
世界中の多くのデザイナーから支持され、もはや欠かすことの出来ないデザインツールとなっているFigma。
Webサイトはもちろん、WebアプリケーションのUIデザイン、ワイヤーフレーム、資料作成など様々ま場面で使用されています。
Figmaは、使いやすさ、共有のしやすさはもちろんですが、オンライン上で複数人で同じファイルを編集することができ、例えば同じチーム内でも素早い意思決定が可能となります。また、いくつかの機能に制限はあるものの、ほぼ全ての機能を無料のスタータープランで利用することが出来ます。
これからデザイン制作をやっていこうとする人はもちろん、すでにWebデザイナーとしてやっている人でも今後知っておくべきツールであると言えるでしょう。
そんなFigmaは作業自体を効率的に行うことのできる機能が多く備わっています。その中で今回は「スタイル」というものをご紹介していきます。
Figmaのスタイルとは?
スタイルとは、オブジェクトに適用するプロパティを登録して、再利用することのできる機能のことです。
Webサイトなどを制作していると、フォントやサイズ、またはドロップシャドウなどのエフェクトなど繰り返し使う機会も多くあります。毎回毎回フォントを探したり、エフェクトをつけたりしていては時間がかかってしまいます。
そんな時、これらをスタイルとして登録しておけば、すぐに適用できるというわけなのです。
また、スタイルはFigmaファイルやページ間ですぐに再利用することができ、登録したスタイルはいつでも編集、削除することが可能です。
スタイルを変更すると、そのスタイルを適用しているオブジェクト全てに変更が適用されます。
以下がスタイルを適用することのできるものです。
・ペイントと色:塗り、線、背景色
・テキスト:フォントファミリー、サイズ、行の高さ、間隔
・効果:ドロップシャドウ、インナーシャドウ、レイヤーぼかし、背景ぼかし
・レイアウトグリッド:行、列、グリッド
これらはデザインを行う上で必ずといっていいほど最初に決めて、繰り返し使うものが多いです。このスタイルをしっかり使いこなすことができれば、作業の効率も断然上がるはずです。
実際にスタイル登録をしてみよう
では実際の画面を表示してスタイルを登録してみましょう。
