
初心者でも比較的使いやすく、しかも無料で利用できるとあってとても人気のデザインツールである「figma」。
最近では、特に利用する人が増えてきています。
figmaは、デザインをする中での骨組みとなる「ワイヤーフレーム」や見本となる「デザインカンプ」を作成する際などに利用されます。
デザインを作成したら、自ずと「書き出し」の作業は必要になってきます。
今回は、そんなfigmaの書き出し方法や使い方について分かりやすくまとめたいと思います。
※ブラウザ対応してますので、ダウンロードしなくてもログイン可能です。頻繁に使うツールですのでお気に入り追加しておくと便利です。

Contents
書き出し方法について
画像の書き出し
まず初めに画像の書き出しについてご説明します。
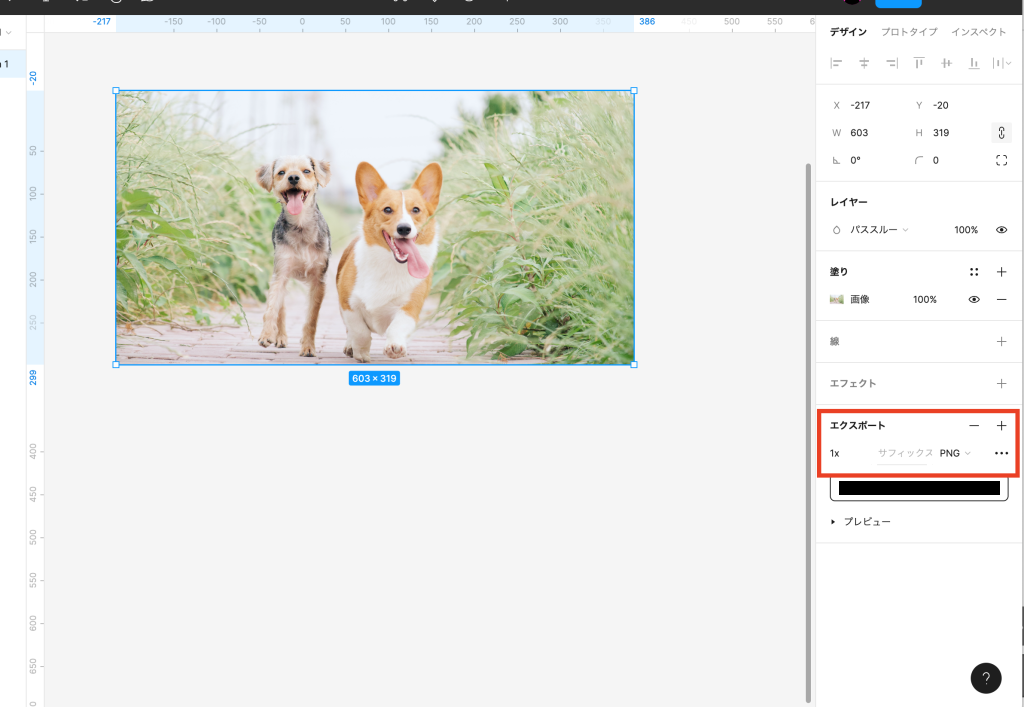
書き出したい画像を選択しながら、右下にある「エクスポート」を押します。
(※設定を日本語の表記に変更しています)

