
最近特に人気が高まってきているデザインツールである「Figma」。
無料で使うことができ、使い方も比較的使いやすく、共有もしやすいと多くのデザイナーからの支持を集めています。
Figmaは便利で必要な機能がたくさん備わっていますが、今回はその中でもオートレイアウト機能についてご紹介していきたいと思います。
オートレイアウト機能とは何か知りたい!
デザインのスピードを上げたい!
こんな方々へ向けて解説をしていきます。
今までなんとなく知っているという人でもこれを機に理解を深めてどんどん活用していきましょう!
Contents
オートレイアウト機能とは?
Figmaのオートレイアウトとは、コンテンツに応じて変化するフレームを作成することのできる機能のことです。
例えば、Webでデザインをしていると必ず作成しなければならないのが「ボタン」ですよね。ボタンは次のページへの遷移を促すのに非常に欠かすことのできないものです。いかにクリックさせるかが重要視され、ここのデザインはとても繊細な部分です。
ボタンの内容は「次へ」や「詳しくみる」など様々です。クライアントへの確認後に変更することもしばしばあります。そんな時に便利なのがこのオートレイアウトなのです。
コンテンツに応じてフレームが変化してくれるので最初に設定さえしておけば、後から余白の調整などしなくて済むのです。
ボタンの他にもカード、リスト、グローバルナビゲーション、テーブルの作成など使用機会はとても多いです。
具体的には以下のことが可能です。
・ボタンの文字増減によって大きさや横の幅を変更
・文字量が増えたので、それ以降のコンテンツを全て下に下げる
・余白の調整を行う
これらのことを行うことができるので修正の時間を大幅に短縮することが可能となります。これらを一つ一つ手動で行っていたら、時間もかかる上に漏れが発生する可能性もあります。
オートレイアウト機能を使うメリット
お伝えしたようにオートレイアウト機能はFigmaを使う上で非常に重要なツールの一つです。改めて使用することによるメリットをお伝えします。
修正の時間削減
上記でもお伝えしたように、一度作成したボタンなどのコンテンツの中身が変更となった場合、オートレイアウト機能を使用していない場合はコンテンツの周りの余白を手動で調整しなければなりません。
これが自動でやってくれるとなるとデザイン作成や修正の際の時間の削減に繋がり、ミスも少なくなります。
実装者とのコミュニケーションにも役立つ
オートレイアウトを使用すると、コードで実装する際にも便利と言われています。
理由としては例えば一箇所だけ幅を伸縮する場合には、コードでレイアウトを組む場合に近い仕組みで、実装者がコードを組む時に考えるデザインデータを作成することができ、開発もしやすくなるというわけなのです。
余白の均等が取りやすい、変更がしやすい、整列が楽、これらのメリットが挙げれられるオートレイアウトを使わない手はありません。
Figmaを使用するなら、必ず知っておくべき機能ですね!
オートレイアウトの使い方
早速オートレイアウトを使用してみましょう!
ボタンを作ってみよう!
まずはボタンを実際に作成していきます。
まずはテキストツールからボタン内のテキストを入力します。

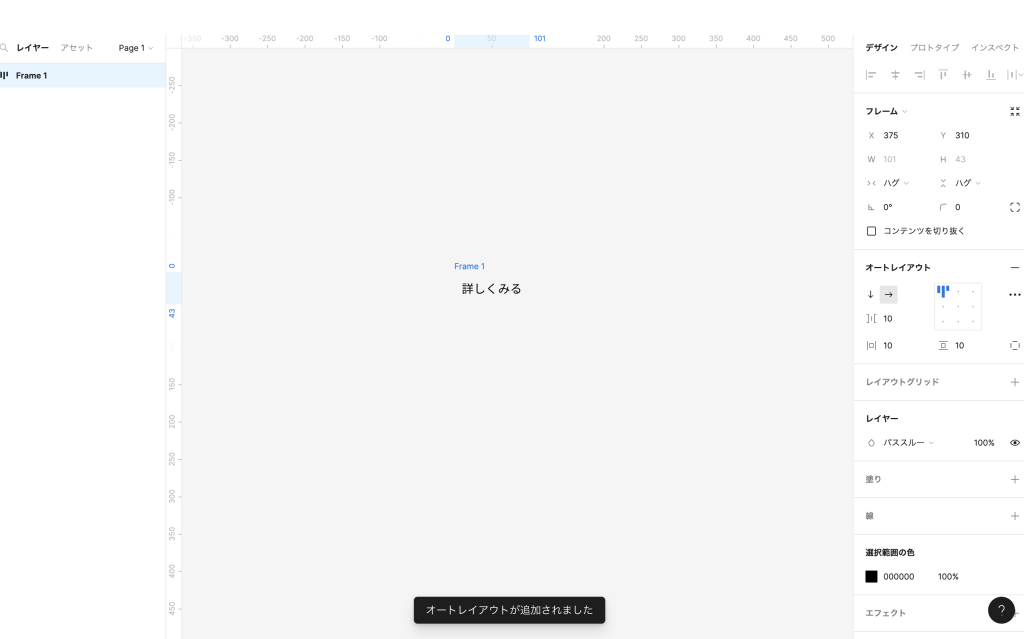
そしてテキストを選択した状態で。「Shift+A」でオートレイアウトを追加します。追加されるとキャンバスの下部に「オートレイアウトが追加されました」と表示されます。オートレイアウトを追加したテキストは自動的にフレームの中に入ります。