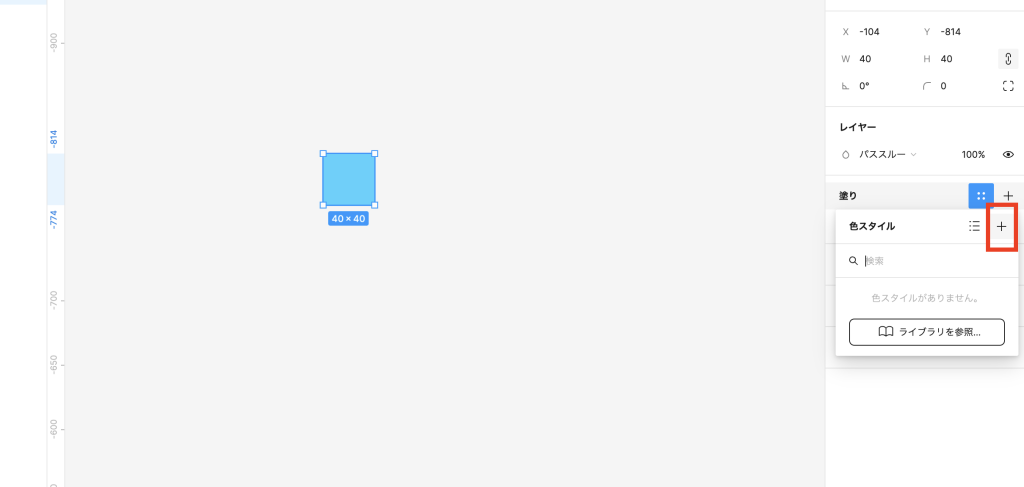
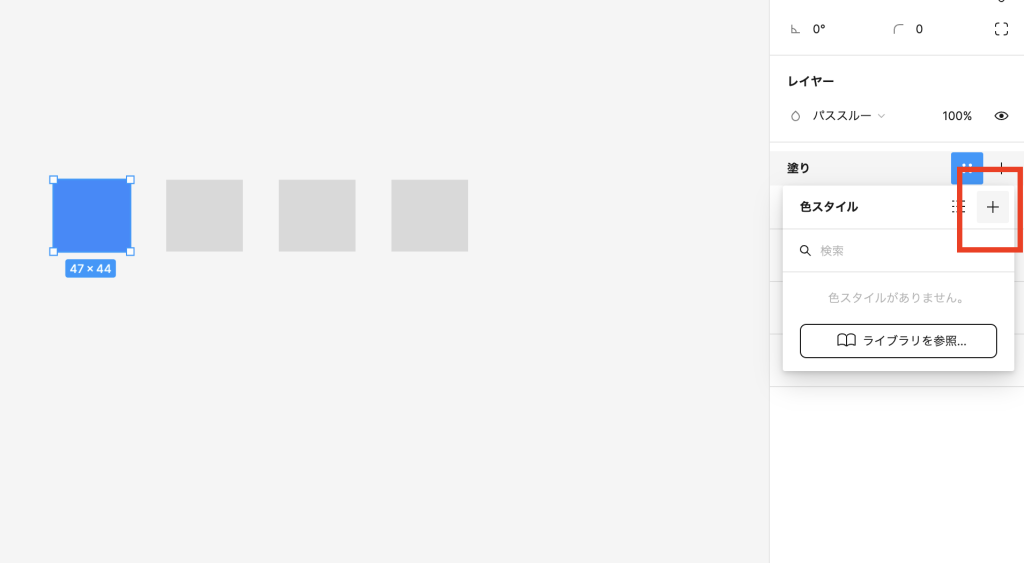
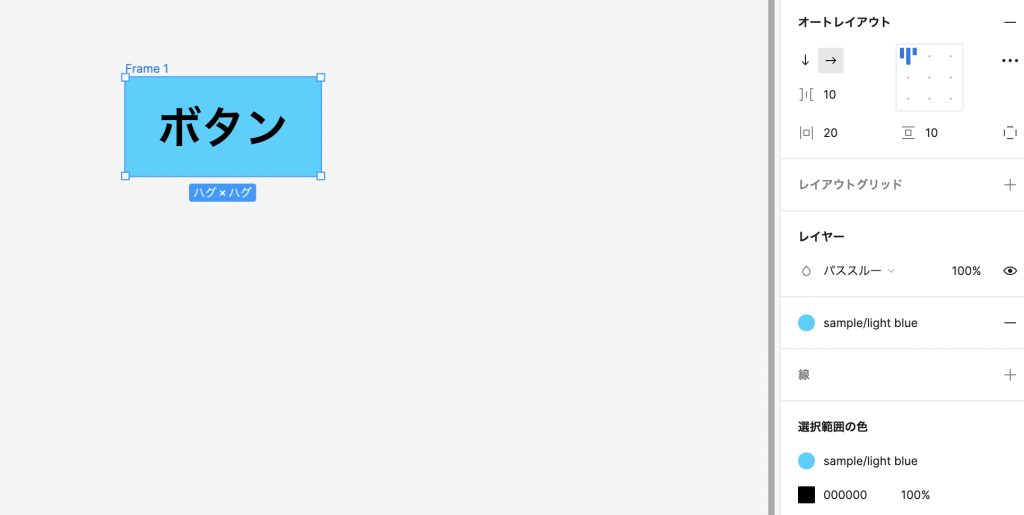
スタイルの設定は、各プロパティパネルの右上の点が4つ四角形になっているアイコンをクリックし、スタイルパネルで「+」をクリックします。

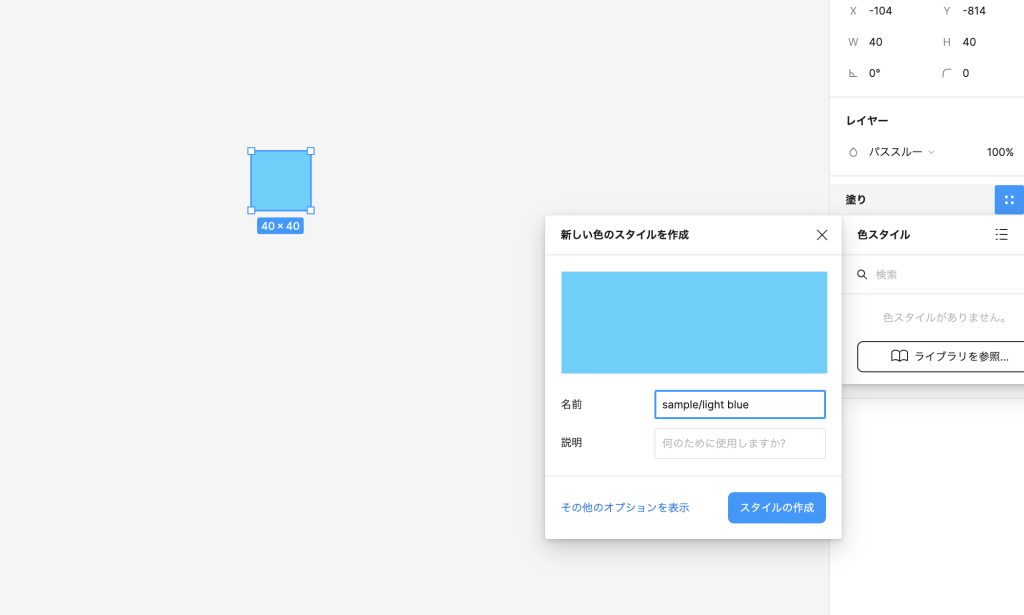
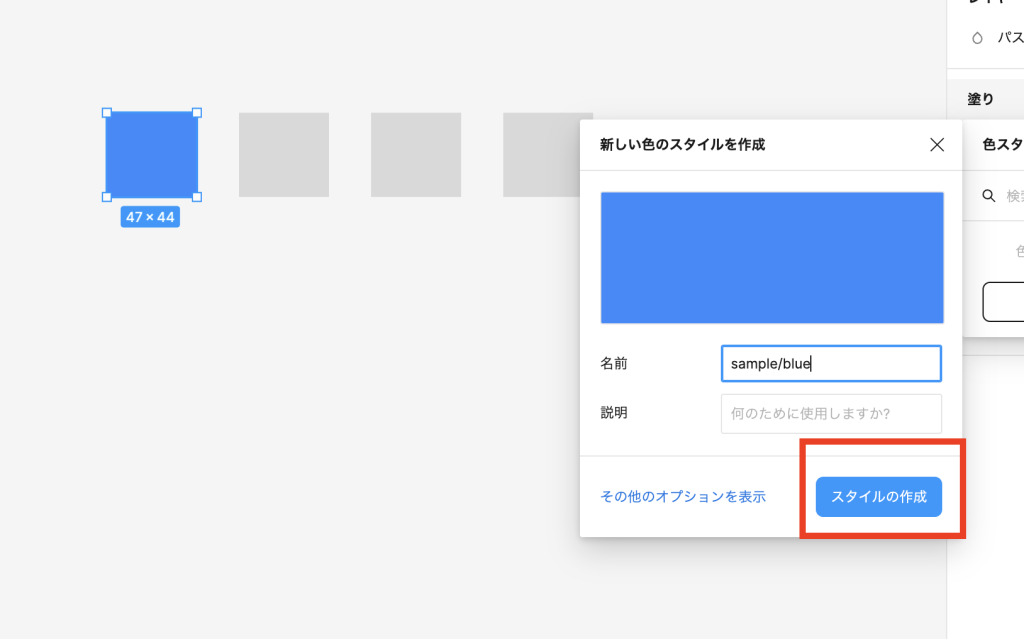
登録名を入力し、「スタイルの作成」をクリックしたらスタイル登録の完了となります。

また、スタイルの名称を「/」で区切った名称で登録することで、階層化して管理することが出来ます。
おすすめのスタイル登録
色スタイル
Webサイトなどをデザインをする上で繰り返し使う色を登録しておくと、毎回毎回カラーコードをコピペして、、などする必要がないので非常に便利です。
早速やっていきましょう!
