
今回はイラストレーターの「エンベロープ機能」に関連して詳しく紹介する記事です。
テキストを自分の好きな形に変形したい・・
インパクトのあるフォントを作りたい・・
こんなことを思ったとき、あなたならどうしますか?
難しそうというイメージを持つ人もいるかもしれません。
しかし、イラストレーターの「エンベロープ機能」を使えば、
簡単に自分の好きなオブジェクトの形にテキストを変形することが出来るんです!
今回はそんなエンベロープ機能について使い方も含め詳しく紹介していきます!
エンベロープってなに?
エンベロープとは、自分が選んだオブジェクトを変形、または別のオブジェクトに合わせて変形する機能のことです。
Illustrator:公式サイト
冒頭でお伝えしたようなテキストをオブジェクトの形に変形するだけでなく、
オブジェクト自体を自由に変形することも出来るんですね!
ロゴなどの作成の他にも様々なシーンに使えそうですね。
早速、使い方を見ていきましょう。
テキストを任意の形に変形しよう!
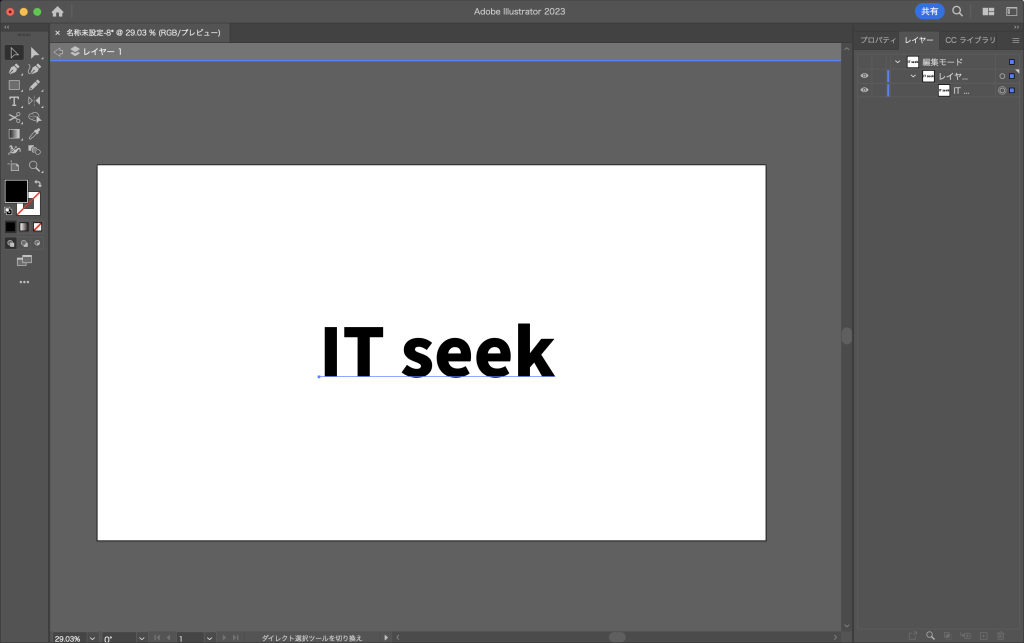
今回は「IT seek」という文字を虫メガネのレンズ部分をイメージして丸に変形させたいと思います!
