
最近では、企業やお店などもLINEを運用して、様々な情報をお客様に発信することが増えてきました。みなさんもLINEの中に一つはこういったお店のものがあるんじゃないでしょうか?
その際に、下の方に予約やクーポン、メニューといった大きくて見やすいボタンが出てくるのを見たことはありませんか?
こちらを「ラインリッチメニュー」といいます。
企業アカウントの友だちに登録されていれば、ユーザーの大半が見たことがあるはずです。
今回は、普段何気なく目にして利用しているラインの「リッチメニュー」について理解を深めるとともに、実際に作成をしていこうと思います!
リッチメニューとは?
冒頭でも簡単に触れましたが、改めてリッチメニューについてご説明したいと思います。
リッチメニューとは、LINEの公式アカウントにある機能の一つです。LINE公式アカウントのトーク画面の最下部に固定表示されるメニュー機能のことです。
リッチメニューには、クーポンやショップカード、ECサイトや予約サイト、SNSなど外部サイトのページへのリンクを設置することができます。
※リッチメニューとリッチメッセージの違い※
リッチメニューと混同しやすいもので「リッチメッセージ」というものもあります。こちらは画像コンテンツを配信できる機能のことです。この二つは画像を表示して、タップすることができる点は同じですが、リッチメニューは固定されるのに対して、リッチメッセージは、他の配信と同様に古いものはどんどん流れていきます。また、タップした時に設定できるアクションの種類も、リッチメッセージの方が少ないという特徴があります。

リッチメニュー設置の際のポイント
リッチメニューはアカウントを開くとすぐ目に入ってくるものであり、いわば「顔」とも呼べます。クリック率やコンテンツへの誘導を期待することができます。
設置する際は以下の項目をチェックしておきましょう。
・何を目的としてアピールするのか
・どんな項目を設定するのか(ボタンの数や配置など)
・どんな画像やキャッチコピーにするのか
Webデザイナーとして依頼がくるのは、この画像の作成です。依頼主の方の目的に合わせてどのようなデザインであれば一番反応率が良いのか考えながら作成していきましょう。
リッチメニューのサイズ
リッチメニューには、いくつかのパターンによってサイズがあらかじめ決められています。
依頼される場合は、指定される場合がほとんどかと思いますが、デザイナーとして事前に頭に入れていくことをおすすめします。
サイズは「大」と「小」の2つのサイズがあります。
横幅はどちらも同じなのですが、縦幅が「小」は「大」の半分となっています。
サイズ「大」
・2500px × 1686px
・1200px × 810px
・800px × 540px
サイズ「小」
・2500px × 843px
・1200px × 405px
・800px × 270px
このそれぞれのpxサイズの違いは解像度の違いです。数字が大きいほど解像度が高い反面、それだけ読み込むのに時間がかかる可能性もあります。
また、それぞれのサイズに対して、「大」は7パターン、「小」は5パターン分割デザインが決まっています。設置する項目の数などによって決まってきます。
リッチメニュー画像を作成してみよう!
では早速、リッチメニュー用の画像を作成してみましょう!
作成ツールとしては、CanvaやPhotoshop、Illustratorなどが主流です。
より凝ったものを希望の場合はPhotoshopやIllustratorがおすすめですが、操作方法に知識が必要です。その時々に合わせてツールも使い分けられると良いですね!
今回は、初心者の方に向け、Canvaを使用して実際に作成してみます。
Canvaの良いところは、リッチメニューも関しても豊富なテンプレートがあらかじめ用意されている点です。分割のデザインごとに選べるので、画像やテキストを差し替えるとオリジナルのものも作成することができます。
Canva公式:https://www.canva.com/ja_jp/
※Canvaはよく使うツールなので、アプリを追加するか、お気に入り登録しておくと便利です。
では早速作成していきます!
