
Illustratorで画像を加工している時、段々と透明になっていく感じに加工したい!
そんな時ってありませんか?
今回は
イラストレーターで透明グラデーションの作り方が知りたい!
イラストレーターのグラデーション機能を使いこないしたい!
そういった人に向けて、写真や図形の透明グラデーションのかけ方について
解説していきますね!
簡単にできますので是非覚えてください。

写真に透明グラデーションをかける
だんだん透明になるグラデーションを早速作っていきたいと思います!
ちなみに完成形はこちらです。
右側にきれいなぼかしが入っていますね。

バナーやサムネなどにおいてもよく目にしますよね。
では、作っていきましょう!

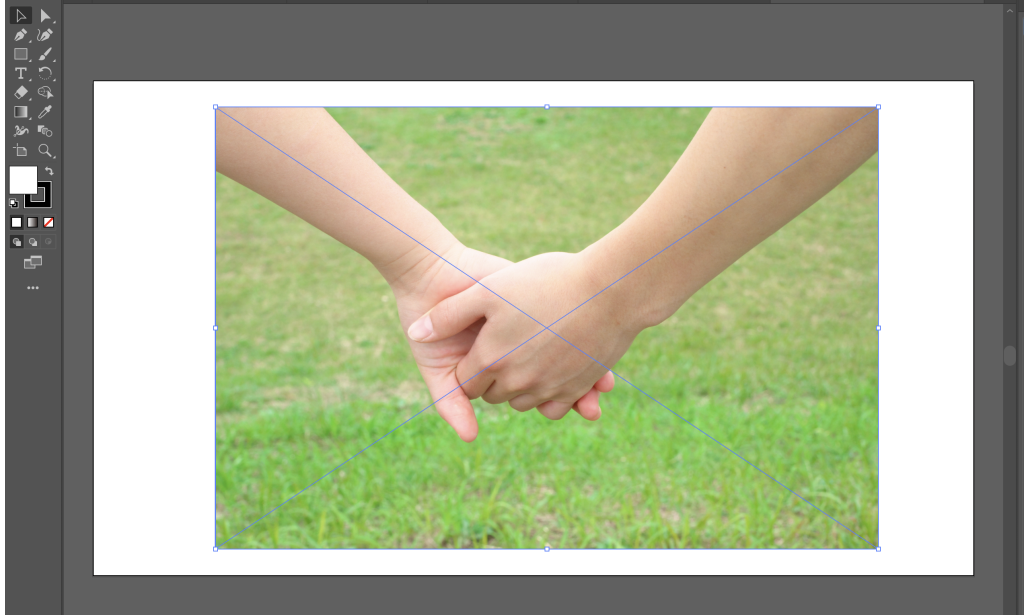
まずは、アートボード上に対象となる画像を配置します。
写真をファイルからドラッグ&ドロップ後画面をクリックするか、
「ファイル」→「配置」から対象となる写真を選んでください。

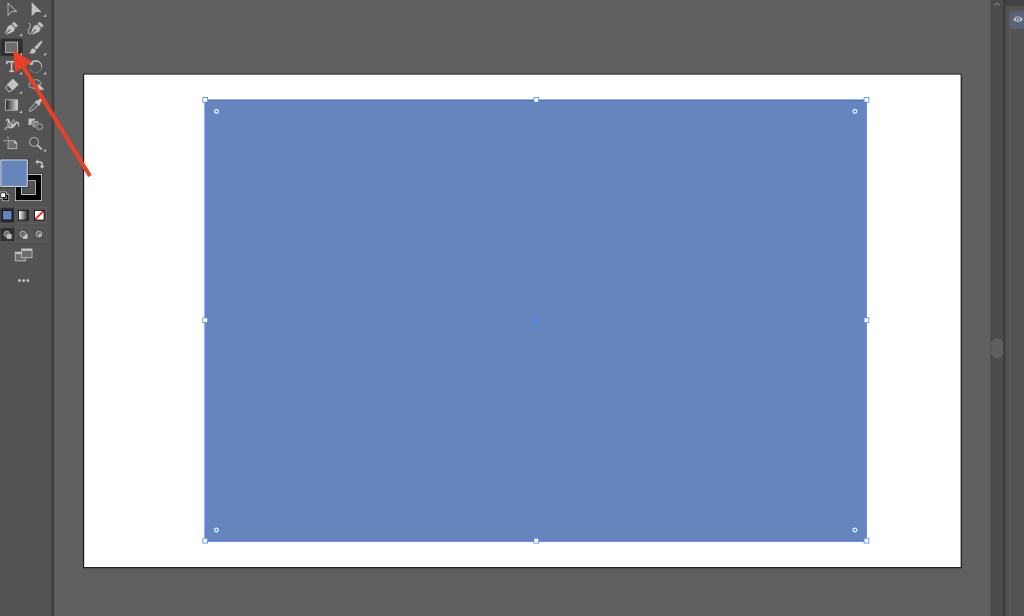
次に長方形ツールから画像と同じサイズの長方形にして重ねます。
(この時長方形を画像の前面に配置してください)