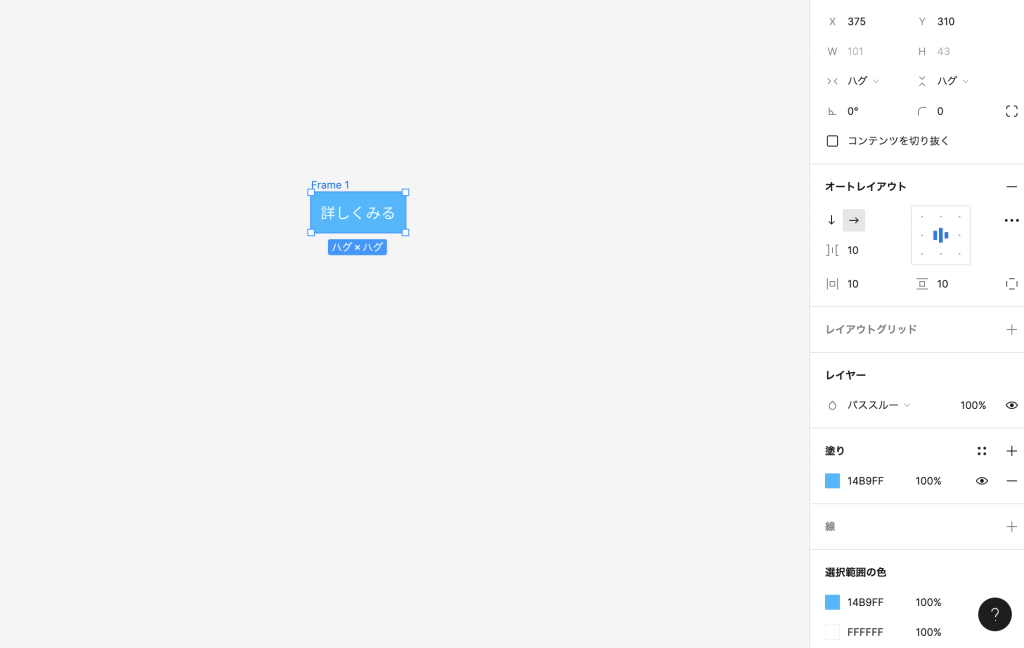
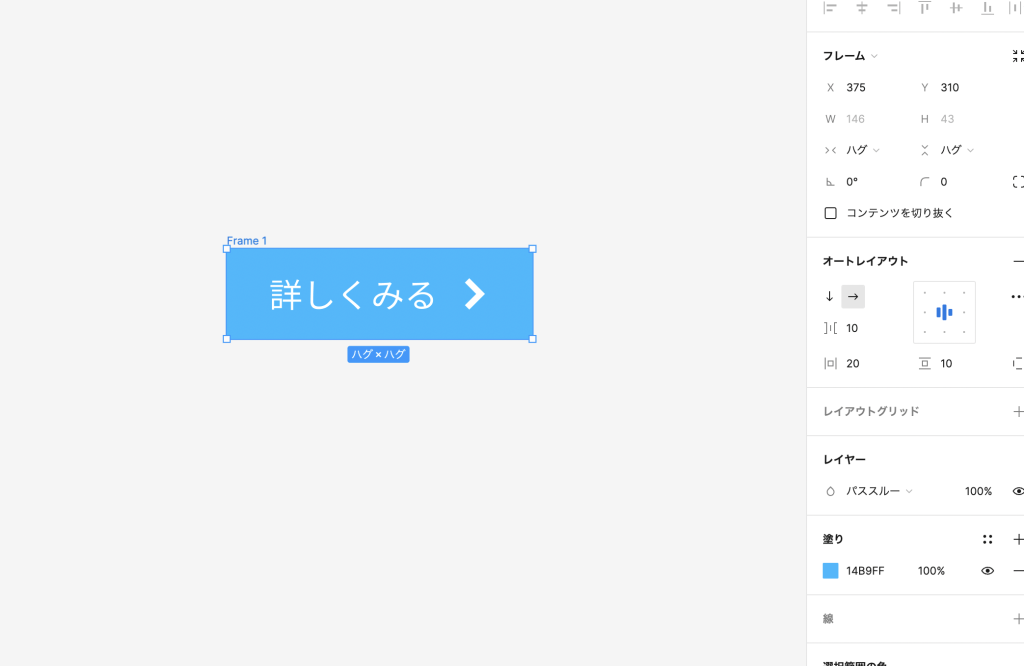
続いて文字サイズ、ボタンの色、文字色を設定していきます。
右側のパネルからそれぞれ選択していきます。テキストの色を変更する場合には、フレーム内のテキストのコンテンツを選択するようにします。