まずはCanvaにログインして検索のところでリッチメニューと検索してみましょう。
※アプリでもブラウザでもどちらにも対応しています。

するとたくさんのテンプレートが出てきます。
ここからボタンの数やイメージに近いものをチョイスします。
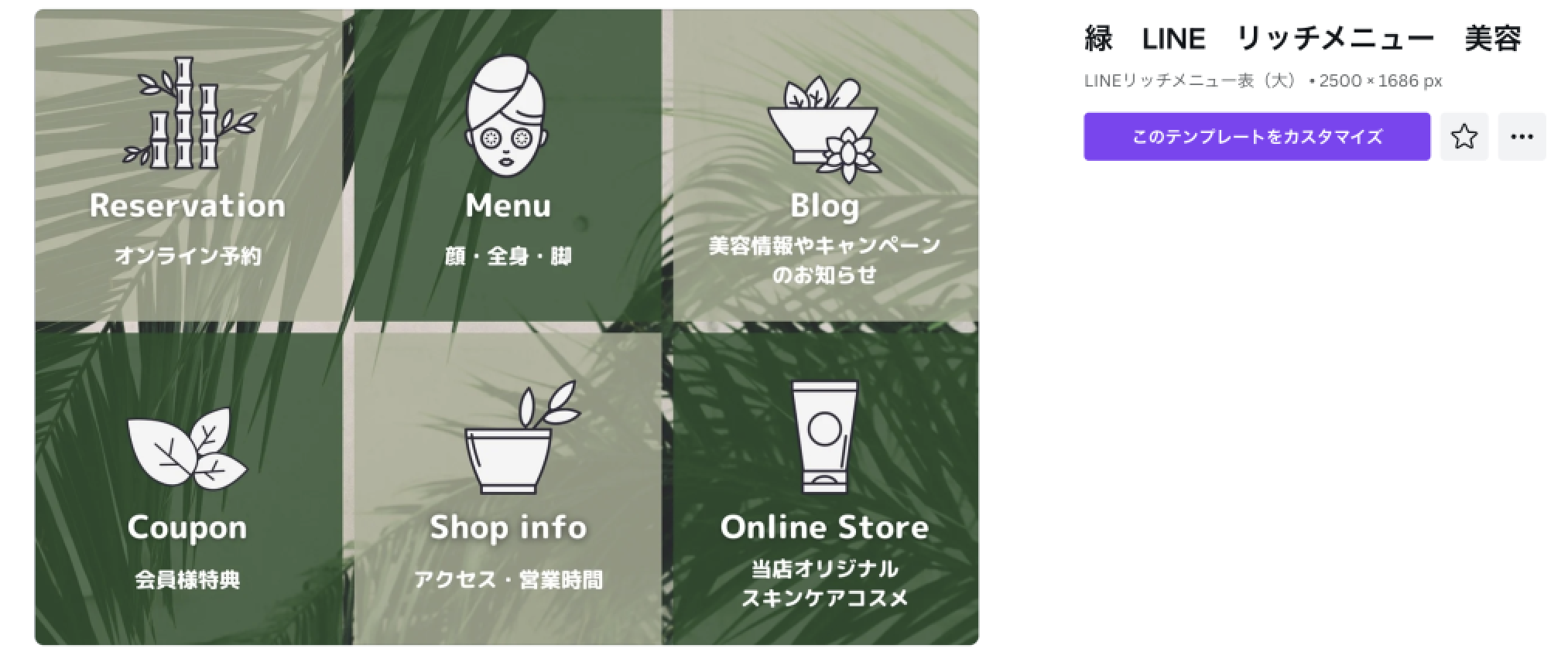
選択したら、右上の「このテンプレートをカスタマイズ」をクリックします。

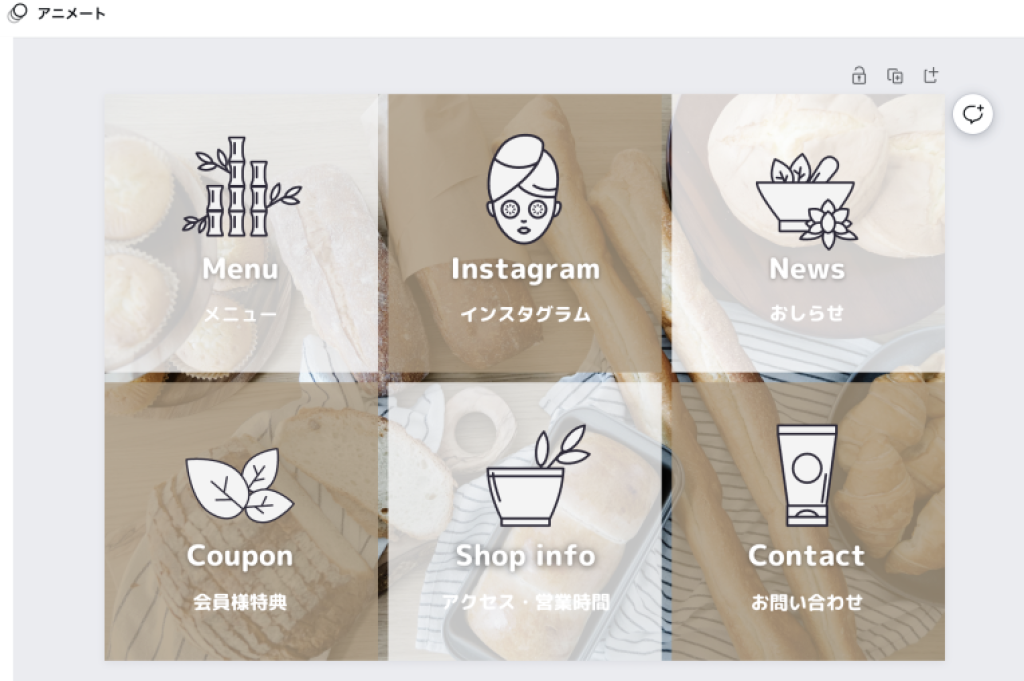
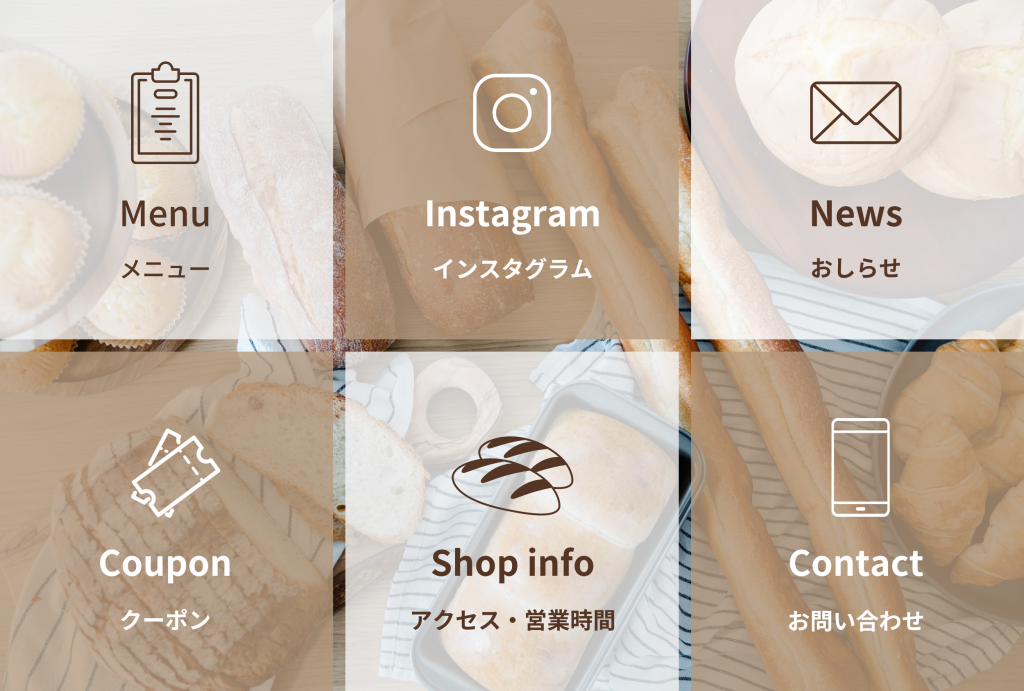
