
Bubbleは、ノーコード開発ツールの中でも、最も高度なアプリを作れるツールとして有名です。
最近ではノーコード開発の案件も増えてきていますので、ITフリーランスの方であれば一度は耳にしたことがあるかもしれません。
本記事では、「Bubbleについて勉強したい」という方に向けて、Bubbleの主な特徴と始め方を解説していきます。
ノーコードツールBubbleとは?
Bubbleは、プログラミングの知識がなくてもWebアプリケーションを作成することができるノーコードツールです。非エンジニアでも開発ができるプラットフォームで、ビジネスロジックやデータベース、フロントエンドの面倒な部分を自動的に処理してくれるため、エンジニアの負担を軽減することができます。また、プログラミングに慣れているエンジニアでも、より高速かつ効率的にアプリケーションを開発することができます。
Bubbleで作ったサービスの事例にはゲーム、マッチングアプリ、予約システム、オークションサイトなどがあり、多くの場面で活用されています。
さらに、料金プランは「無料プラン」をはじめとして、4つのプランが用意されています。まずは無料プランから始めるのが良いと思います。
詳しくはこちらの公式サイトからご確認ください。

Bubble|3つのメリット
環境構築の必要がない
Bubbleはアカウントを作成するだけで利用でき、環境構築が必要ありません。
エンジニアにとって環境構築がないのは大きなメリットになるでしょう。
また、今後の運用を考えても保守管理の手間を削減できますね!
自由にデザイン可能
ノーコードツールの最大の課題といっても過言ではないデザインの制限。
しかし、Bubbleでは自分の思い通りのデザインにすることが可能です。
PC向けアプリ・タブレット向けアプリ・スマートフォン向けアプリなど、どのデバイスにも対応しております。

外部連携・拡張機能の充実
一般的な機能であればできないことはないはずです。
現時点では、ノーコードのアプリ開発であれば、Bubble一強だと思います。
Bubbleのデメリット
操作画面がすべて英語表記
これは後ほど「始め方」でも紹介しますが、操作画面やサポートがすべて英語表記になっております。
初心者の方は調べながら開発される方がほとんどかと思いますので、多少ストレスに感じられるかもしれません。
Bubbleでも学習期間は必要
「ノーコードは簡単」というイメージだけで初心者でも簡単にアプリ作成ができると思われている方もいるでしょう。しかし、現実はそう簡単ではありません。Bubbleでも数ヶ月の学習期間は必要だと思ってください。とはいえ、プログラミング学習と比べると圧倒的に難易度は低いので楽しく学べてスキルアップにもつながりやすいと思います。
Bubble|5つの主な特徴!
1.直感的なUIエディター
BubbleのUIエディターは、非常に直感的で使いやすいため、プログラミングの知識がない人でも簡単にWebアプリケーションを作成することができます。また、レスポンシブデザインに対応しているため、スマートフォンやタブレットなど、様々なデバイスに対応したアプリケーションを簡単に作成することができます。
2.APIの自動生成
Bubbleは、データベースのスキーマからAPIを自動生成する機能を備えています。これにより、APIの開発に必要なコードを書く必要がなくなり、開発工数を削減することができます。
3.ワークフローの自動化
Bubbleは、ビジネスロジックを自動化する機能を備えています。例えば、ユーザーがフォームに入力したデータを自動的にデータベースに保存したり、メールを送信したりすることができます。これにより、開発者はビジネスロジックを自動化するためのコードを書く必要がなくなり、開発工数を削減することができます。
4.セキュリティ機能の充実
Bubbleは、セキュリティ機能が充実しているため、アプリケーションのセキュリティを高い水準で保つことができます。例えば、ユーザー認証やアクセス制御などの機能が簡単に実装できます。
5.カスタムドメインの使用や外部サービスとの接続が可能
Bubbleのプランによっては、カスタムドメインの使用や、AWSやGoogle Cloudなどの外部サービスとの接続が可能です。これにより、より多くの機能やサービスを利用することができます。
Bubbleの使い方や手順を紹介
Bubbleを使用してWebアプリケーションを作成するには、以下の手順を実行する必要があります。全て英語で表示されていますが、下記の通りに実施してみましょう。
アカウントの作成
まずは、こちらのBubbleの公式サイトにアクセスして、アカウントを作成します。
トップページにある【Get started for free】をクリック。