※初心者の方でも簡単に操作・利用できます。
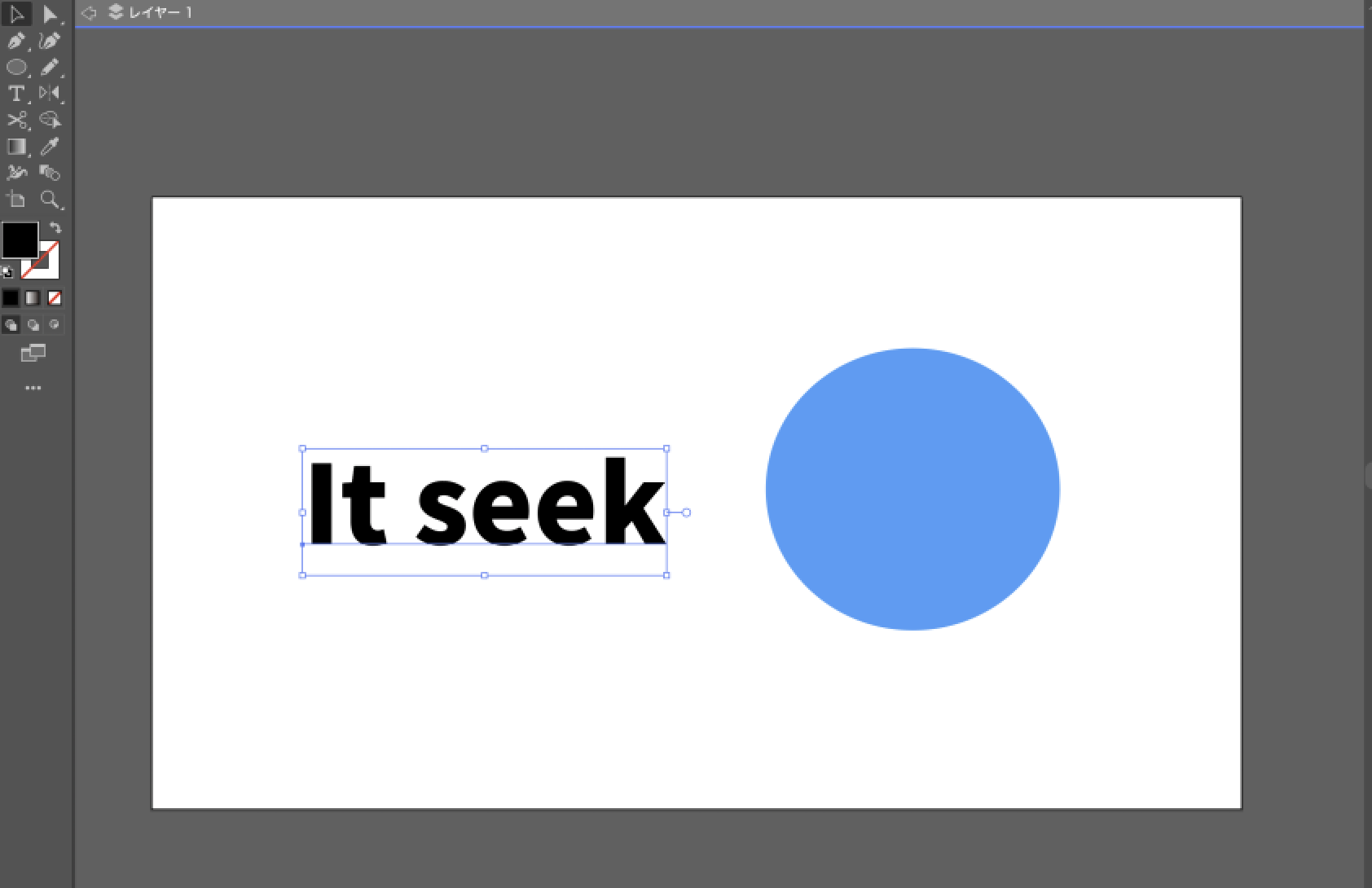
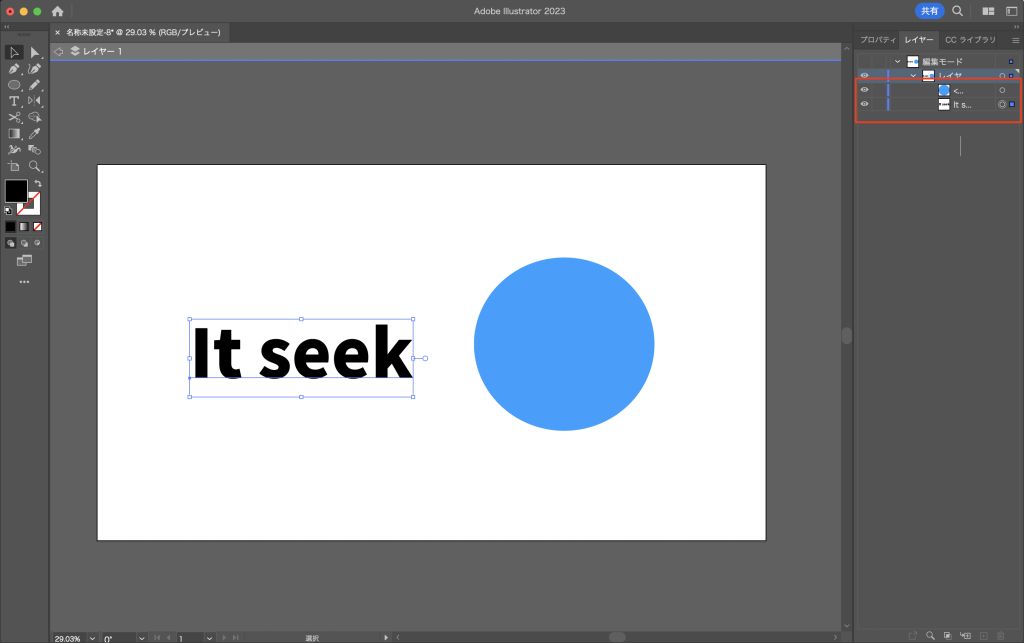
まずテキストとオブジェクトを用意しましょう。