この前面に配置した長方形にグラデーションをかけていきます。
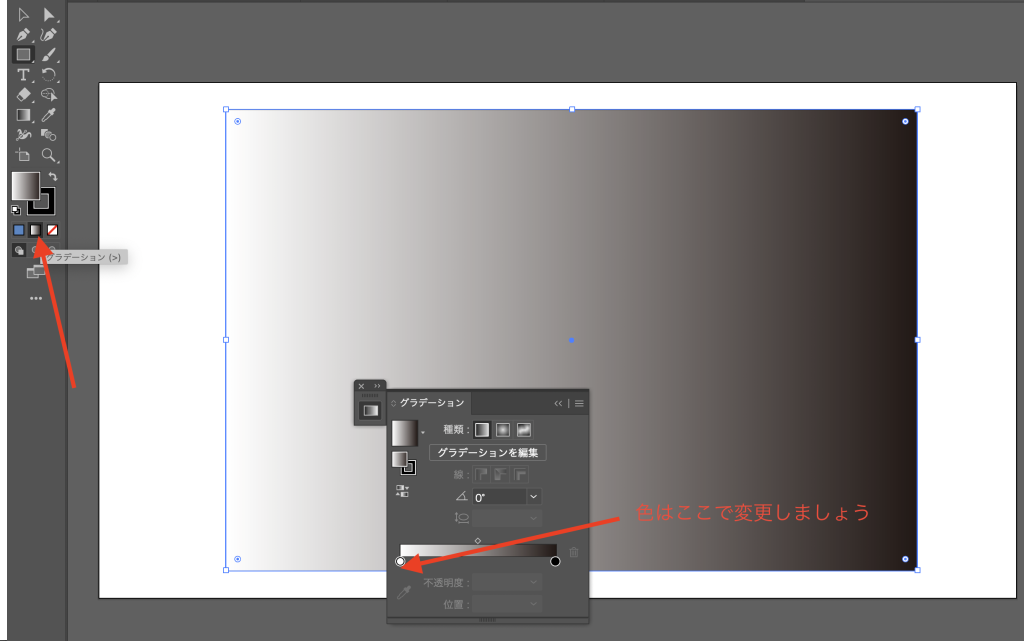
ツールバーのカラーの下にある「グラデーション」をクリックします。
そしてグラデーションを白黒のものにしましょう。
※白が写真が見える部分(不透明部分)、黒が透明になる部分となりますので
それを頭に入れてグラデーションを調整してください!