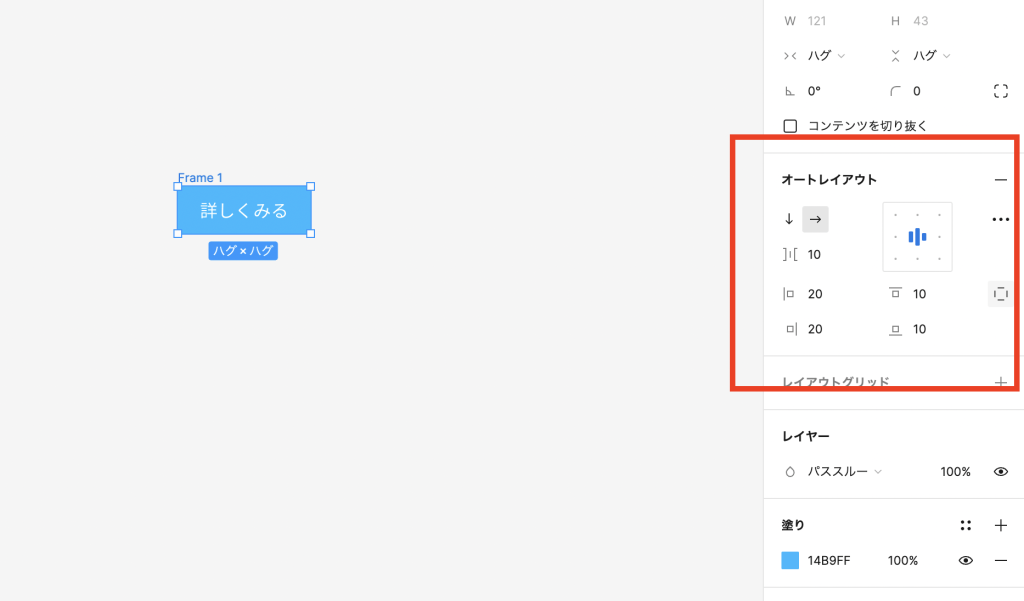
続いて、ボタンの中の余白を設定します。
サイドバーのオートレイアウトの項目から適切な数値を入力していきます。基本的には上下左右同じ数値が入りますが、個別に入力することも可能です。

続いてアイコンを追加していきましょう。
フレームコンテンツの中にアイコンのレイヤーを追加してサイズを調整していきます。この際オートレイアウトになっているので自動的に横並びになります!

最後にテキストとアイコンで配置を調整したら完成となります。
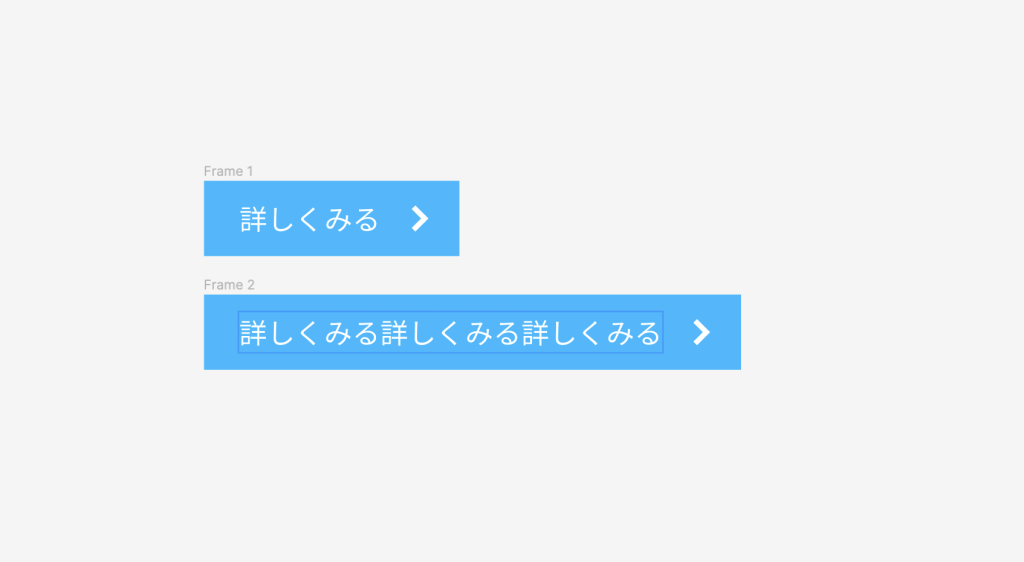
とても簡単に左右の余白の調整をすることができました!
試しにテキストの量を増やしても自動的にコンテンツの長さが変化してくれました!