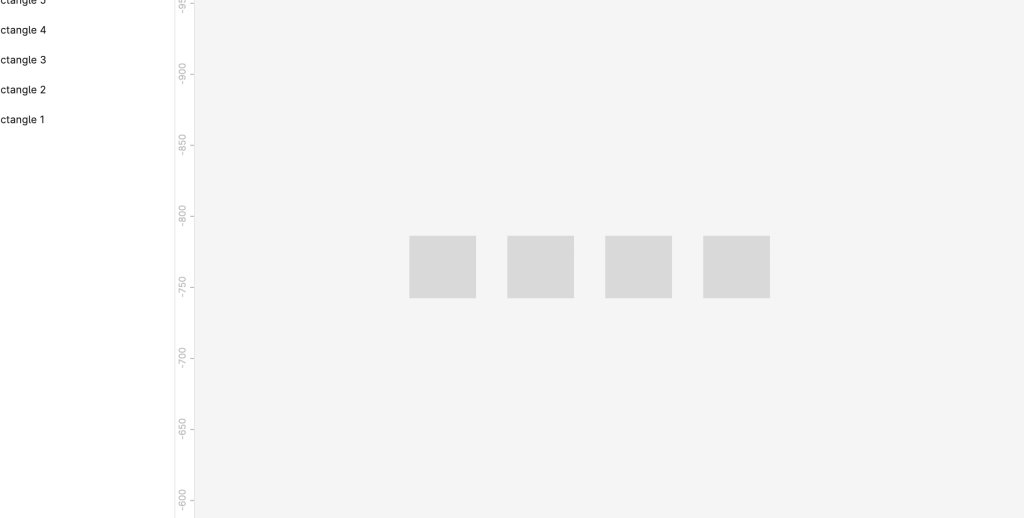
まずは、色スタイルを登録するためのシェイプを作成します。
今回は4つのカラーを登録していこうと思います。
シェイプの複製はoptionを押しながらドラッグすると簡単に複製することが出来ます。

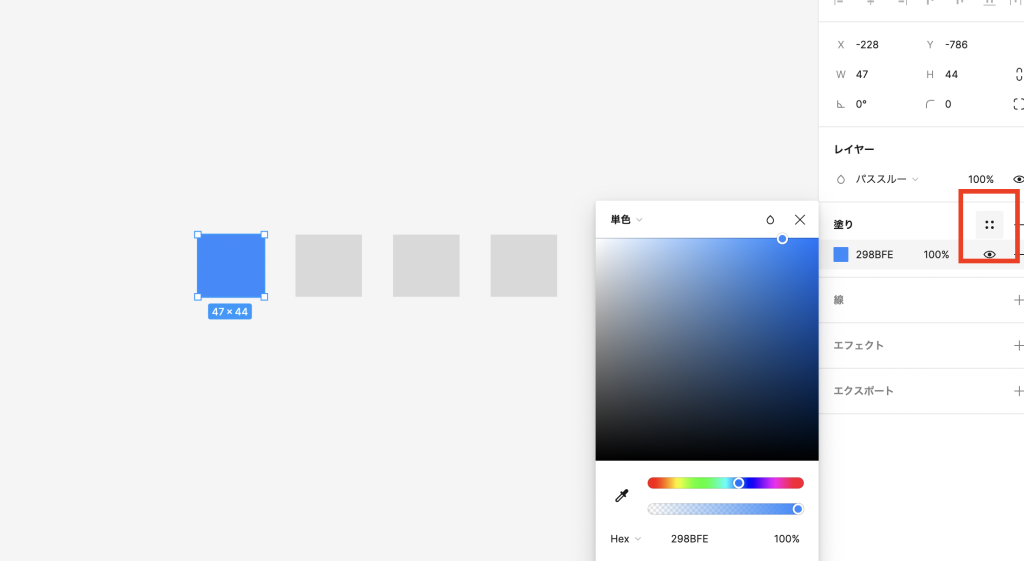
次に一つ一つカラーを設定していきます。
まず一つ目のカラーを決めたら、先程も説明した通り、スタイルアイコンをクリックして「+」で登録していきます。


