
イラストレーターで画像を編集しようとした時、高い確率で使用するのが
「画像の切り抜き(トリミング)」。
illustrator初心者で切り抜き方法がわからない!
切り抜く方法をサッと知りたい!
分かりやすく解説してほしい!
そんな方のために、今回はillustratorでの画像の切り抜き(トリミング)方法、手順、使い方を分かりやすくご紹介していきます!

図形の切り抜き方法3選
①方法1(クリッピングマスク)
クリッピングマスクとは、上のレイヤーの透明部分でマスクすることで、下のその他の部分を切り抜いたように見せる機能のことです。
クリッピングマスクを使用する上でのメリットは、画像データを直接切り抜くわけではなく、その上のレイヤーに隠されている状態なので、あとから後ろにあるレイヤー(画像)を選択して画像のサイズや位置を調整することが可能な点です。
このクリッピングマスク機能はイラレの中でもとても使用頻度が高いので、
ぜひマスターできるようにしましょう!

では早速、実際にやっていきたいと思います!
まずは対象となる画像を配置します。
その後ツールパネルから、図形ツールから好みの図形を選択します!
(今回は円形にしていこうと思います)

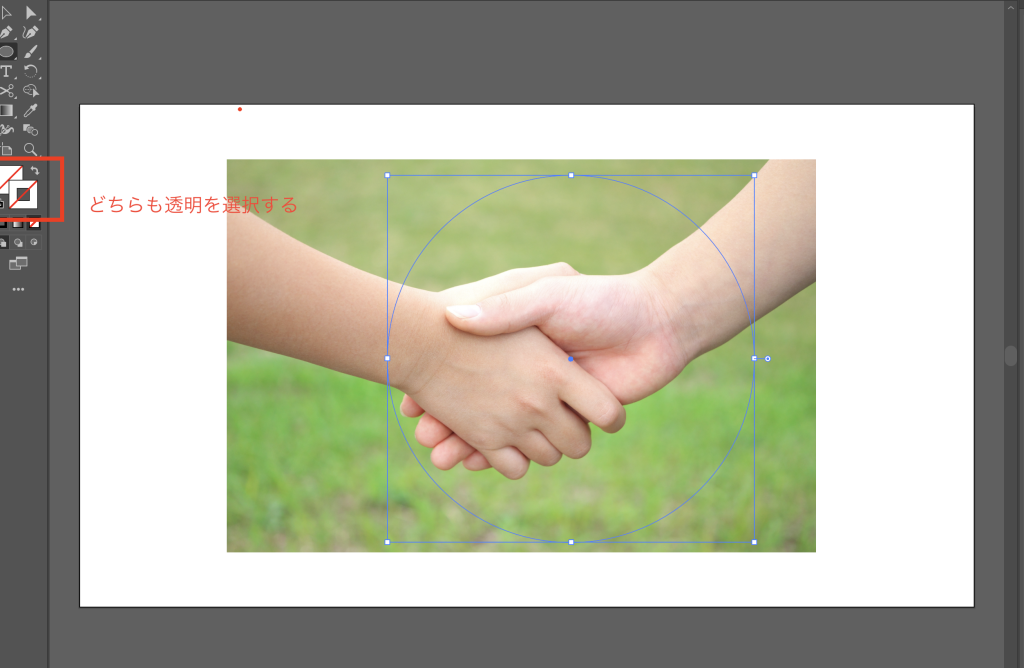
次に切り抜きたい位置でドラッグして円形を作ります。
この時、図形のセント塗りを透明にしておくと切り抜きの範囲が線で見えるので良いかと思います。