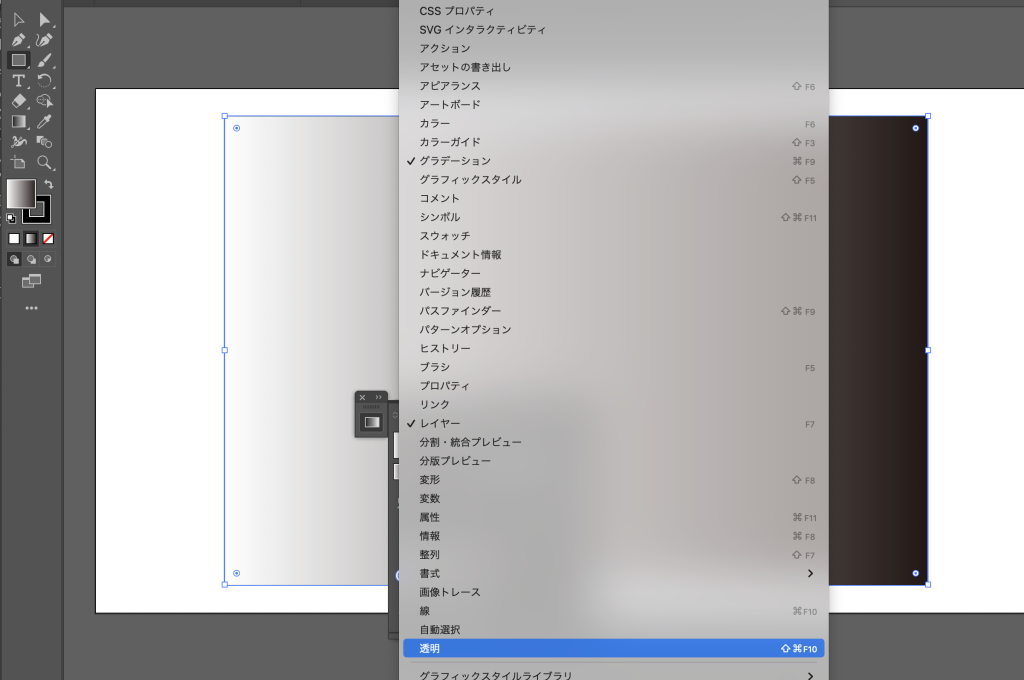
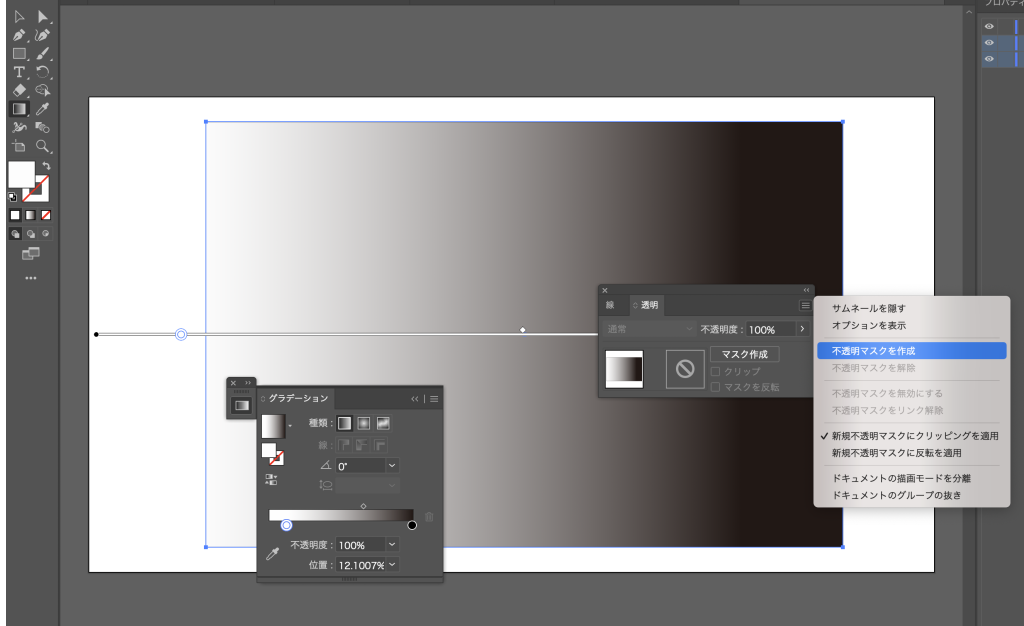
「ウィンドウ」→「透明」をクリックします。

