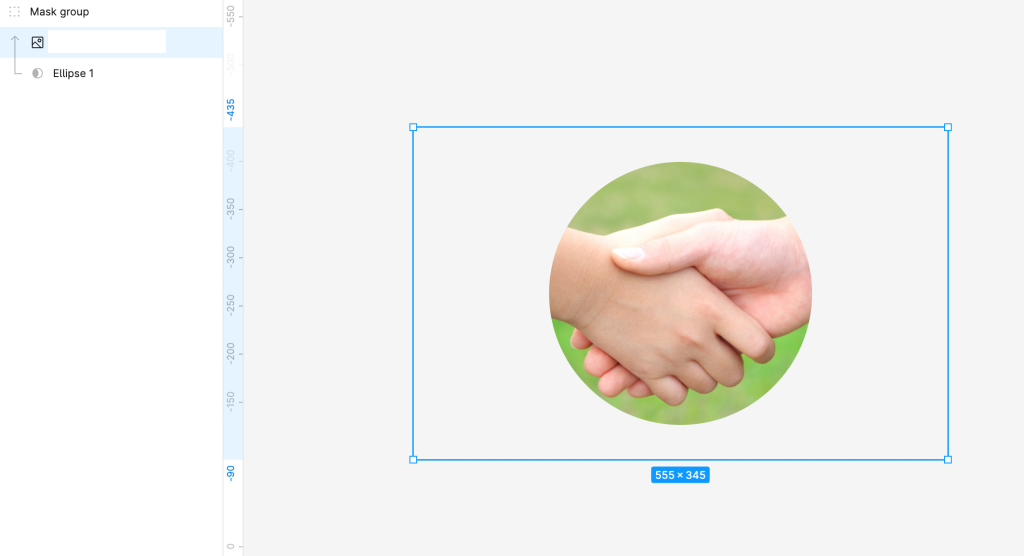
すると作成した図形の形で画像が切り抜かれて完成です!

図形をマスクし、画像を上に乗せる
続いて別の方法をご紹介します
まずは先程と同じように画像を配置し、切り抜きたい図形も作成します。
次に図形のみを選択して上部の半月型のアイコンをクリックします。

そうするとこの図形がグループ化されるので、画像のレイヤーを図形の上に移動させると切り抜きの完成です!(この時グループ化の中で図形の上に移動させてください)

以上が画像を好きな形へ切り抜く方法でした。どちらもとても簡単ですね!
ぜひお試しください!
今回はFigmaを使用して、画像をトリミングする方法をご紹介しました。
どの方法も複雑なものはなく、とても簡単に行うことができます。
どのようにトリミングしたいかによって、是非使い分けてみてくださいね!
背景を切り抜き・透過も可能です。