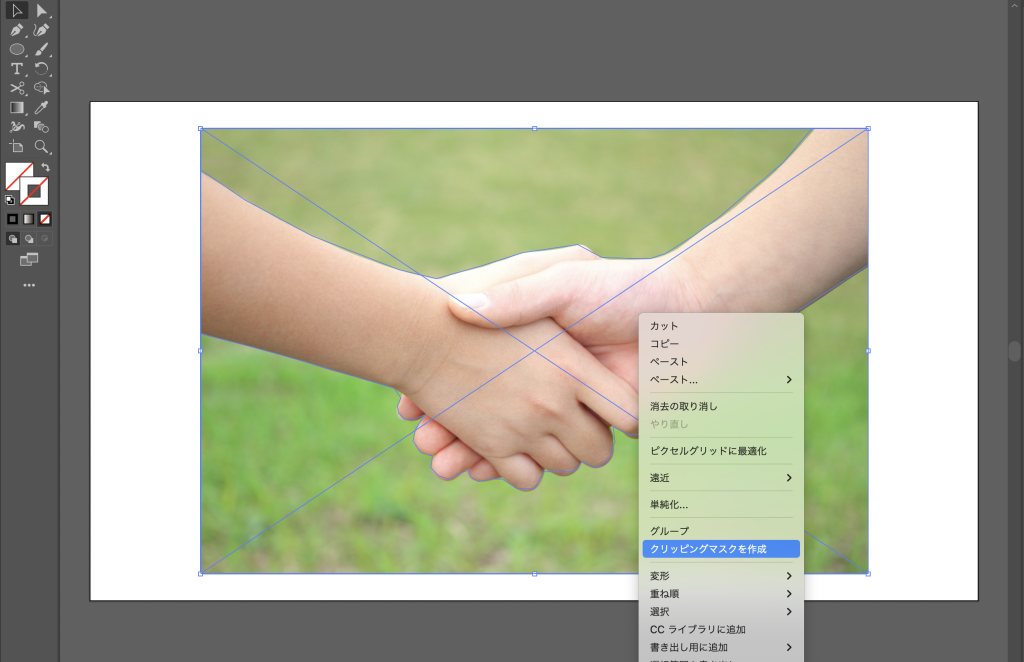
画像と図形の両方を選択して、
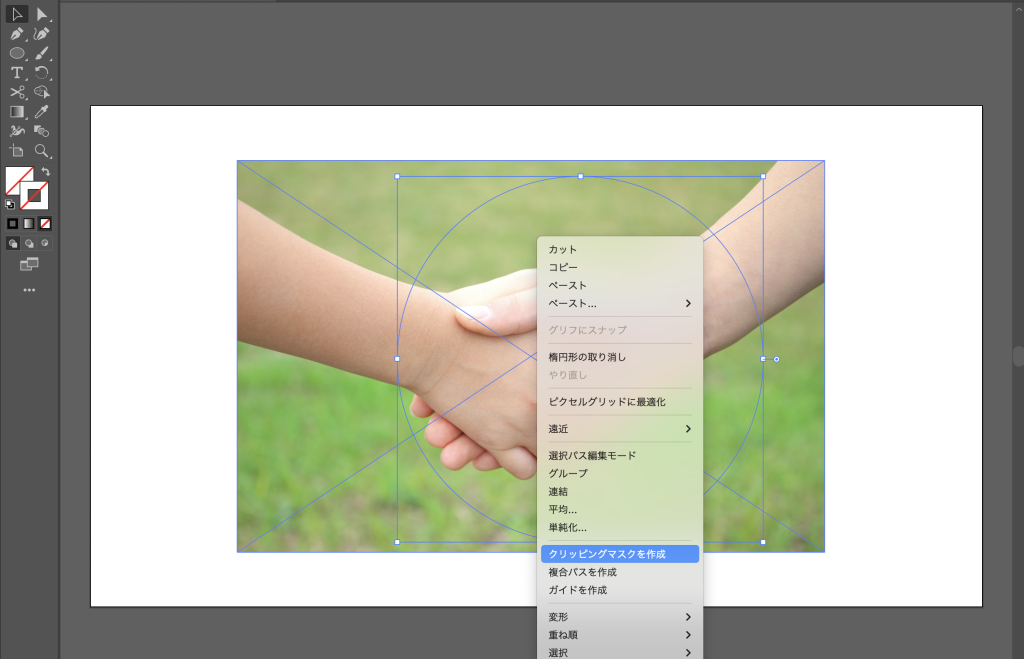
右クリック→クリッピングマスクを作成をクリックします。

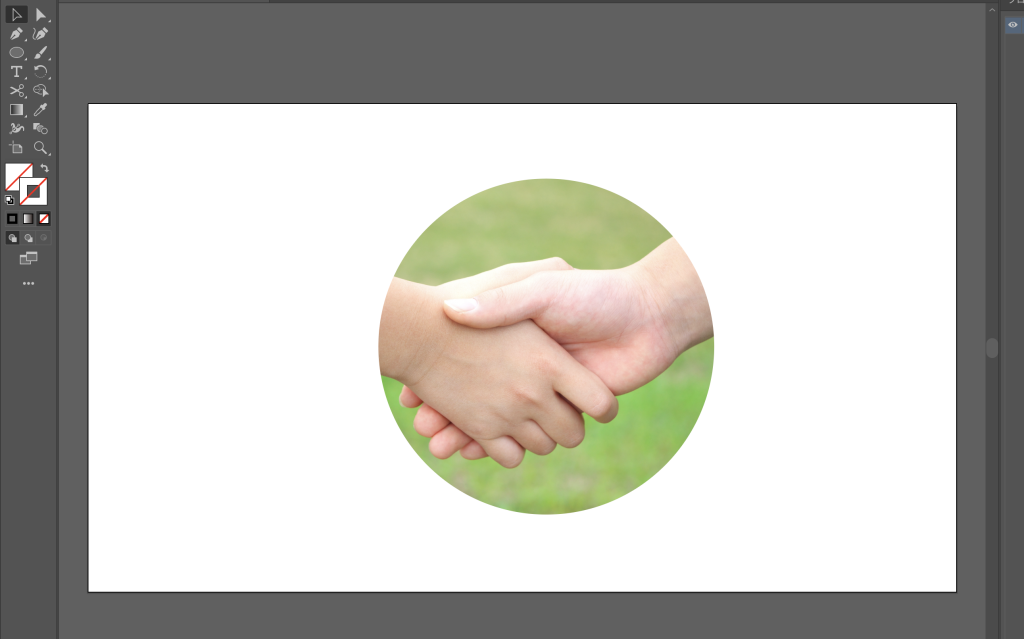
すると画像が円形に切り抜かれました!