長方形と写真を両方選択している状態で透明パネルの「不透明マスクを作成」をクリックします。

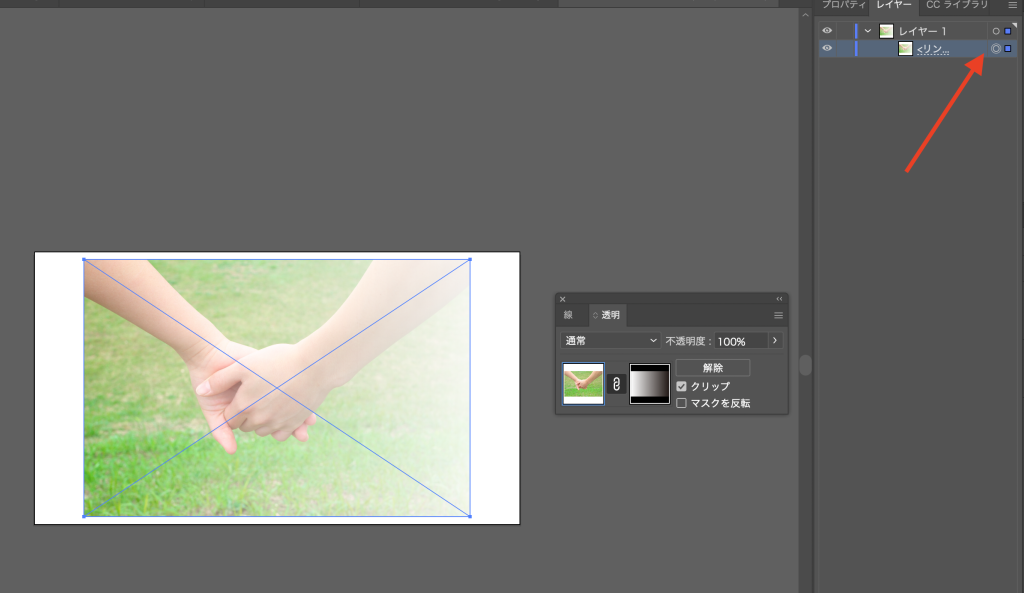
しっかり透明グラデーションができました。

透明グラデーションにならない!
「不透明マスク」をクリックしても透明グラデーションの表示にならなかった場合には
以下の部分が出来ているか確認しましょう!

・グラデーションの色が白黒になっているか
グラデーションの色がきちんと白黒になっているか確認します。
黒の部分は透明になります。白は他の色でも大丈夫ですが、黒は他の色だとグラデーションしません。

・写真とグラデーションをかけた長方形どちらもきちんと選択出来ているか
「不透明マスク」をクリックする前に二つを選択した状態にしますが、その時、それぞれのレイヤー横の○をどちらも選択しておきましょう。