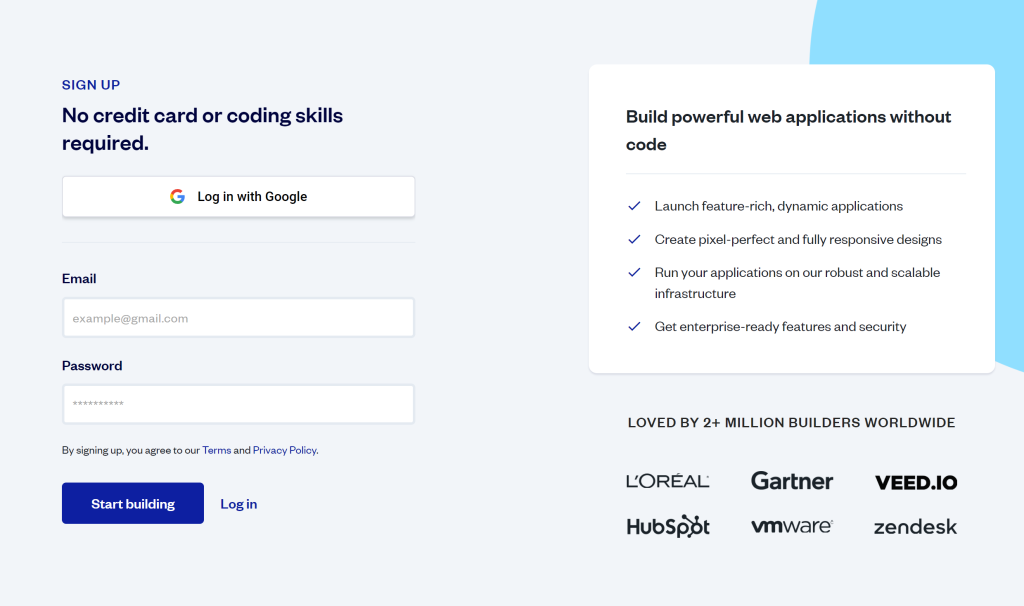
次にメールアドレス・パスワード登録します。
Googleアカウントまたは、メールアドレス&パスワードを設定して【Start building】をクリック。