このクリッピングマスクを使用する際の注意点は、
「切り抜くオブジェクトは上に、切り抜く対象となる画像は下に配置すること」
(ちなみにPhotoshopでは順番が逆になりますので、間違わないように注意してください)
②方法2(ペンツール)
2つ目の方法は、ペンツールを使用して切り抜く方法です。
より複雑に細かく切り抜きたい場合などにおすすめの方法となります。
では早速やっていきましょう。
まず左側に表示されているツールパネルより「ペンツール」を選択して、切り抜きたいオブジェクトに沿って、かたどっていきます。


完了したら、これらの両方を選択した状態で右クリック→「クリッピングマスクを作成」で切り抜きが完了します。


ここから修正したい場合はアンカーポイントを編集したら可能です。
切り抜く形が複雑になるほど、練習が必要になってはくると思いますが、
やっているとだんだんコツが掴めてくるはずです!

③方法3(画像切り抜き機能)
画像の余白が多くて無くしたいな、なんて時に使いやすい方法が画像の切り抜き機能を使う方法です。一番馴染みがある人も多いのではないでしょうか。
それではやっていきたいと思います。
まず、先程と同じように画像を配置します。
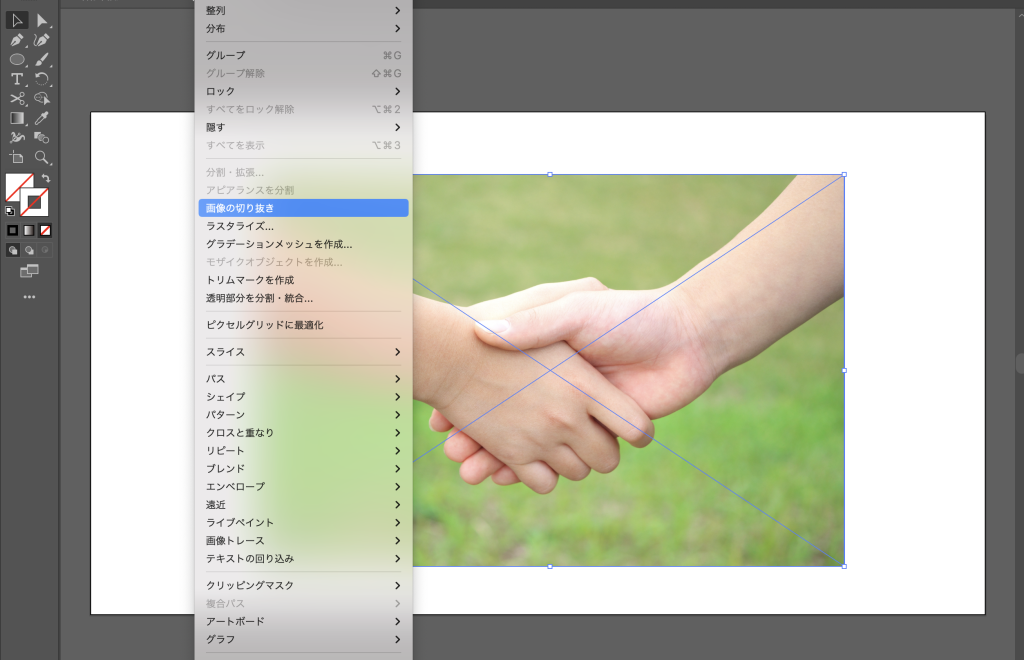
そして画像を選択した状態でコントロールパネルの「画像の切り抜き」またはメニューバーの「オブジェクト」→「画像切り抜き」を選択します。