グローバルナビゲーションを作ってみよう!
続いてグローバルナビゲーションを作成してみたいと思います!
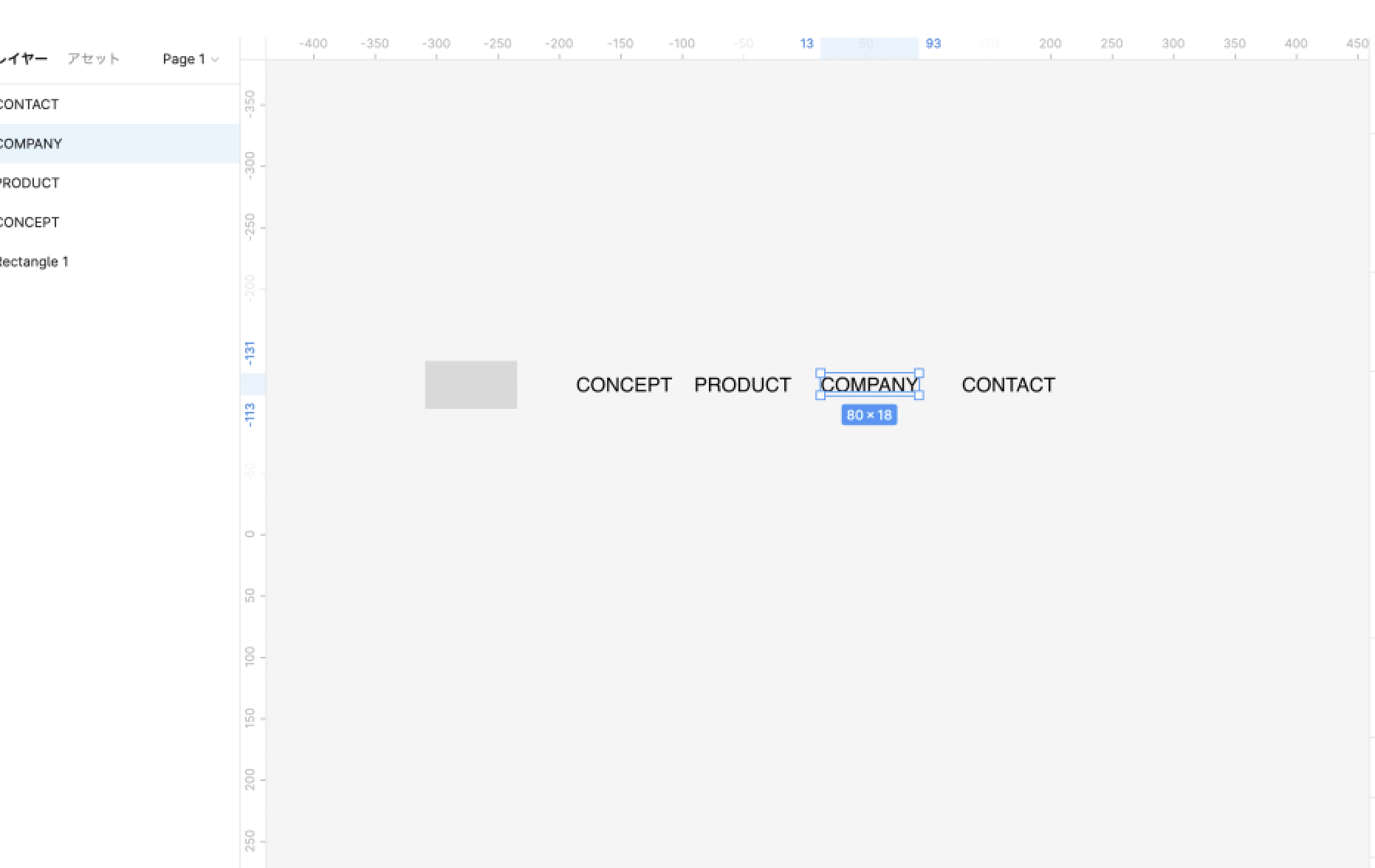
まずは先程と同じようにコンテンツの内容を図形、テキストを用いて作成します。

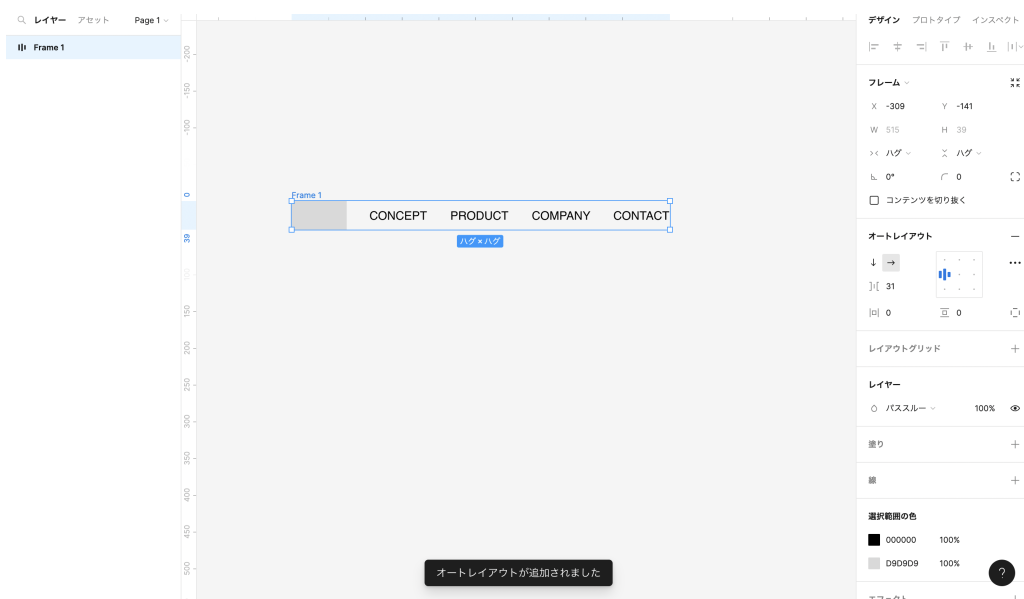
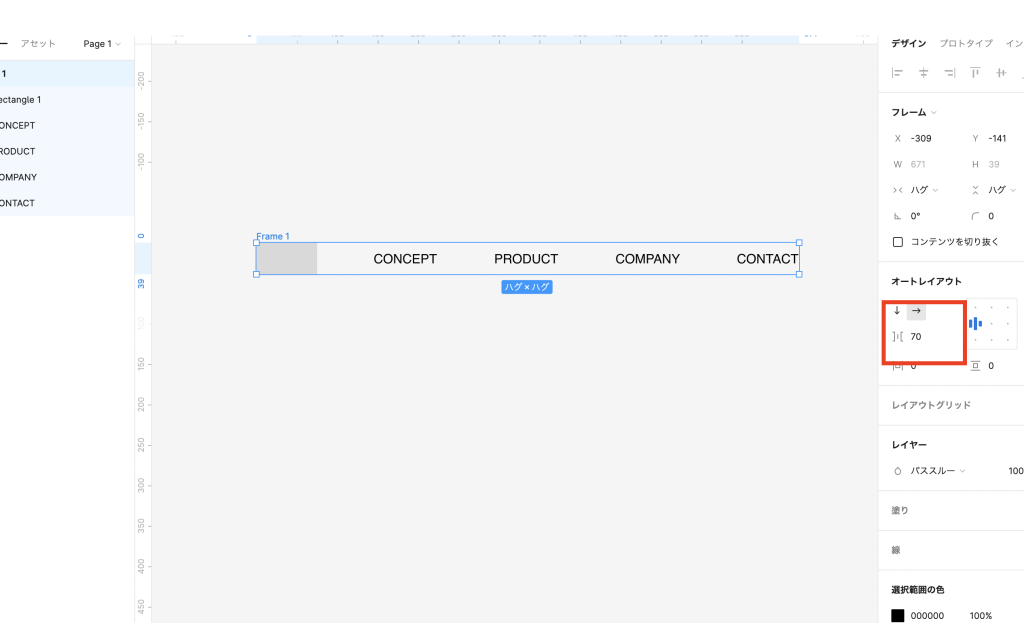
次に、全てのコンテンツを選択して「Shift+A」でオートレイアウトにします。