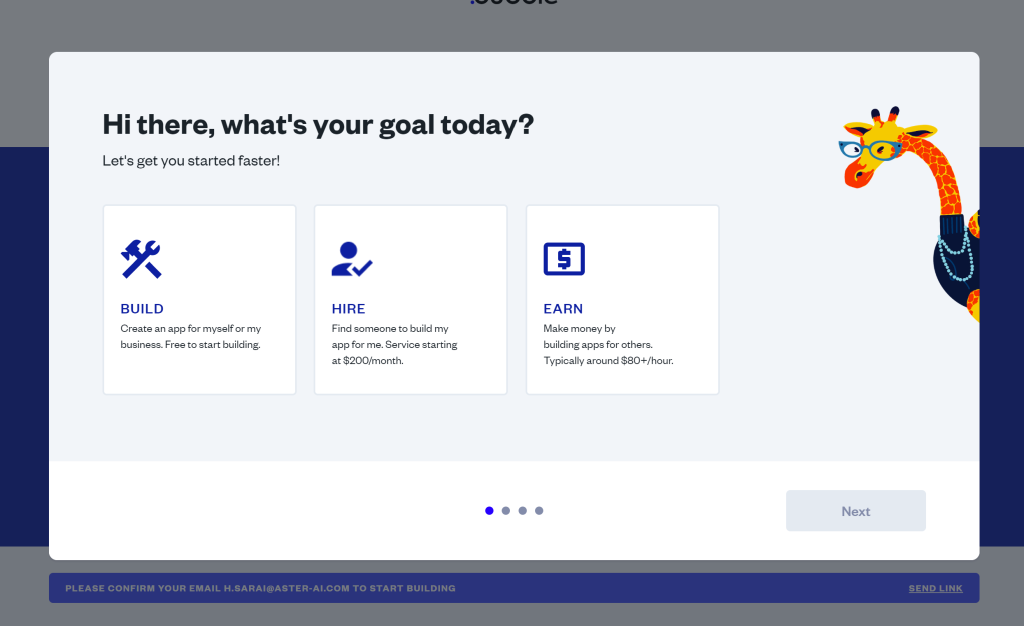
アンケートに回答します。

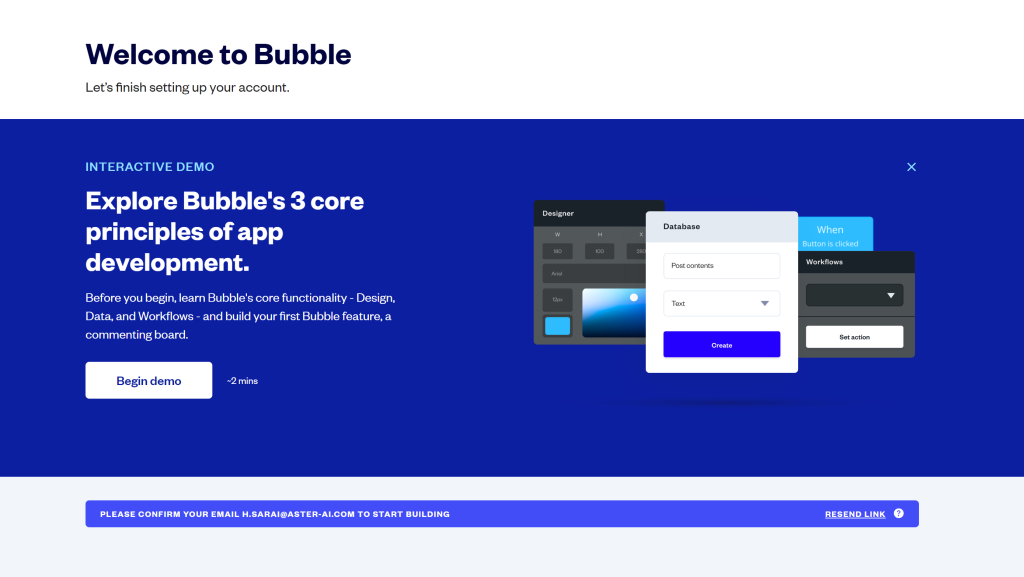
チュートリアルが表示されますので閲覧をおすすめします。
閲覧しない場合は、スキップしましょう。

作成したアカウントのメールアドレスへ認証メールが送信されているので、メールから認証してください。
認証をしたら下記画面から【Start building】をクリックします。