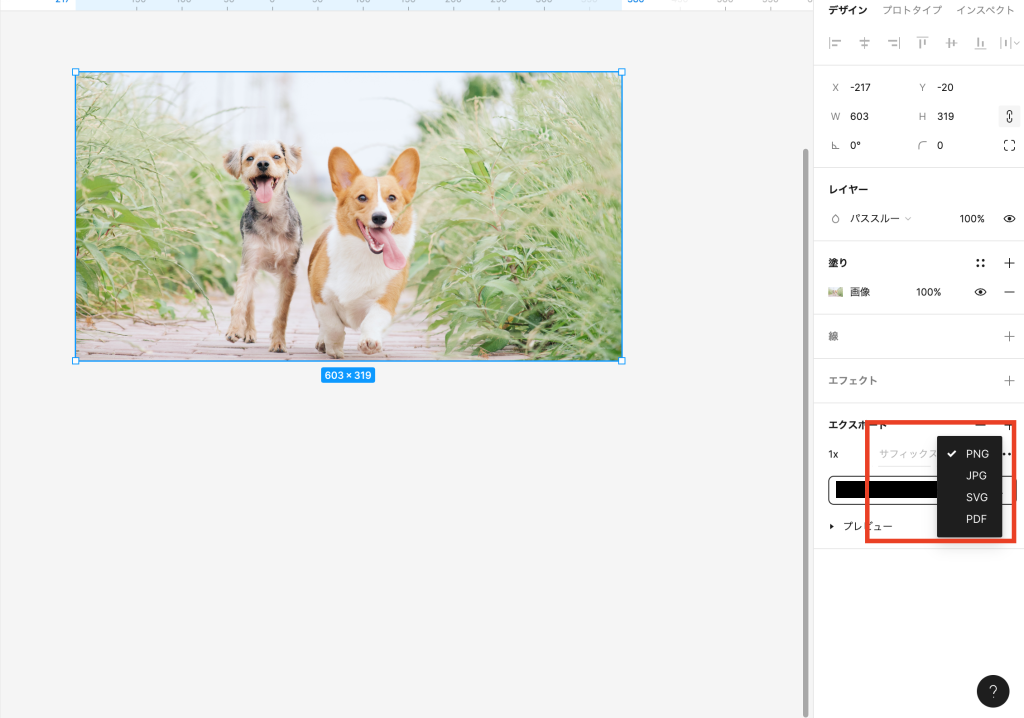
それから書き出したい形式を選択します。(PNG、JPG、SVG、PDFから選ぶことができます)

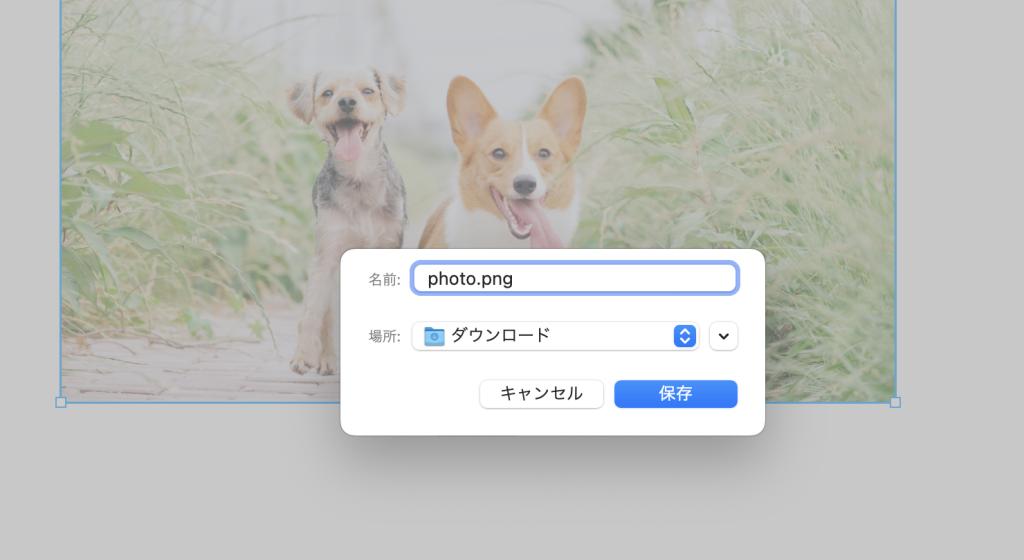
そして名前をつけて、保存場所を選んで書き出し作業の完了となります。

画像化できました。とても分かりやすいですね!

フレームの書き出し
フレームの書き出しについても先程の画像の書き出しと同様となります。
フレームを選択して、「export」をクリック、その後保存となります。
これらと同様に、複数のオブジェクトをまとめて書き出したいときも
書き出したいもの全てを同時に選択したら、後の手順は同様となります。