この時、オブジェクトをレイヤーの一番上にします。
レイヤーを移動させたい時には該当のレイヤーをドラッグすることで可能です。

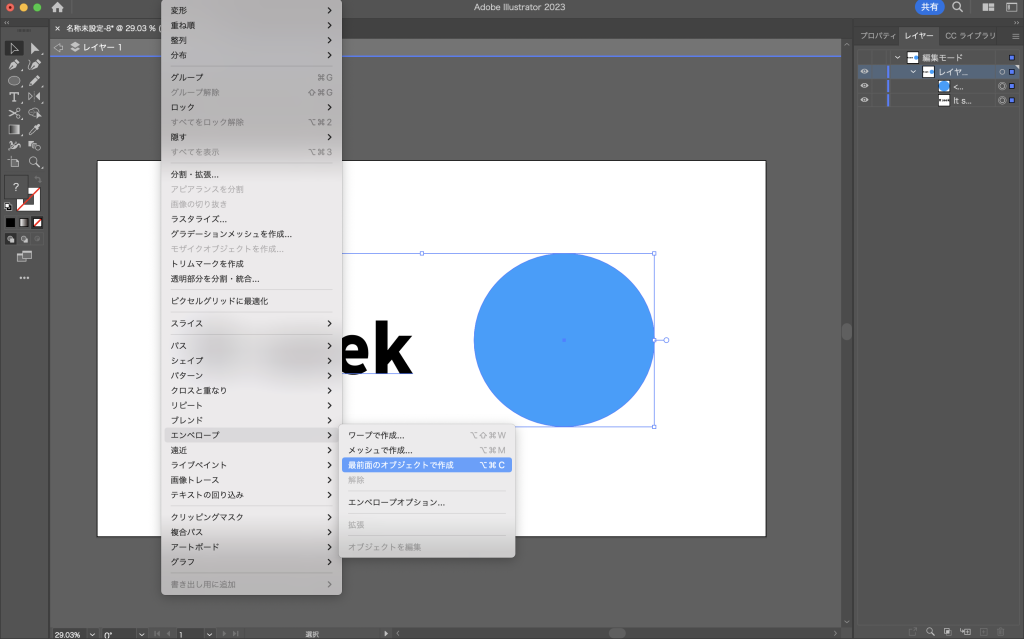
オブジェクトとテキストを両方選択した状態で、