今回は、パン屋さんのリッチメニューを作成してみます。
まず背景の写真を変更していきます。
Canva内で検索しても良いですし、自分のパソコン上の画像をアップロードしても良いです。左のツールバーからドラッグして配置しましょう。
全体のイメージに合うように背景の色も変更します。

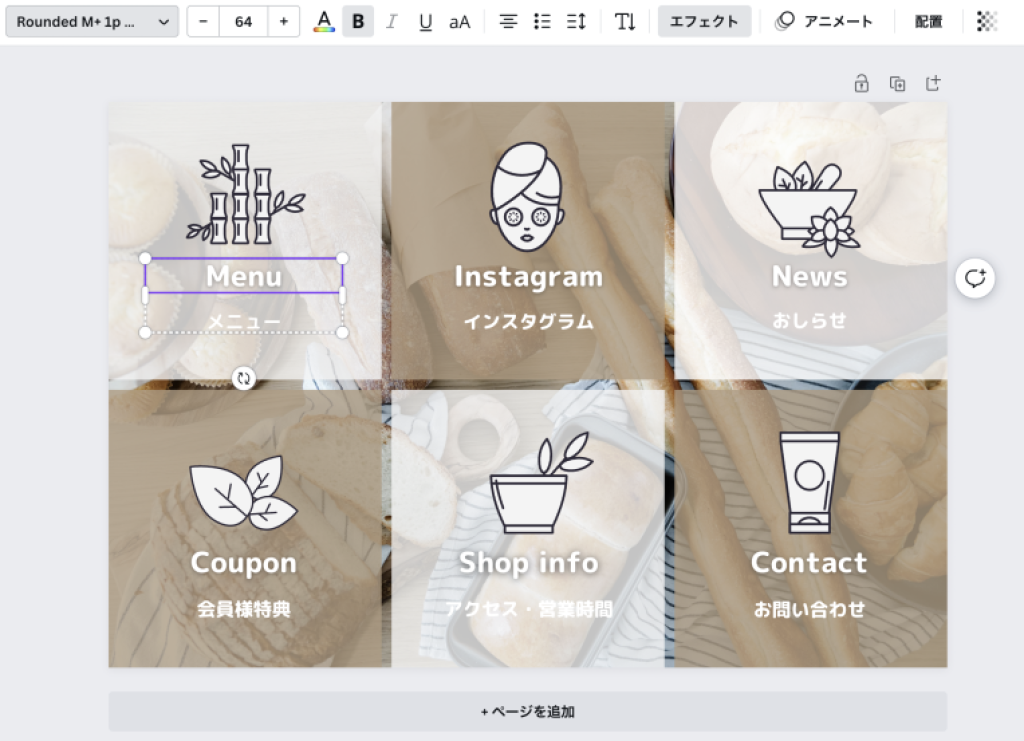
テキストを変更していきます。
フォントも上のバーから選ぶことができます。

リッチメニューは、アイコンを使って項目を分かりやすくすることもポイントの一つです。
Canva内の素材にキーワードを入力するといろんなアイコンやイラストが出てきます。
種類も豊富にあるので、いくつか配置する場合には、全体のアイコンやイラストのテイストは合うようにするようにしましょう。
もちろん素材を自分で探してきてアップロードも可能です。
完成したファイルは、アップロードしてご自身のPCに保存しましょう。
短時間で作成することができました!

今回は、リッチメニューについて解説しました。
需要もとても増えてきているので、一度作成してみてくださいね!
LINE公式を使って集客を行っている事業者は多く、リッチメニューの制作実績があることは強みになると思います。
是非、活用してください。
関連記事:スマホで手軽に画像圧縮する方法を紹介!