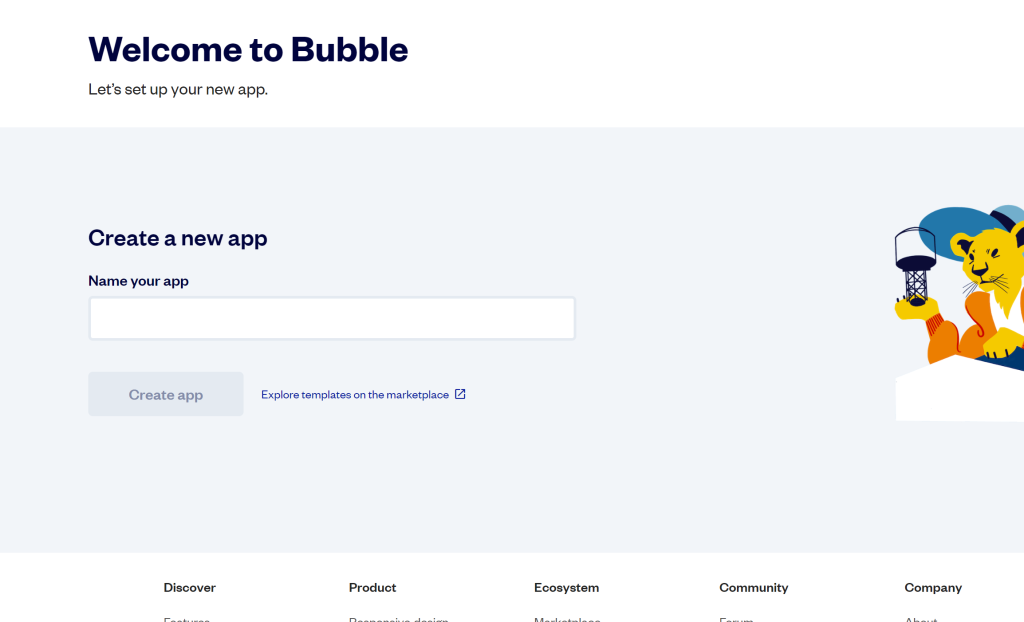
アプリの作成
アカウント名を入力します。他のアカウント名と被っている場合は作成ができないのでご注意ください。

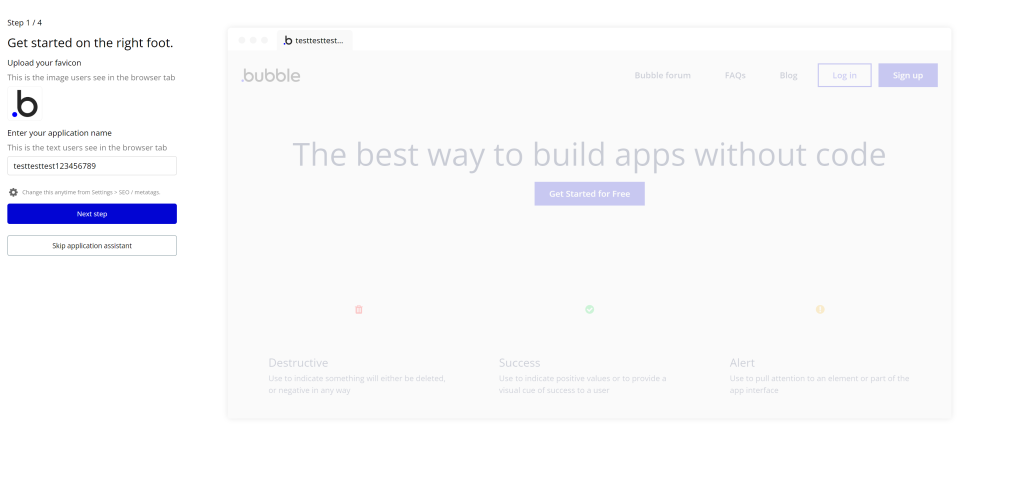
チュートリアルで簡単に理解が可能
始めはエディターとデモアプリが表示されているので、こちらのチュートリアルに沿って説明します。
必要ない場合は「Skip application assistant」をクリックしてください。