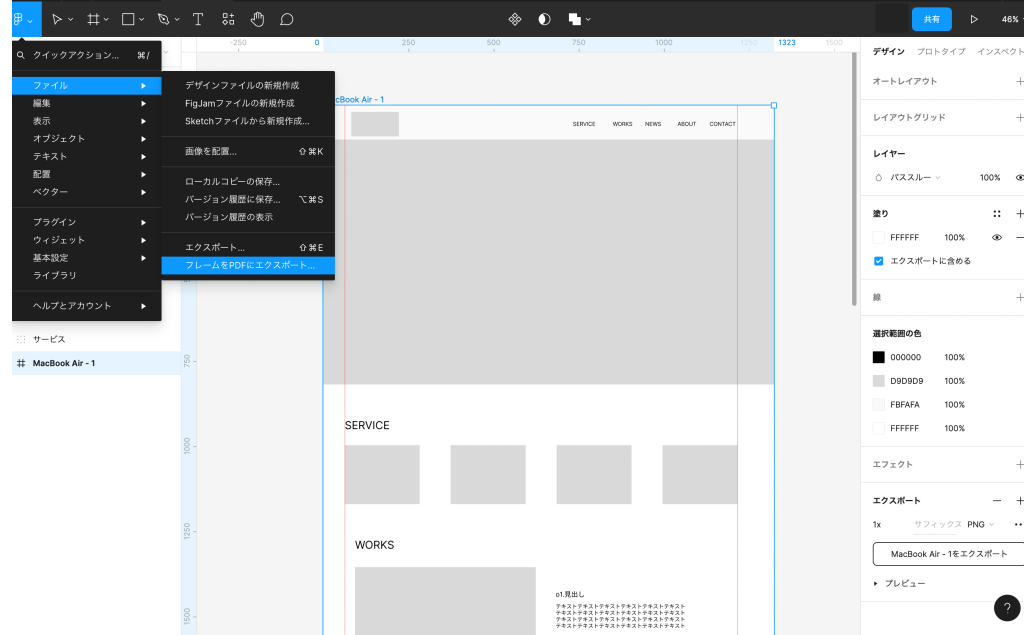
フレームをPDFとして書き出し
書き出す形式がPDFの場合のみ少し手順が異なります。
左上にあるメインメニューの中の「ファイル」→「フレームをPDFにエクスポート」をクリックします。

そうすると各フレームの左上から右下に向かって順序付けされたページとして表示されます。相手からPDFで指定された際などご活用ください。
書き出しの設定について
ここで書き出す際に設定を変更することができます。
それぞれの項目についてみていきたいと思います。
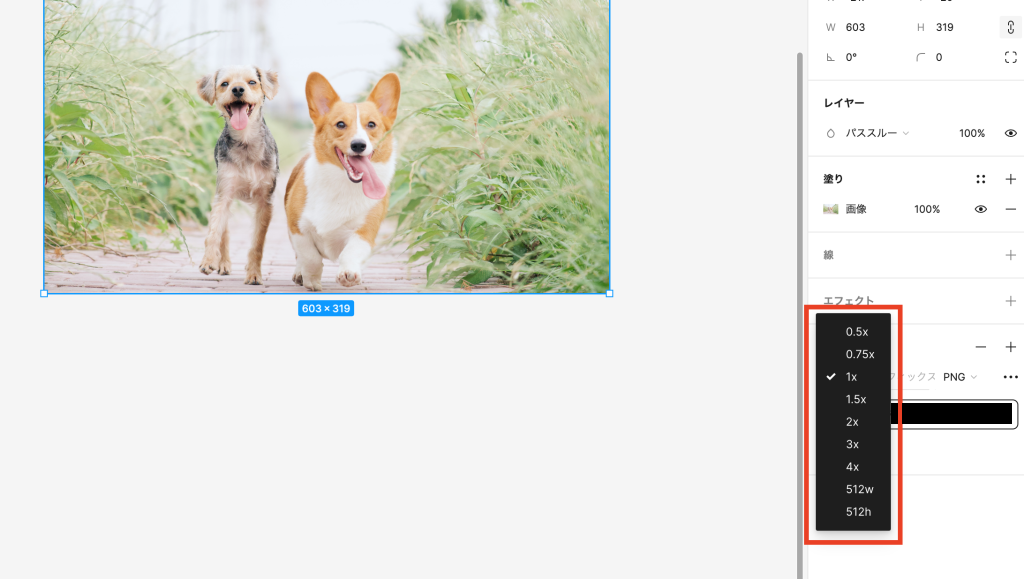
サイズを調整したい
書き出す際のサイズを指定することが可能です。
ファイルの形式を選択する際に左横に「1x」などと書かれたフォームがあります。
こちらを変更することで画像サイズの調整ができます。