コンテンツ間の余白を調整します。

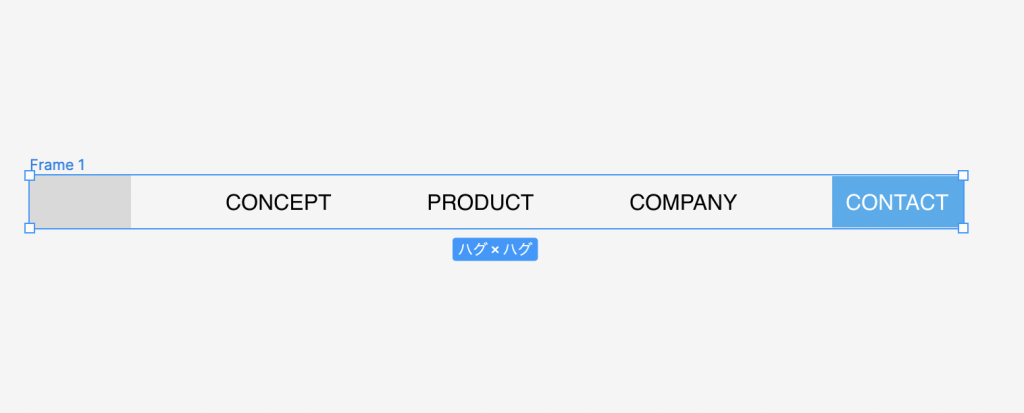
最後に「CONTACT」のみボタンにしたいと思います。「CONTACT」を選択し、もう一度「Shift+A)でフレームを作ります。それに対してフレームの色、テキストの色を変更したら完成です。