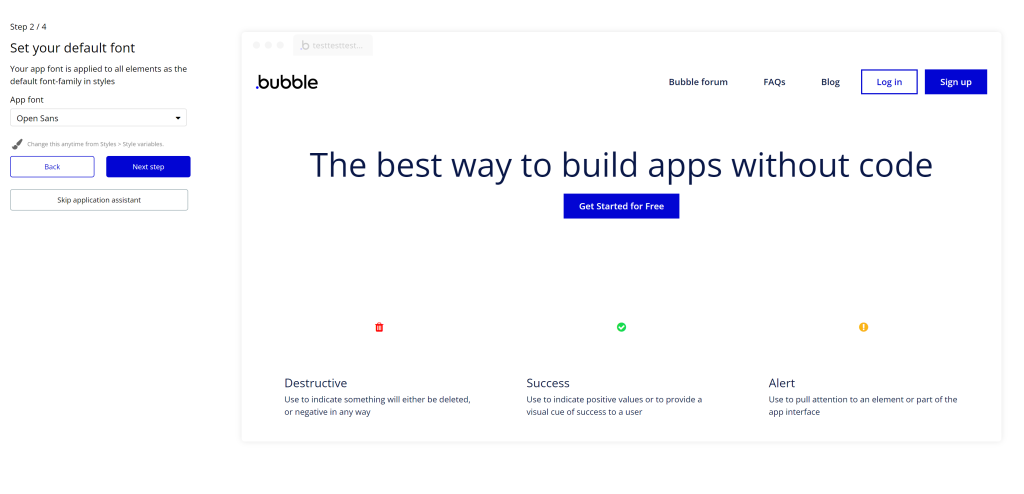
フォントの設定が行えますので「Open Sans」のままでも、その他のフォントに設定することもできます。