・1x:等倍での書き出し
・〇x:〇倍での書き出し
・〇〇w:横幅を〇〇px固定で書き出す(高さは横幅に比率を合わせて自動で調整)
・〇〇h:高さを〇〇px固定で書き出す(横幅は高さに比率を合わせて自動で調整)
このようにサイズを調整することができますが、あまりにサイズが大きすぎるとWebサイトなどに使用した場合に表示が遅くなる原因にもなりますので注意するようにしましょう。
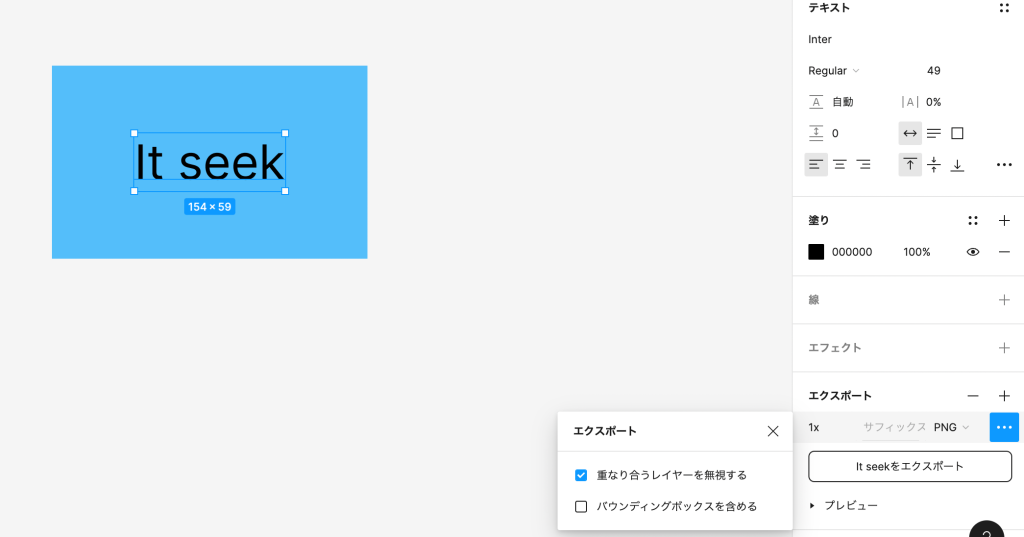
エフェクトや要素の背景色を調整したい
自分で背景や文字、シャドウなどのエフェクトなどを入れた要素を作成して書き出す場合に、その背景色やエフェクトなども書き出すかどうかを選択することができます。
まず背景色はExportの右端の3つの点をクリックすると背景色をどうするかのチェック項目が出てきます。「重なり合うレイヤーを無視する」にチェックを入れると、レイヤーの後の部分つまり背景は一緒に書き出されることはありません。

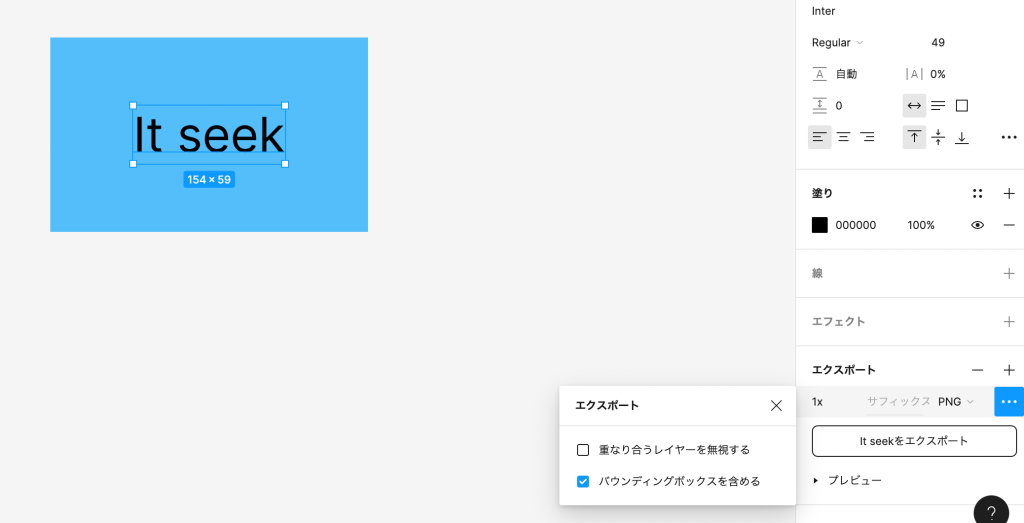
エフェクトの場合は先程と同様に「バウンディングボックスを含める」にチェックを入れるとエフェクトまで一緒に書き出すことができます。
書き出した後はファイル名をテキストで入力し、保存しましょう。

ぜひお試しください!
今回はfigmaにおける書き出し方法についてご紹介しました。
とても簡単にオブジェクトや画像などを書き出すことができます。
figmaを使用する上で幾度となく行いますので、まずは一度お試しくださいね!

関連記事:【figma】ワイヤーフレームの作り方を詳しく解説