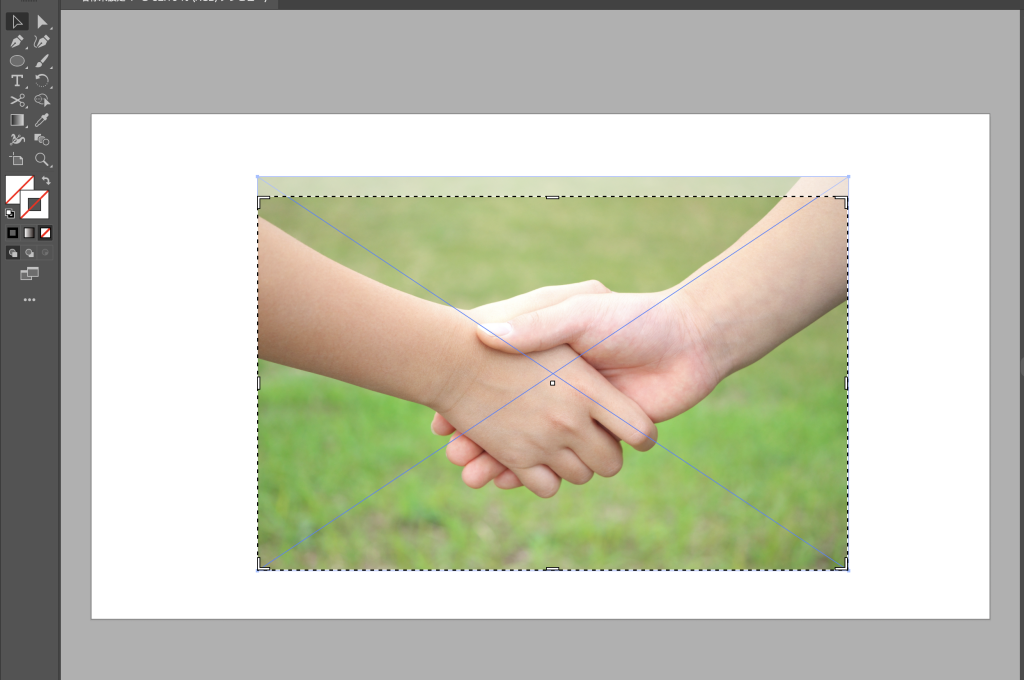
それから選択した範囲を調整してEnterキーをクリックします。

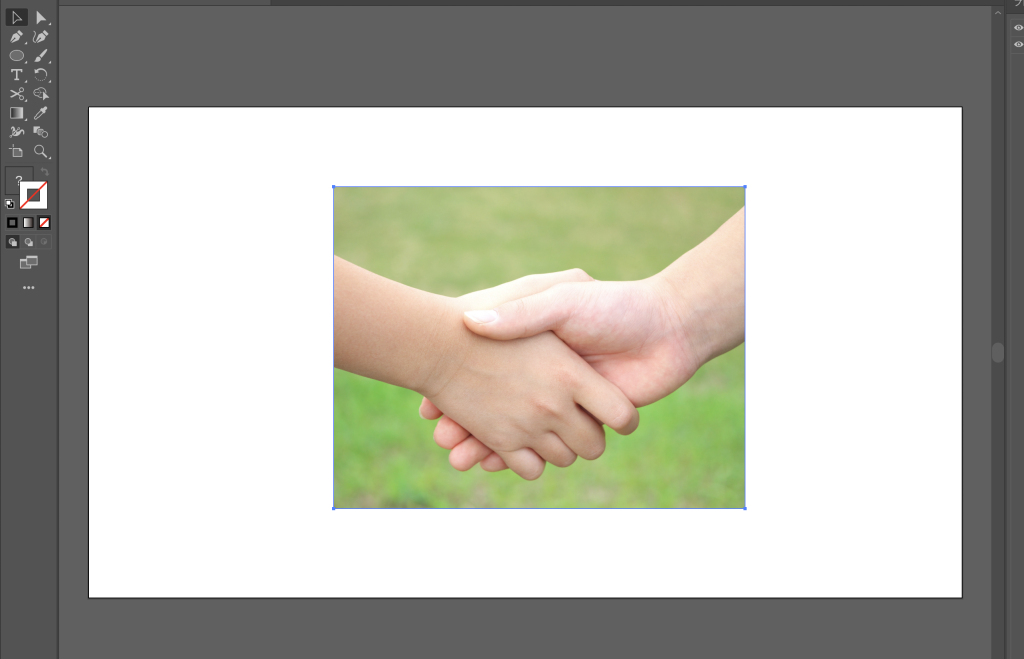
切り抜きが完了しました!

以上、イラストレーターでの画像切り抜きの方法でした。
切り抜く対象によって使い分けることができると良いですね!
皆さんもお試しください!
今回はイラストレーターでの画像切り抜き(トリミング)の方法をご紹介しました。
通常、画像の切り抜きではPhotohopが使用される場合が多いのですが、
イラストレーターでの方法も知っていると大変便利かと思います。
今回ご紹介した形以外でも様々なオブジェクトでぜひ試してマスターしてくださいね!
関連記事:エンベロープ機能の使い方!【Illustrator】