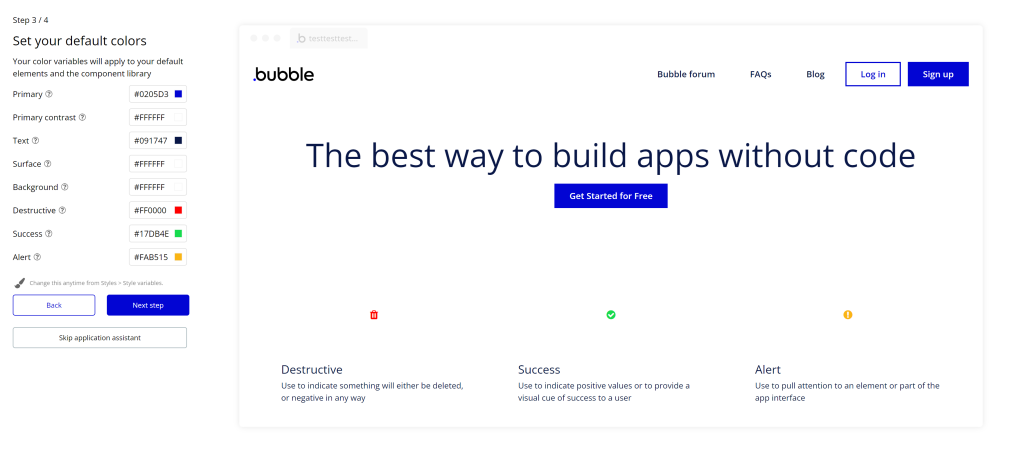
デフォルトカラーを設定。
ここではボタンの色やテキストの色を設定できます。

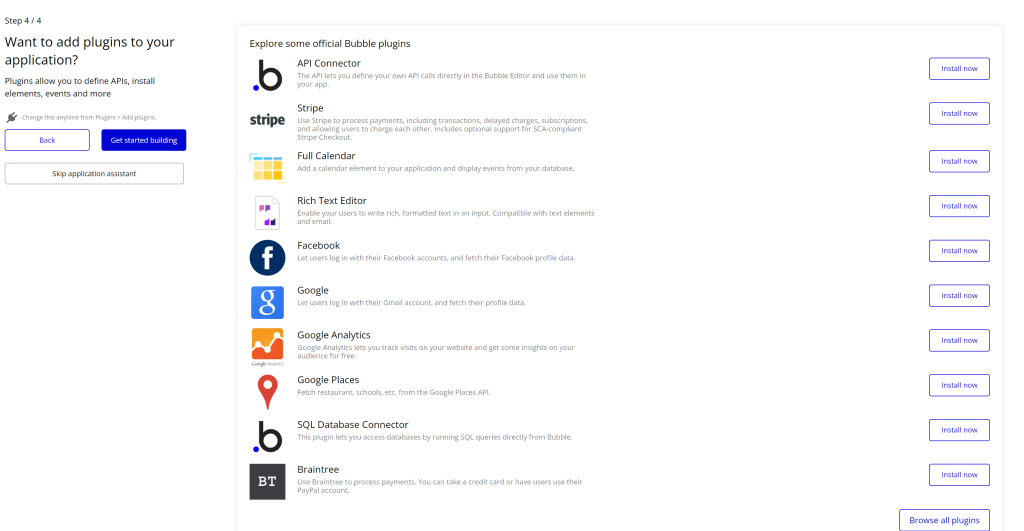
プラグインをインストール
ここでは、Bubble独自の機能をさらに拡張するプラグインをインストールすることができます。有料のものもありますが無料のものは「Install now」をクリックすることで操作することができるようになります。

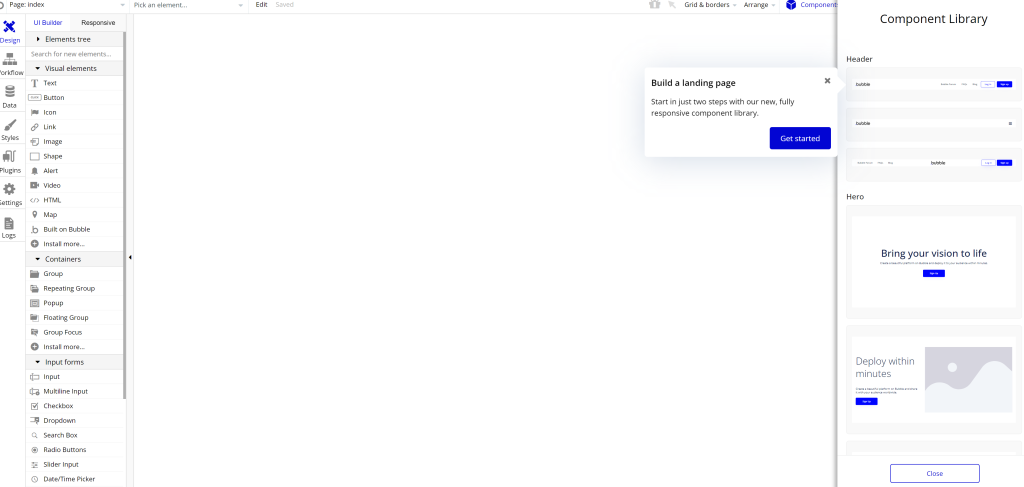
チュートリアルは以上となります。
ここからはエディターを操作することができます。
右側に表示されている「Component Library」からはヘッダーやログイン機能・デザインなど各コンポーネントが用意されているので実装も簡単に行えます。