余白の調整やボタンの作成が一瞬でできました!
記事一覧を作ってみよう!
次にブログ記事一覧などでよく見かけるカード型の一覧を作成してみたいと思います。
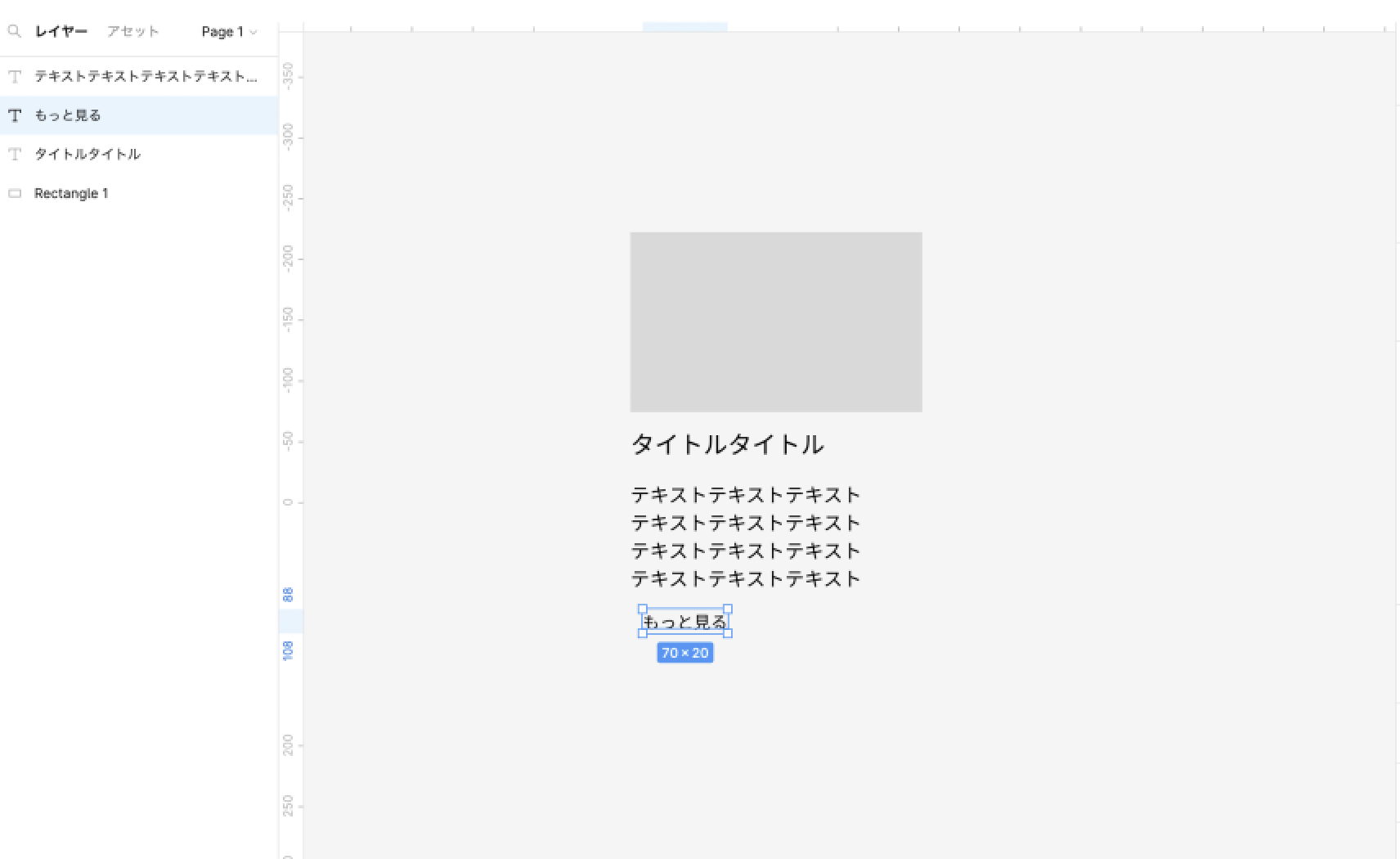
まず、カード内のコンテンツを作成します。今回は写真とタイトル、テキスト、ボタンという内容にしたいと思います。