上部メニューの「オブジェクト」→「エンベロープ」→「最前面のオブジェクトで作成」をクリックします。

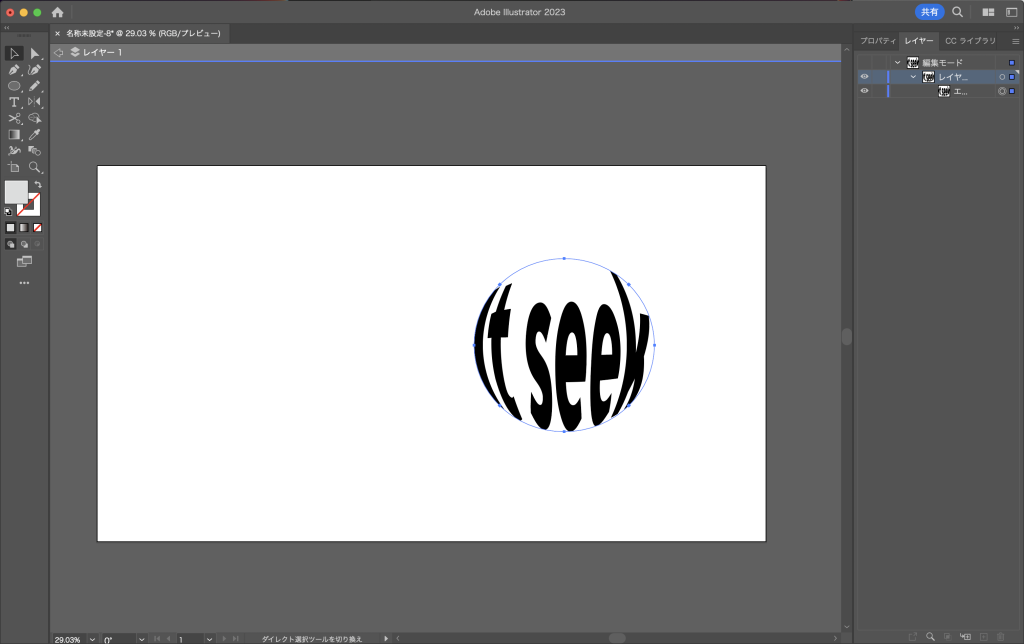
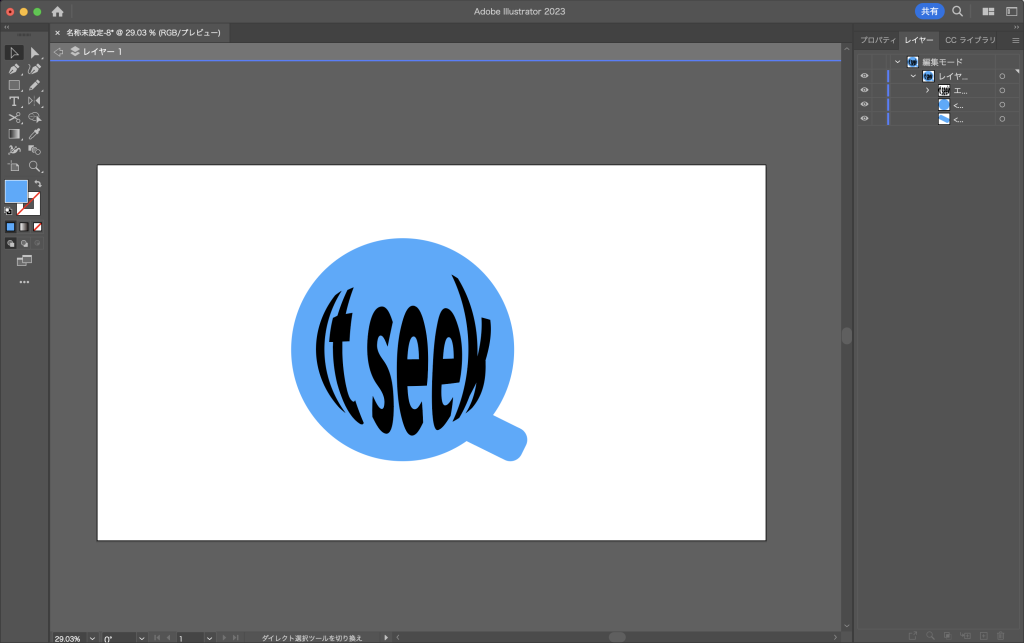
テキストが変形しました!