ちなみに先程は線形グラデーションで行いましたが、このグラデーションを円にしたりしても雰囲気はぐっと変わるのでおすすめです。
図形に透明グラデーションをかける
また、この透明グラデーションは写真だけではなくて
図形でも使うことが出来ます。
方法は写真にかける場合とほとんど同じです。
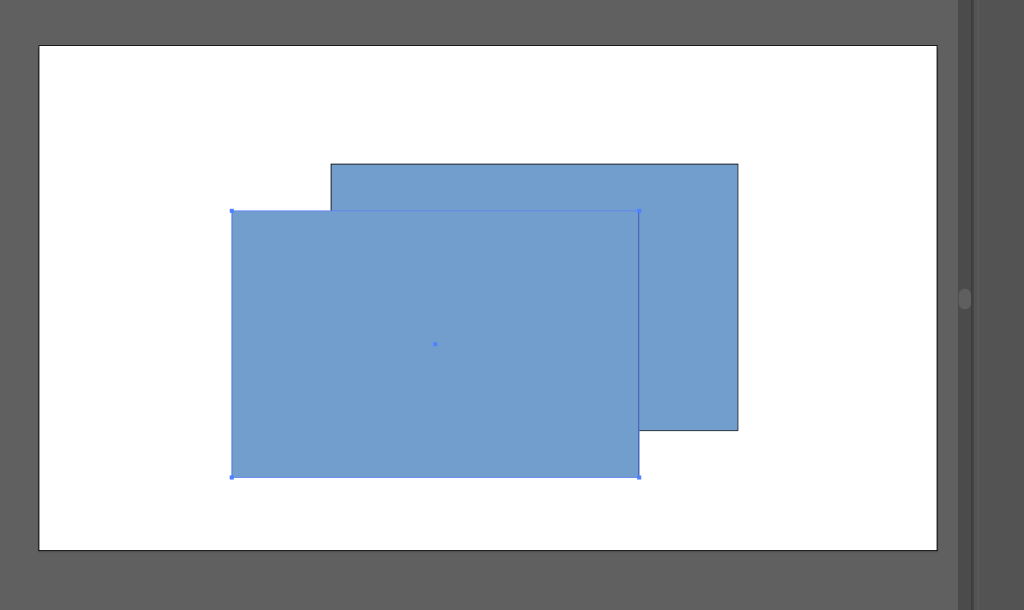
まず透明にしたい図形を用意して、それをコピーして
同じものをもう一つ作ります。

この二つを重ね合わせます。
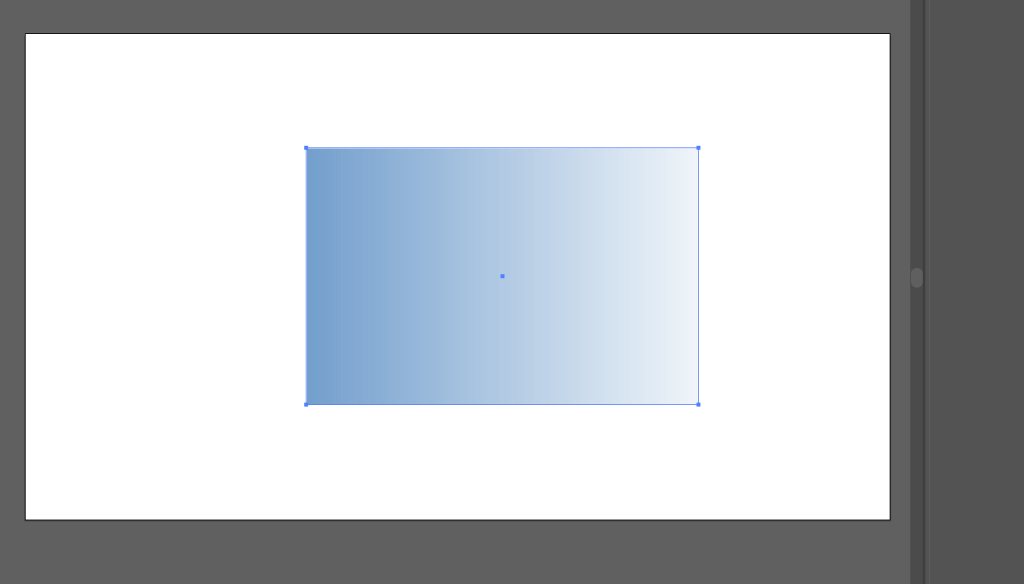
そしてどちらか一方にグラデーションをかけていき、調整します。
あとは同じように「ウィンドウ」→「透明」から
透明パネルを開き、右上をクリックし「不透明マスクを作成」をクリックすれば完成です!

これも様々な図形で作ることが出来ます!

以上が透明になるグラデーションの作成方法です。
丸でグラデーションしてもより立体的に見えて、いろんな場面で使えそうですよね!
透明グラデーションはとても便利
今回はイラストレーターを使った透明グラデーションについてまとめてみました。
この写真や図形がだんだんと透明になっていくグラデーションは実務でもかなり使えるはずですので、これを機にしっかりマスターし、試してみて下さいね!