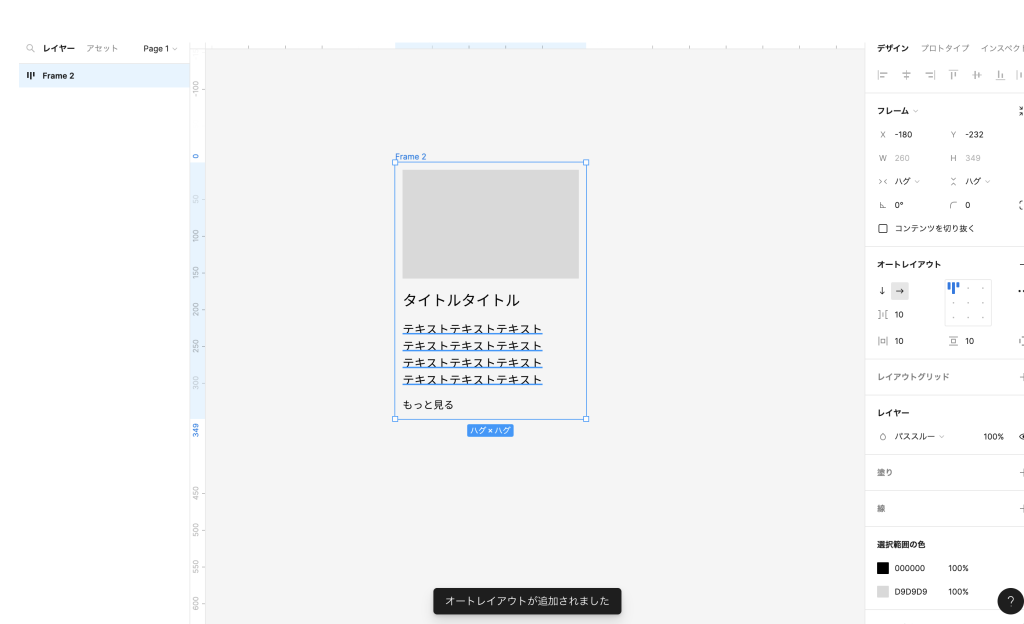
全てを選択して先程と同じように「Shift+A」でオートレイアウトにします。

続いてフレーム内に色をつけて、各コンテンツ間の余白と配置を行います
ここで「リサイズ」について説明します。
リサイズとは、フレーム、もしくはフレーム内のコンテンツのサイズが変わった際に、フレームやコンテンツのサイズがどのように変わるかを設定できる機能のことです。フレーム内のコンテンツを選択している時は以下の3つを選択することができます。
コンテンツの幅を固定にした場合:「固定幅」
コンテンツの要素に合わせて変化させたい場合:「コンテンツをハグ」
親要素の幅いっぱいになるように変化させたい場合:「コンテナに合わせて拡大」
このバリエーションを使い分けていきましょう。
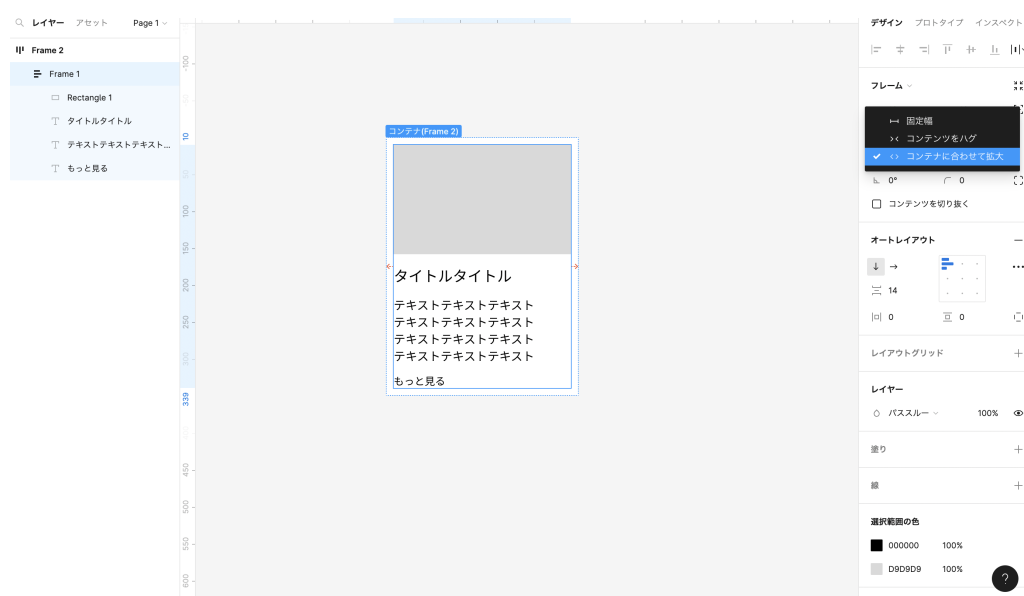
今回は写真などは「コンテナに合わせて拡大」を選択しています。

この際に右揃え、中央揃え、左揃えなども同じく調整していきます。
例えばタイトルのみ右揃えにしたい場合には、タイトルのコンテンツを選択し、「コンテンツに合わせて拡大」→オートレイアウトで右揃えを選択します。
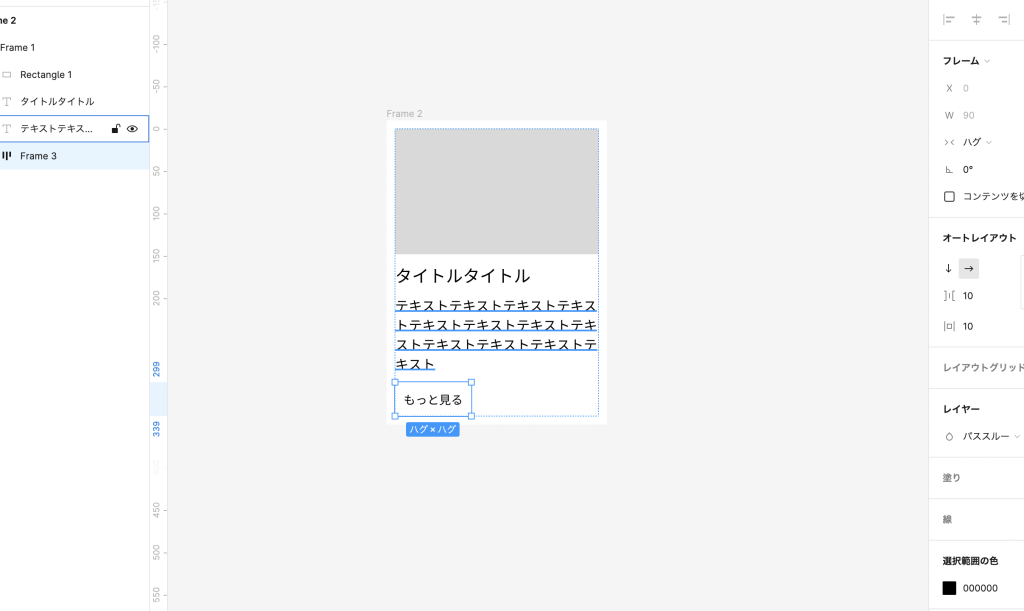
続いてもっとみるをボタンにします。