青い円と取手部分をつけて虫眼鏡っぽくして見ました。
よりロゴっぽくなりますね!

その他にもいろんなオブジェクトに変形することができます。
後からテキストを変更することも可能ですのでご安心ください!
色を付けたりすることでさらにバリエーションが広がります。
ロゴなどでもよく用いられるので覚えておくと良いでしょう。
その他の変形を紹介します
テキストを任意のオブジェクトの形へ変形する以外にもエンベロープ機能を用いて行うことができます。
①ワープで作成
この「ワープで作成」は、選択したオブジェクトを特定の形に変形させるときに使います。
早速試してみましょう!
今回はテキストをカーブさせてみたいと思います。
まず変形させたいオブジェクトを用意します。

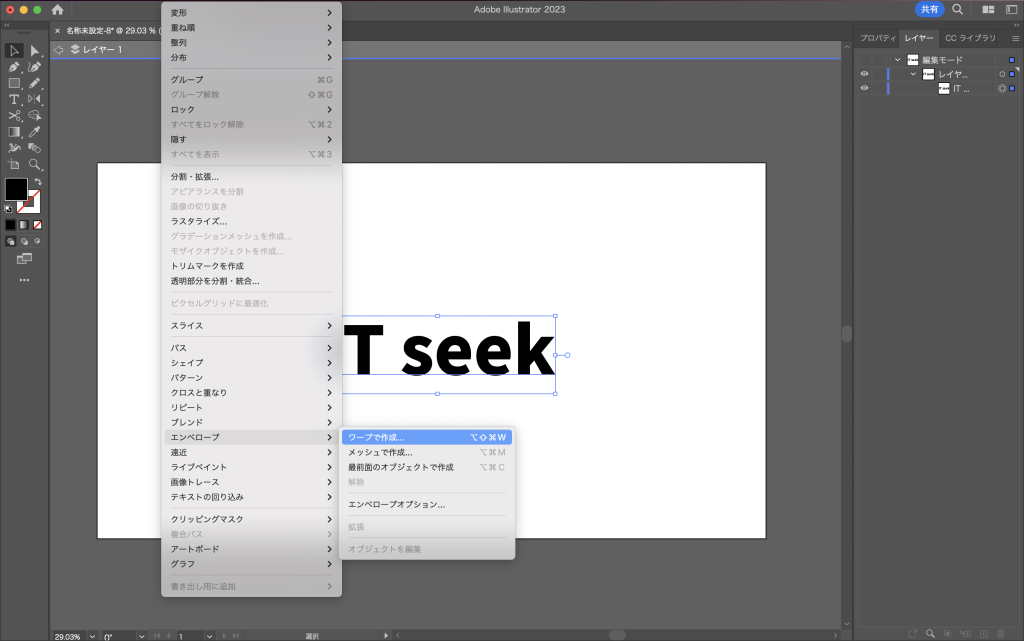
そのオブジェクトを選択して上部メニューの「オブジェクト」→「エンベロープ」→「ワープで作成」をクリックします。
(ショートカットキーはWindowsでは「Alt+Shift+Ctrl+W1」、Macではoption+Shift+command+Wです。)

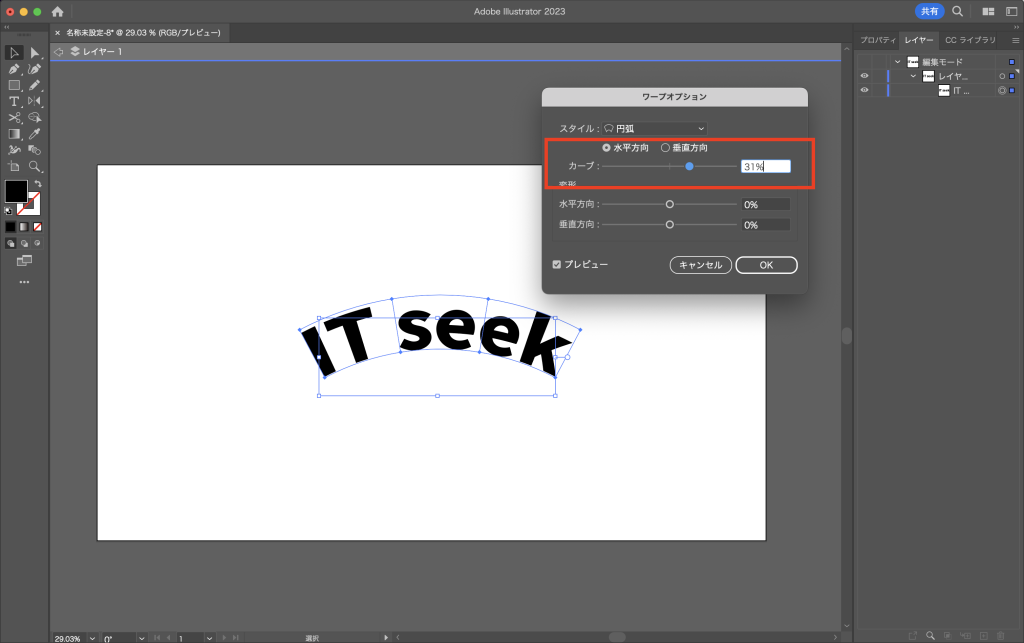
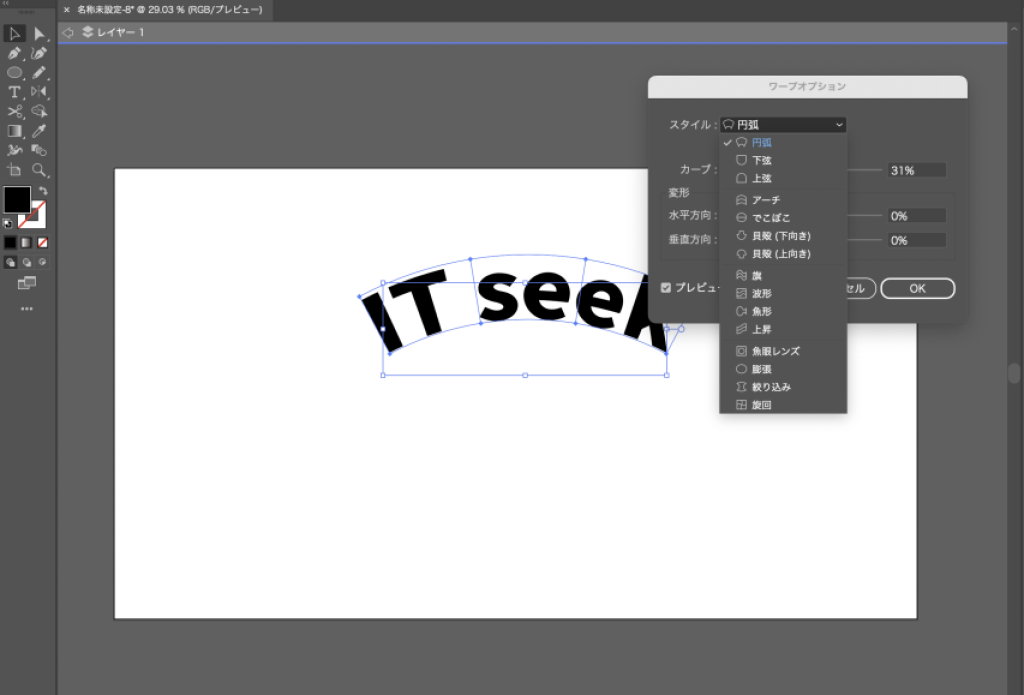
「スタイル」で「円弧」を選択し、カーブの度合いを調整し、OKをクリックします。

オブジェクトを変形することができました!

