
今回は、adobe社が提供しているPhotoshopの「スマートオブジェクト」機能について詳しく紹介する記事です。
「スマートオブジェクト」という言葉はPhotoshopを使っていれば一度は耳にしたことがあるはずです。
具体的にどんな機能だろう?
操作の方法が知りたい!
検索してもよくわからない。
という初心者の方に向けて、基本となる使い方や機能を解説していきます!

Contents
スマートオブジェクトとは?
まずはどんな機能なのかご紹介していきます。
スマートオブジェクトとは、Photoshopで画像を配置した際に、一度縮小した画像を拡大した際に画像の劣化をさせない機能のことです。
通常、Photoshopで画像を配置して、それを縮小し、拡大すると画像が粗くなりぼやけているように見えてしまいます。この現象を解決してくれるのが、「スマートオブジェクトに変換」することなのです。
スマートオブジェクトに変換するということは、画像の種類をラスター画像からベクター画像へ変換することであり、それによって画質が維持されるというわけなのです。

ラスター画像とベクター画像とは?
ここで先程出た画像の種類について理解を深めていきましょう。
画像のオブジェクトの種類としては2種類の形式があります。
ラスター画像
ラスター画像は、通常Photoshopに配置した画像のことで、点の集まりで複雑な画像を表現することが可能です。ただ、その分データのサイズも大きくなりやすい特徴があります。スマホやデジカメで撮った写真なんかもラスター画像です。
ベクター画像
複数の点の位置とそれを繋いだ線、色、カーブなどを数値データとして記憶して再現された画像のことです。数値で管理されているため、データ量も小さく、変形もしやすい特徴があります。スマートオブジェクト化するとベクター画像になります。
ラスター画像はPhotoshopで拡大・縮小すると画像が荒くなってしまいますが、
スマートオブジェクト化によってベクター画像へと変換されると画像の質は維持されるということです。
ただ、スマートオブジェクト化するとどんな大きさの画像でも良いわけではなく、注意する点としては、元の画像サイズよりも大きくしてしまうとぼやけてしまいますので、画像のサイズを変える際には元のサイズの以下の範囲で拡大するようにしましょう!

スマートオブジェクト化する方法
では早速スマートオブジェクト化の方法をみていきましょう!
方法はとても簡単ですので参考にしてください。
まず、Photoshopを開くと、画像を配置します。
この画像の大きさを変える前に、
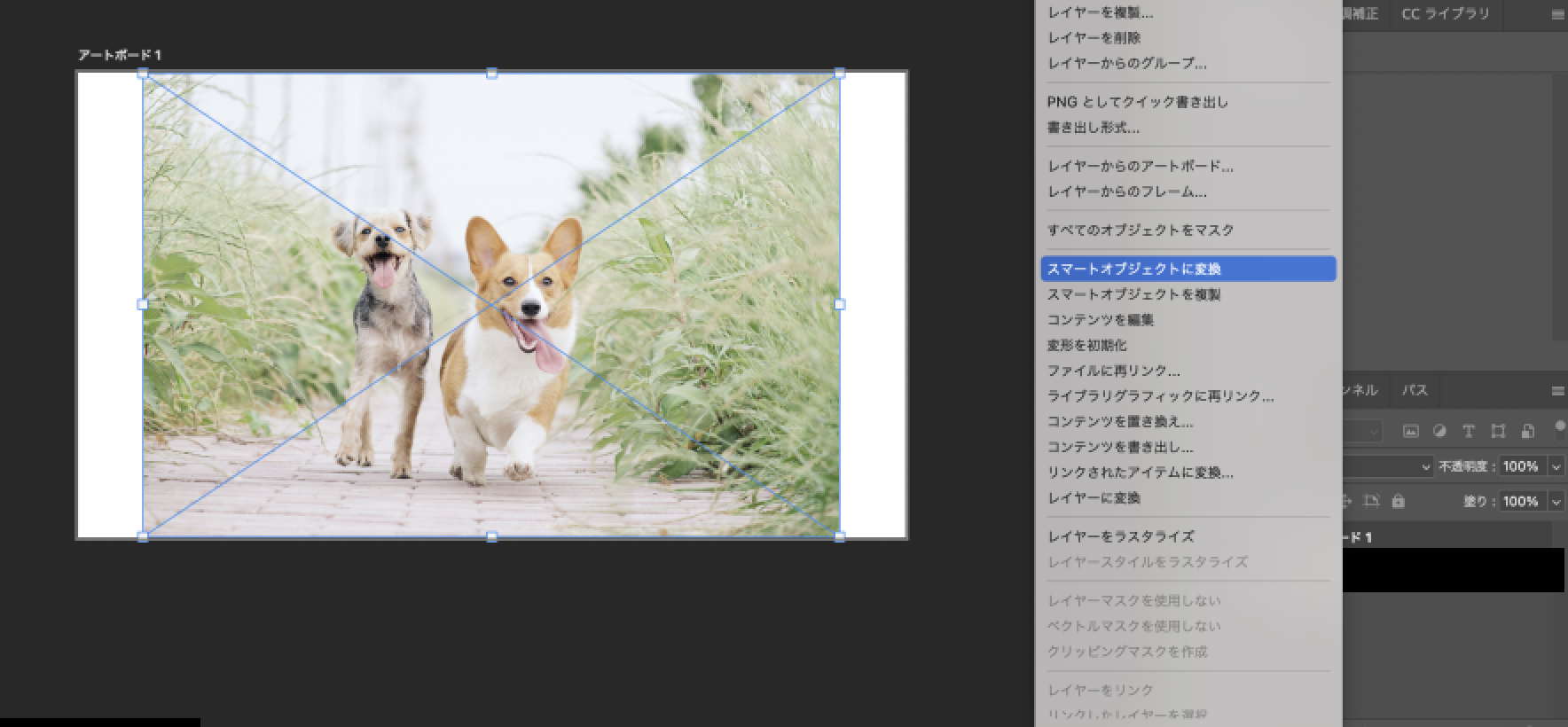
右側のレイヤーパネルで画像のレイヤーを右クリックし、
「スマートオブジェクトに変換」をクリックします。