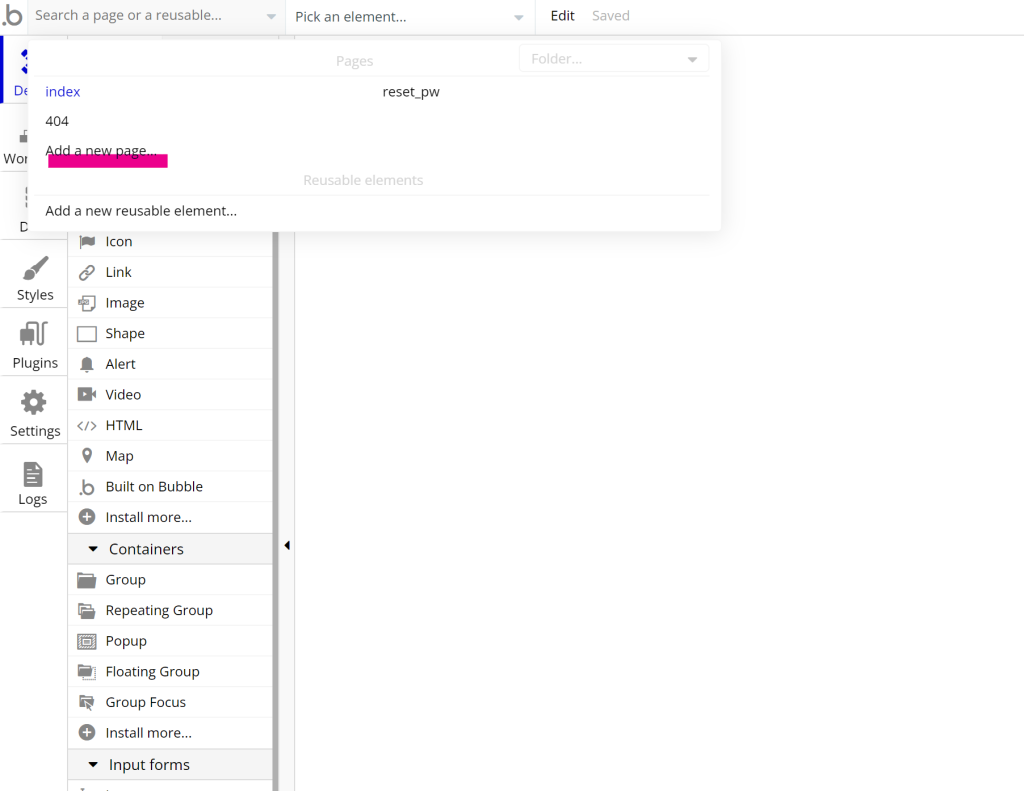
ページの作成
アプリケーションを作成したら、ページを作成します。ページには、テキスト、画像、フォームなどの要素を配置することができます。また、ビジネスロジックを自動化するためのワークフローを設定することもできます。
画面左上のドロップダウンリストをクリックし「Add a new page」から設定できます。

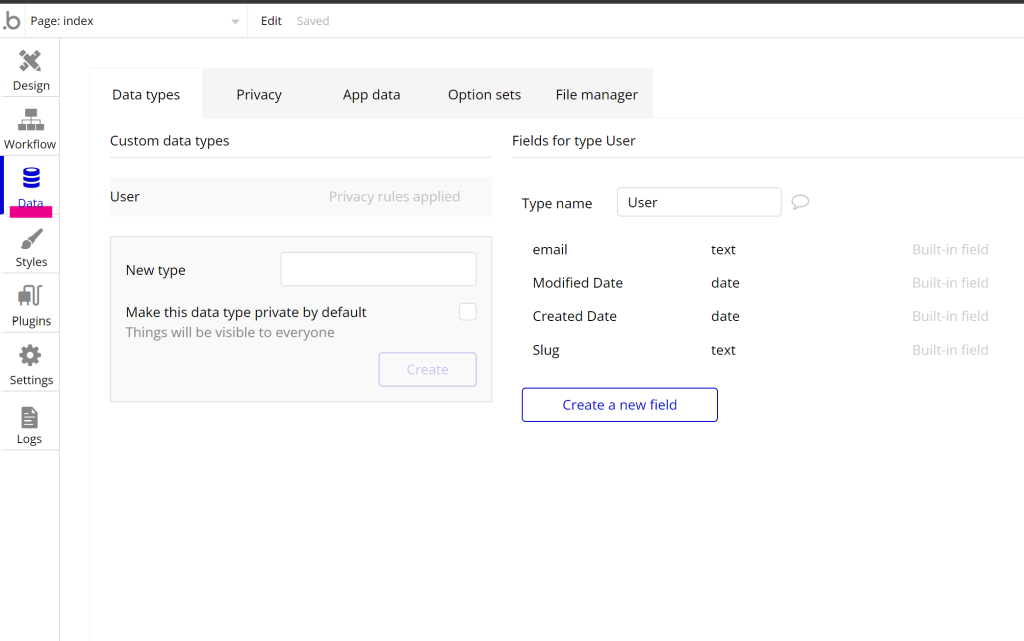
データベースの設定
ページを作成したら、データベースを設定します。データベースには、アプリケーションで使用するデータを保存することができます。データベースには、テーブルやフィールドを設定することができます。
画面左の「Data」から設定が行えます。初期設定ではUserのテーブルがあります。