カーブさせる「円弧」の他にも波形、魚形、旗、魚眼レンズなどたくさんのスタイル(種類)があります。
今回はテキストで行いましたが、図形を変形させたい時にも簡単に行えるので良いですね!

②メッシュで変形
「メッシュで変形」は、オブジェクトを細かく変形させたいときに役立ちます!
なかなか文章ではイメージしづらいと思うので実際にやっていきましょう。
まず変形させたいオブジェクトを用意します。
今回は丸です。

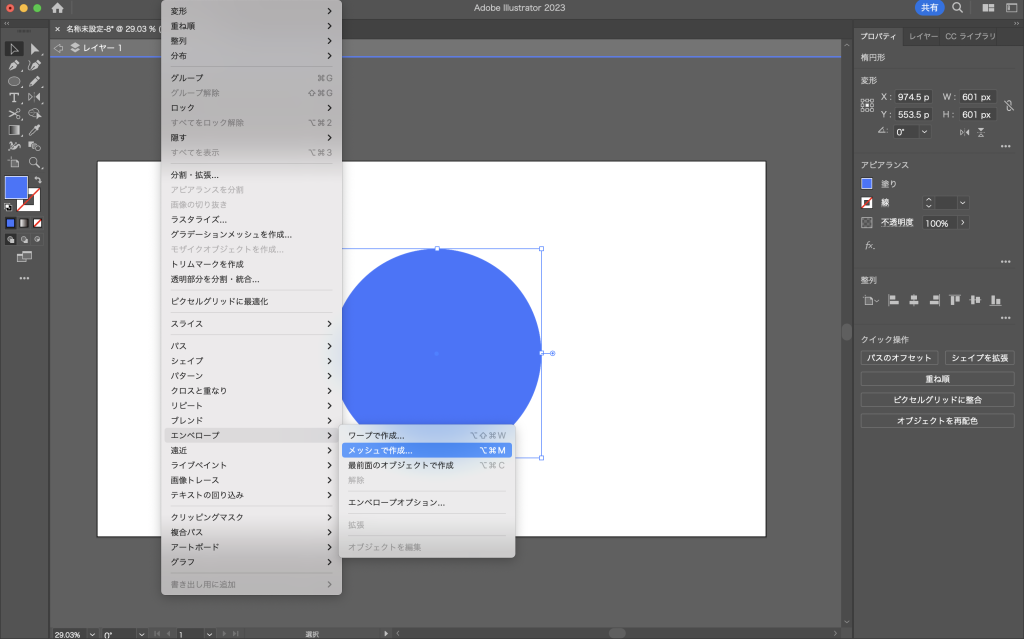
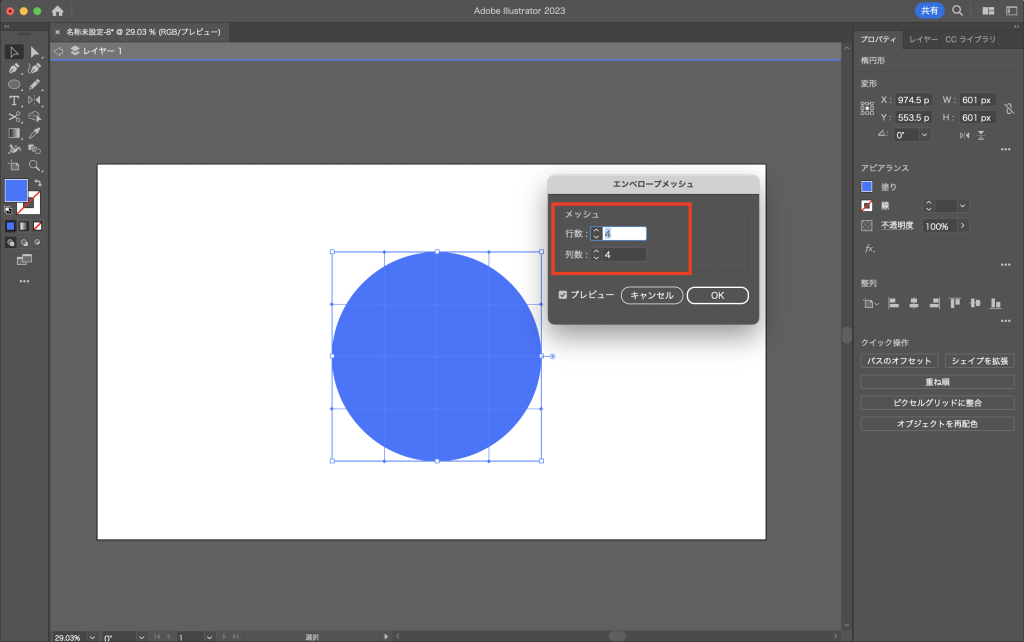
このオブジェクトを選択し、上部メニューの「オブジェクト」→「エンベロープ」→「メッシュで作成」をクリックします。

メッシュダイアログが開くので、ここでメッシュの行数と列数に任意の値を入れてOKをクリック。メッシュの行や列の数が大きくなればその分細かく変形させることができます。