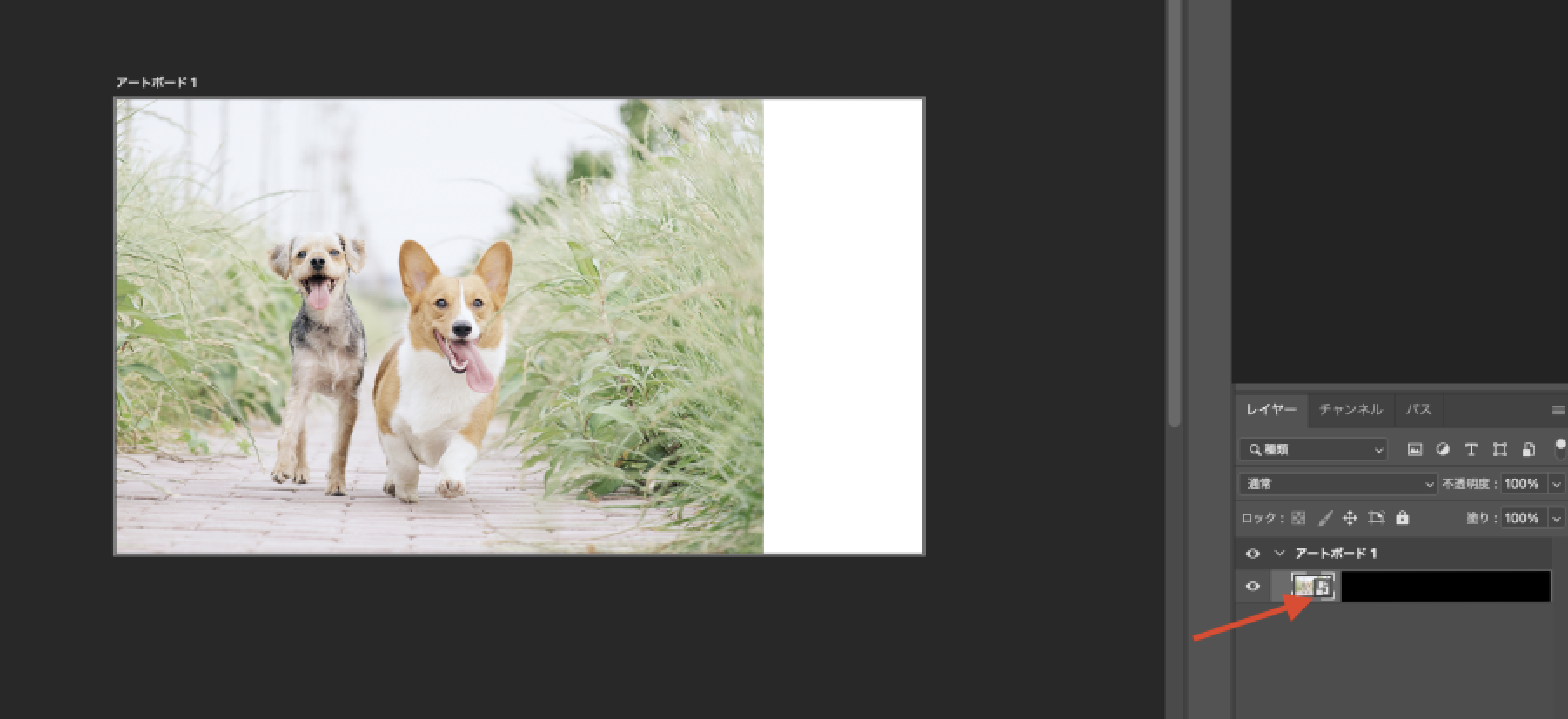
これでスマートオブジェクト化が完了しました!
このマークがついているとスマートオブジェクト化されています。