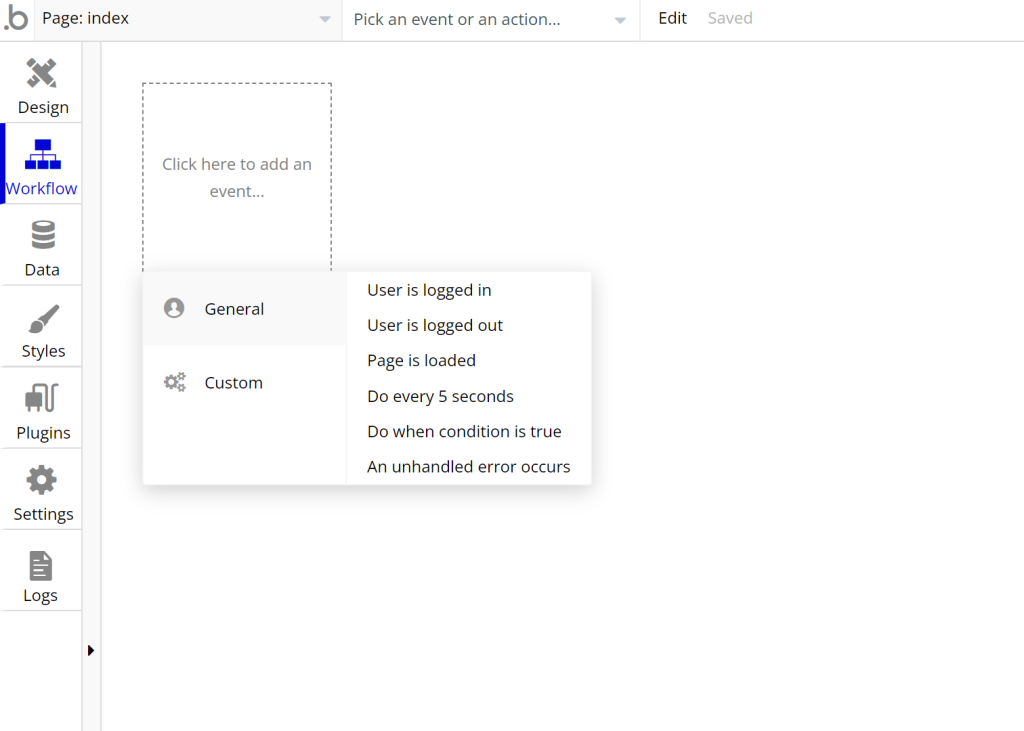
ワークフローの設定
ワークフローを設定することで、ビジネスロジックを自動化することができます。例えば、ユーザーがフォームに入力したデータを自動的にデータベースに保存したり、メールを送信したりすることができます。

是非、Bubbleを使ってみて下さい!
Bubbleは、プログラミングの知識がなくても簡単にWebアプリケーションを作成することができるノーコードツールです。エンジニアの方でもより高速かつ効率的にアプリケーションを開発することができます。ビジネスロジックやデータベース、フロントエンドの面倒な部分を自動的に処理してくれるため、エンジニアの方でもより高速かつ効率的にアプリケーションを開発することができます。実際にBubbleを使って、簡単にWebアプリケーションを作成してみましょう!