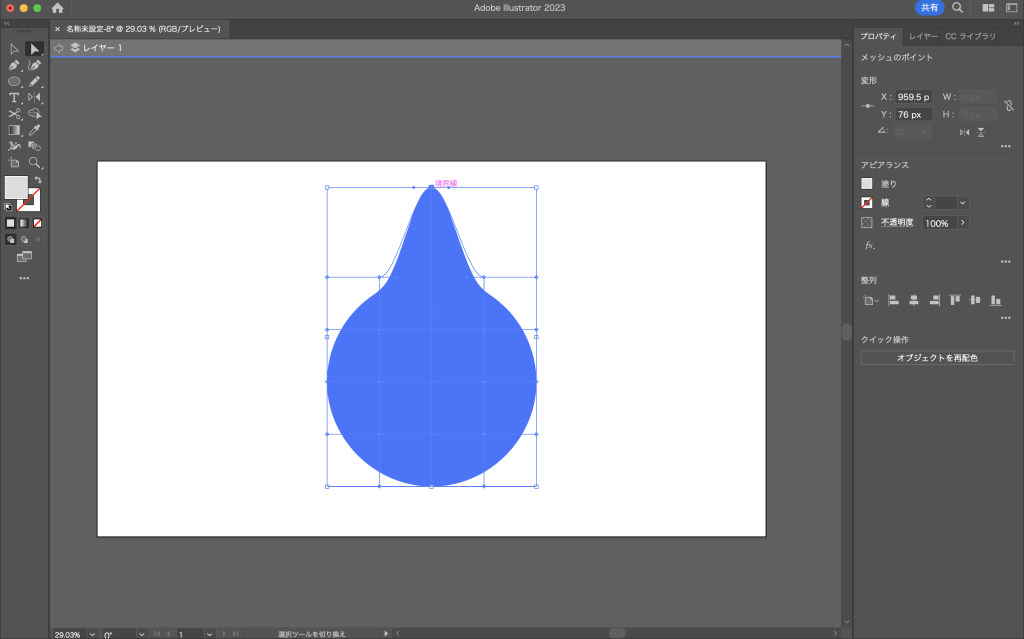
メッシュが表示されます。
メッシュポイントを選択して、ダイレクト選択ツールまたはメッシュツールで変形していきます。
ダイレクト選択ツールで今回は行っていきます。
変形したいメッシュポイントをクリックして選択した後、ドラッグしていきます。

これで変形の完成です!
オブジェクトを変形したいときは?
エンベロープ内のオブジェクトを変形させたい時には、まずエンベロープを選択し、上部メニューの「オブジェクト」→「エンベロープ」→「エンベロープを編集」をクリックします。
そこから必要な編集を行います。
いかがでしたか?
「エンベロープ機能」を使って簡単に変形できましたね。
今回紹介したオブジェクト以外にも様々な色や形で試してみてください!