ちなみにデフォルトでは配置された画像はスマートオブジェクト化されています。
この状態で拡大や縮小をしても画像は劣化することがないです!
スマートオブジェクトを使うメリット
上記でもご紹介したように、スマートオブジェクトを使うことで、元画像のデータを維持しつつ、何度も調整・補正が可能になります。

より細かなメリットもご紹介していきます!
・後から編集が可能
通常、レイヤーにフィルターをかけるとその画像に対して直接フィルターがかかります。
そうなると後から調整をしたいとなってもすることができません。
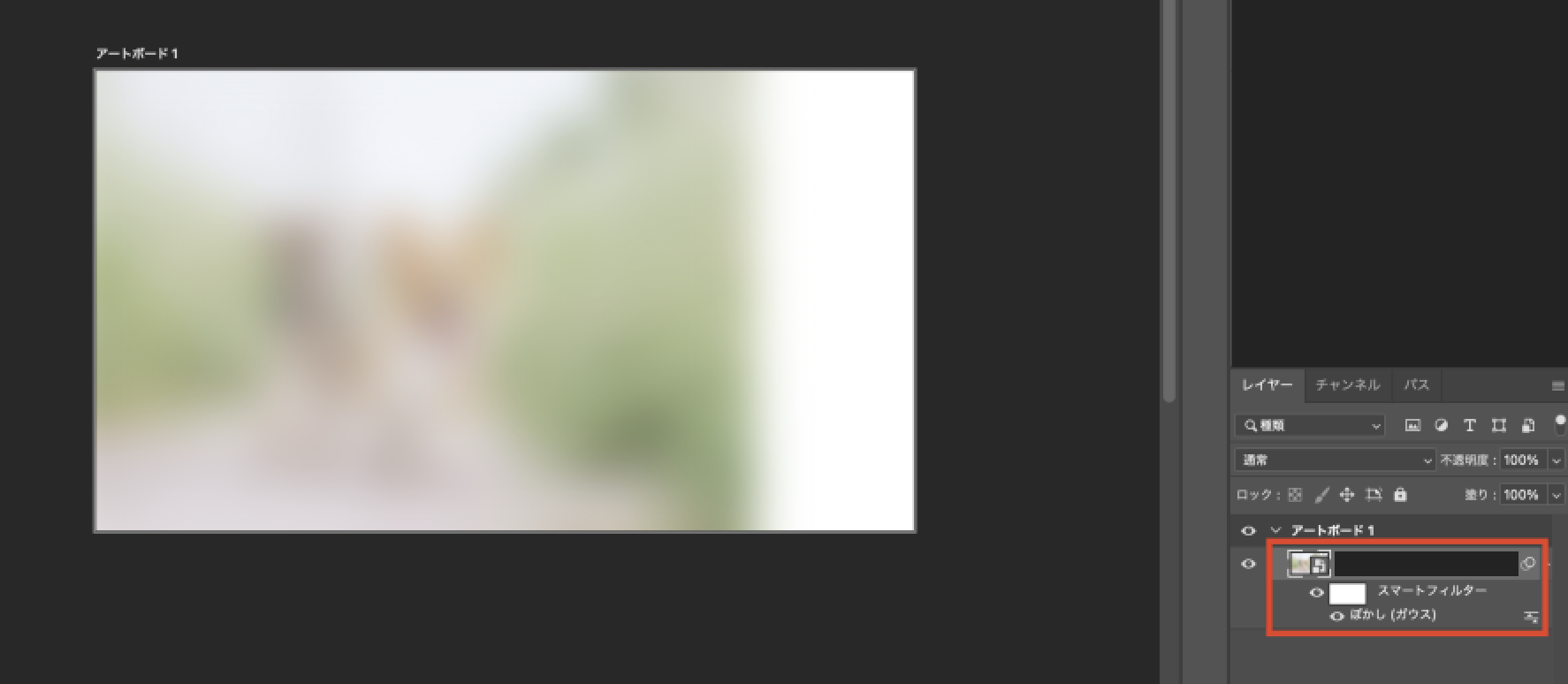
一方で、スマートオブジェクトに対して、フィルターをかけると「スマートフィルター」というものが適用されて、このスマートフィルターは後からの変更が可能なのです!
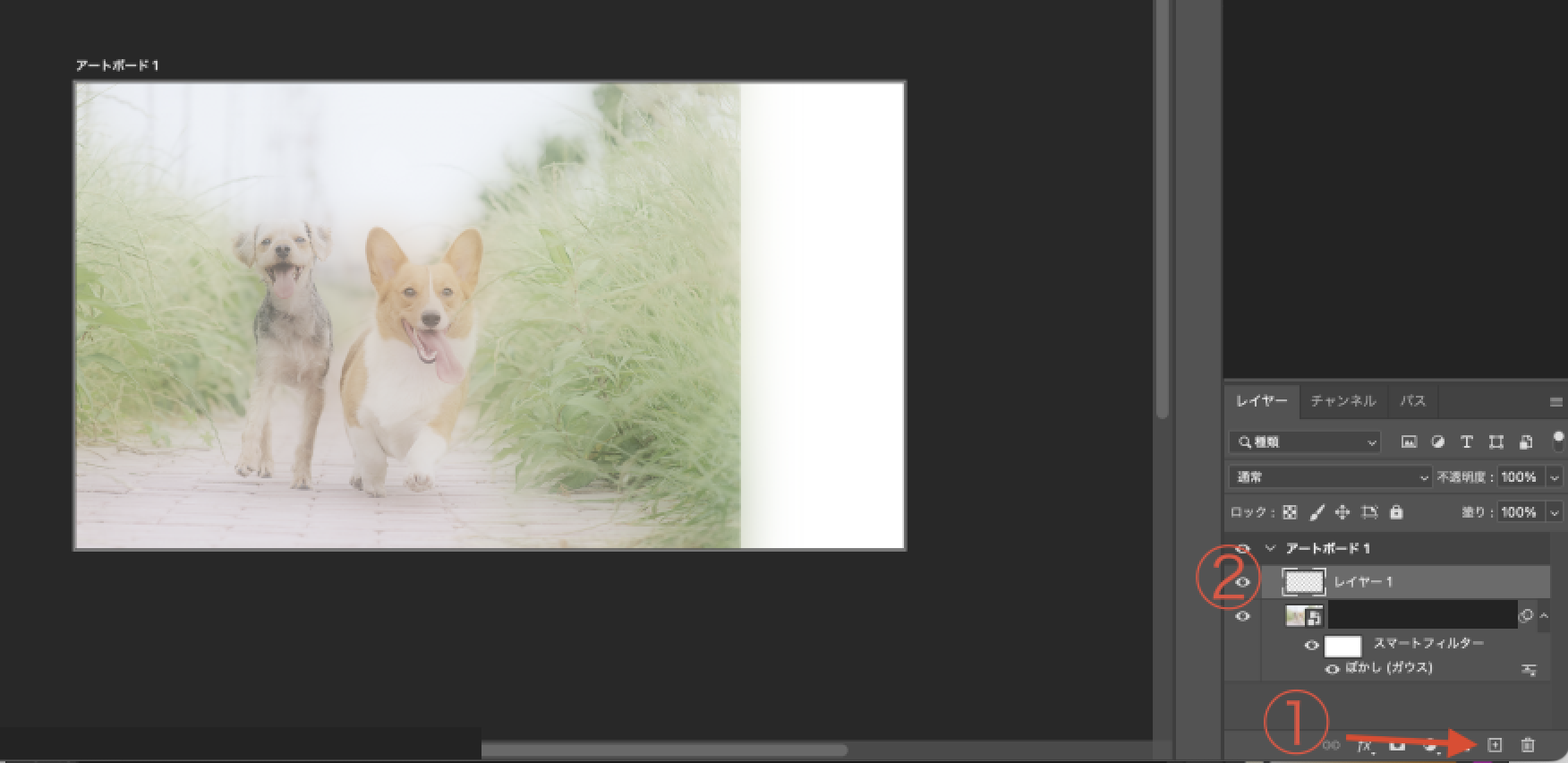
こちらスマートフィルターが適用された状態です。