この時登録名は、今回は「portfolio/blue」とします。

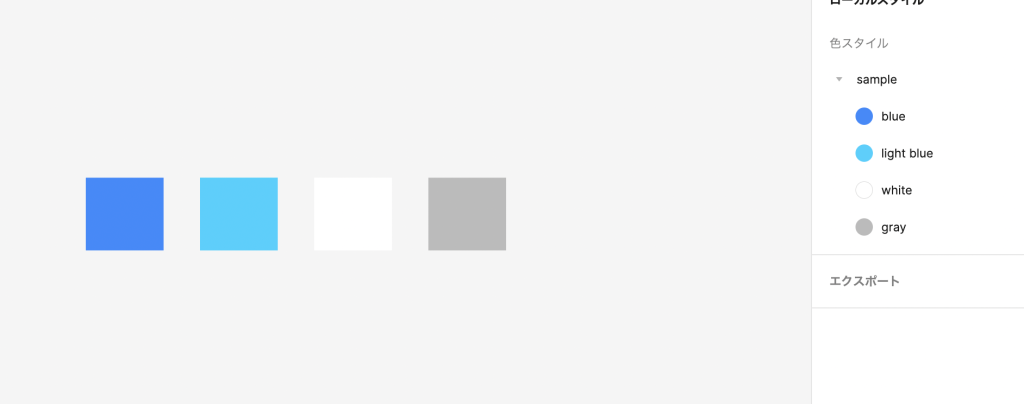
その他のカラーも設定していきます。
全て完了したら、右サイドバーからportfolioのスタイルとしてこの4色が登録されていることがわかります。

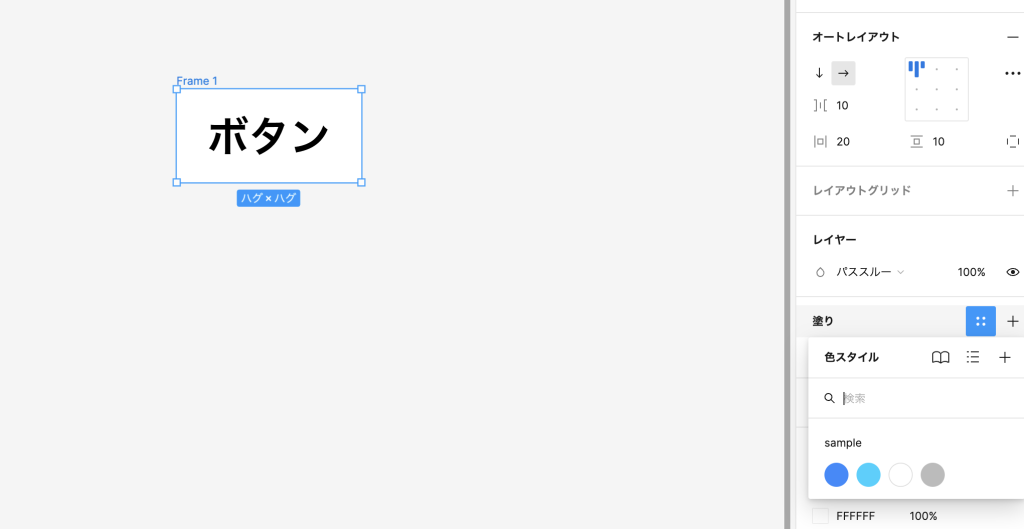
使用する際は、同じくスタイルアイコンから使用したいカラーを選択するだけなのでとても便利ですね!

簡単に色を選択することができました!