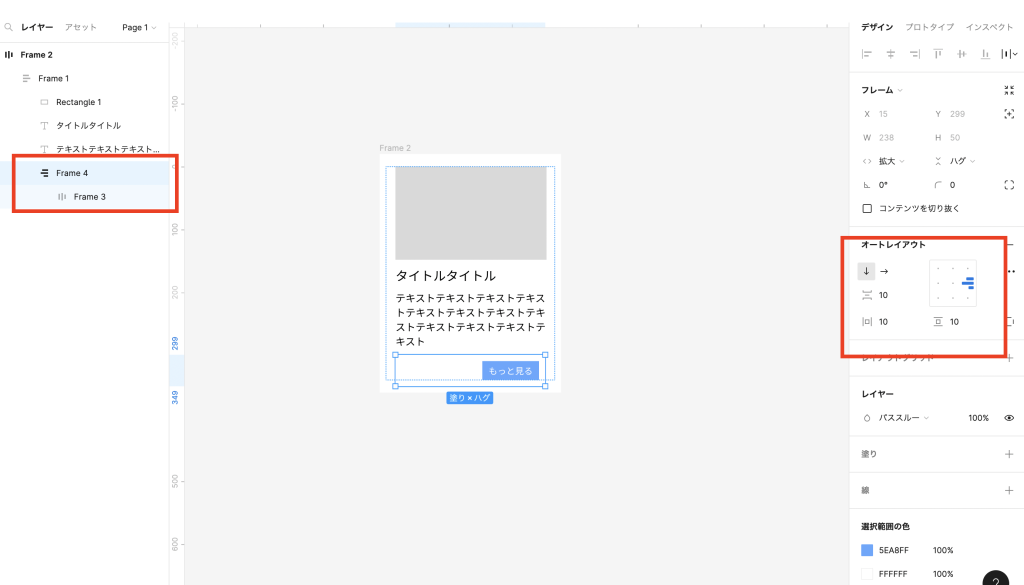
ボタンのフレームをさらに「shift+A」でフレームで囲んで「コンテナに合わせて拡大」→オートレイアウトで右揃えにします。

最後にテキスト部分の長さを固定してカードの高さ自体を揃えます。
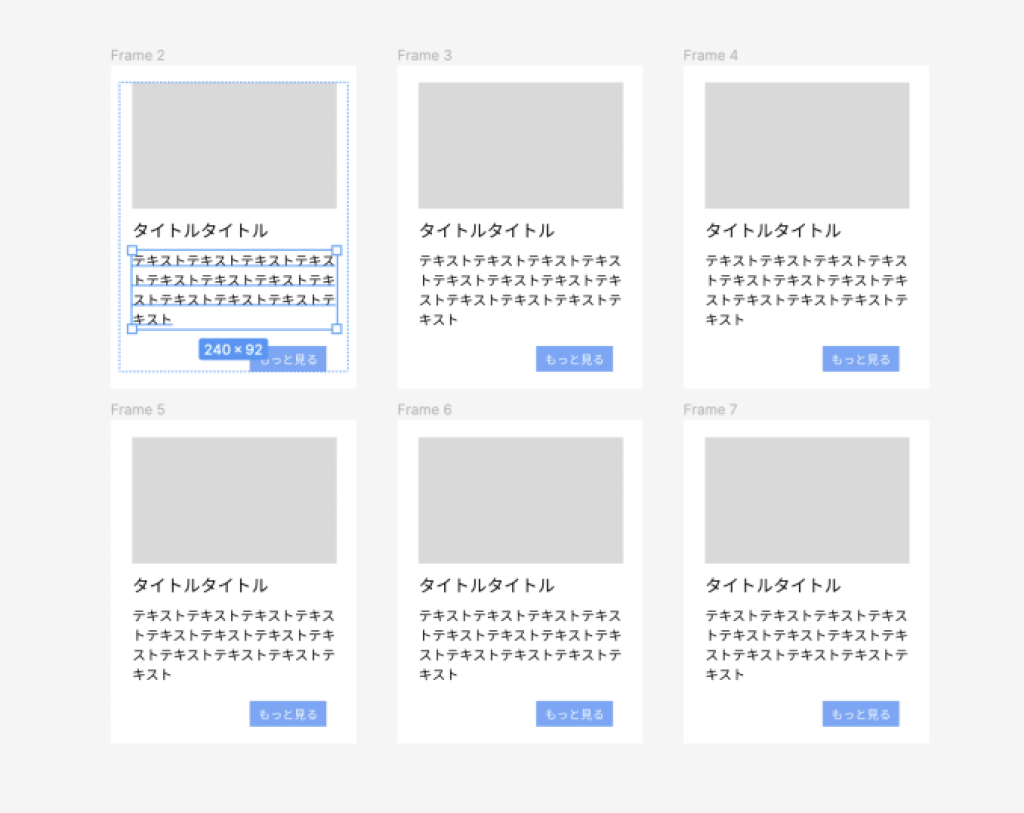
作成したカードを複製して並べます。optionを押した状態でドラッグすると複製することができます。
簡単に記事一覧を作成することができました!

オートレイアウト機能を使いこなそう!
今回はFigmaのオートレイアウト機能について紹介しました。
Webデザイナーにとっていかに効率よく作業を進めていくかは非常に重要になってきます。
初めのうちは慣れないかもしれませんが、慣れると作業スピードも格段にアップすることができるはずです。
まだオートレイアウトを使ったことがない人でも是非一度試してみてくださいね!
オートレイアウト機能を使ってどんどん作成していきましょう!
関連記事:【figma】ワイヤーフレームの作り方を詳しく解説
関連記事:【figma使用】書き出し方法のまとめ