この他スマートフィルターを使うメリットは以下の通りです。
・フィルターをいくつかまとめて適用することが可能
・フィルターのオン/オフが切り替えられる
・レイヤーが増えない
通常の画像だと効果を適用するたびに上書きされて元データがなくなってしまいますが、
スマートフィルターであれば調整が自由自在です。
スマートオブジェクトにフィルターをかけると自動でスマートフィルターになるので、
フィルターや効果をつける場合にはスマートオブジェクト化しておくことをおすすめします!
・変更する際に容易
スマートオブジェクト化されたものを複製した場合、コピーした元に変更を加えると、複製したものにも同じ変更が適用されます。
この機能を使うことで一つ一つ調整しなくて済むので、時間短縮になるというメリットがあります。
・複数のレイヤーやグループでも使用可能
スマートオブジェクトは単一のレイヤーのみならず、複数のオブジェクトをまとめて選択して、変換することも可能です。その場合、レイヤーの構造自体はそのまま維持されるので、後から変更を行うこともできます。
こうすることで複数のレイヤーをまとめることができるので、レイヤー構造が複雑になってきた時におすすめです。
ちなみに、スマートオブジェクト化されたレイヤーを消しゴムツールやブラシツールで編集しようとする場合、そのままではできないのでラスタライズすることが必要になってきます。
ラストライズとはスマートオブジェクトを解除することです。データが重くなった場合なども行うこともあります。
ただ、加工したい場合は、ラスタライズしないで加工することをおすすめします。
一番簡単な方法をご紹介します。
新規レイヤーを作成して、別のレイヤーを加工していきます。

新しいレイヤーは通常のレイヤーなのでブラシツールで自由に書くこともできます。
はみ出さずに塗りたい場合は、「クリッピングマスク」を使うことがおすすめです。
+α_ベクトルスマートオブジェクト
スマートオブジェクトに関連する事柄でベクトルスマートオブジェクトというものがあります。
ベクトルスマートオブジェクトとは、Illustratorで作成したデータをPhotoshopに配置するときに変換して作られるスマートオブジェクトのことをいいます。
通常Illustratorの画像はベクター画像なのですが、そのIllustratorで作成したデータをPhotoshopに配置したいとなったとき、スマートオブジェクトにするかどうかを選択できます。そこでスマートオブジェクトを選ぶと「ベクトルスマートオブジェクト」になるというわけなのです。
特徴としては、縮小、拡大しても画像が劣化しないことはもちろんのこと、 Photoshopに貼り付けた後にもう一度 Illustratorで再編集することができるというところです。
やり方はレイヤーのスマートオブジェクトのマークをダブルクリックすると Illustratorが開かれ、再編集できるようになります。
Illustrator上で上書き保存すれば、それがPhotoshop上でも反映されます。
大変便利な機能ですね!
編集作業の幅をひろげよう
ご覧いただきありがとうございます。
今まで利用していなかった人も上記の手順に沿ってスマートオブジェクト化を試し、
編集作業を行っていきましょう!
本記事の知識によって皆さんの仕事の幅が広がってくれると嬉しいです。

関連記事:Illustrator_徐々に透明になるグラデーションの作り方