テキストスタイル
続いてテキストのスタイルも設定するとおすすめです。
フォントの種類だけでなく、太さやサイズごとに設定できるので毎回調整しなくて済むので便利です。
早速、登録しておきましょう。
今回は「ヒラギノ角ゴシック」を使用していきます。
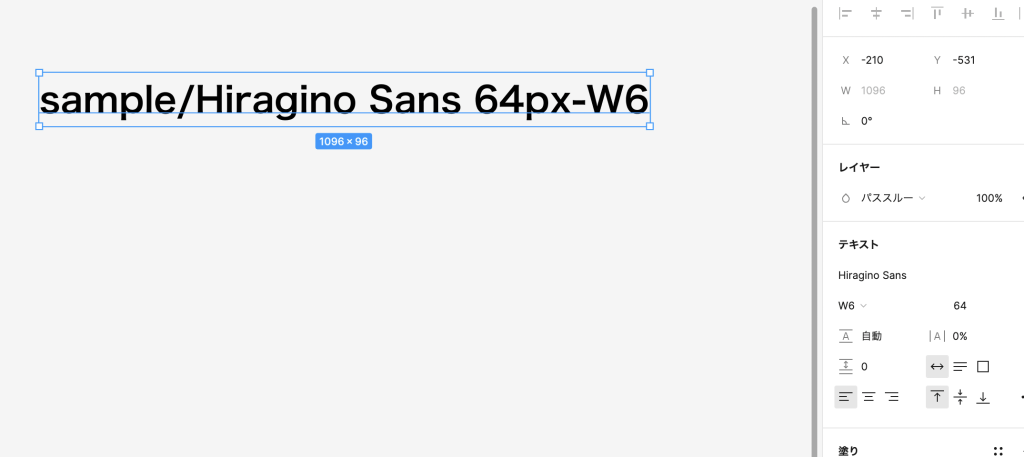
まず、登録するフォント、サイズ、太さ、行間でテキストを入力します。

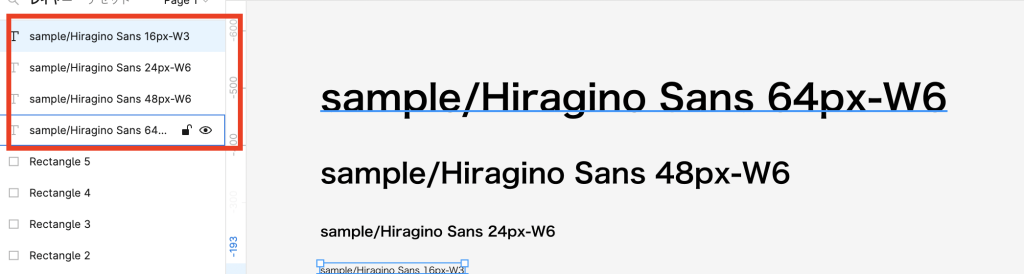
これを複製して、その他の登録したいパターンも作成していきます。
この時、左のレイヤー名が異なっている場合には、忘れずに変更していきましょう。

そして、先程と同様の手順でスタイルを設定していきましょう!
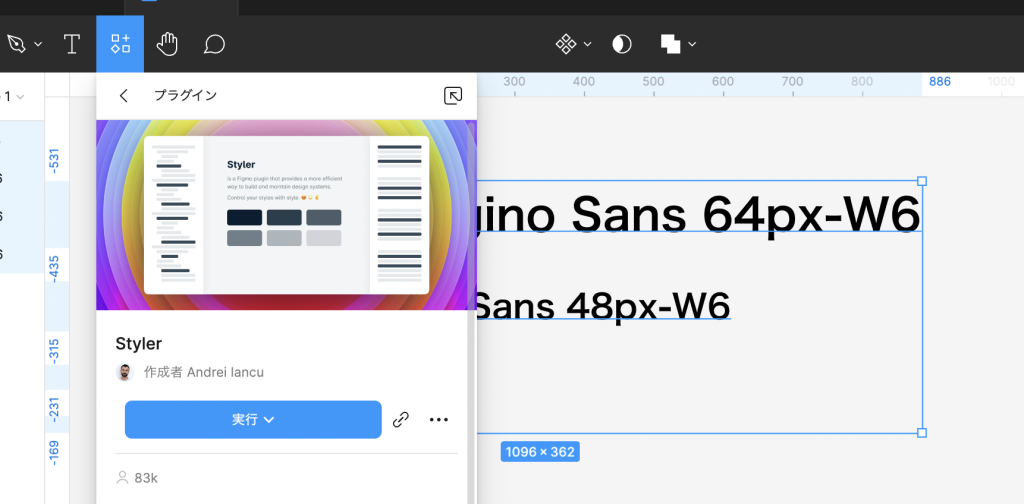
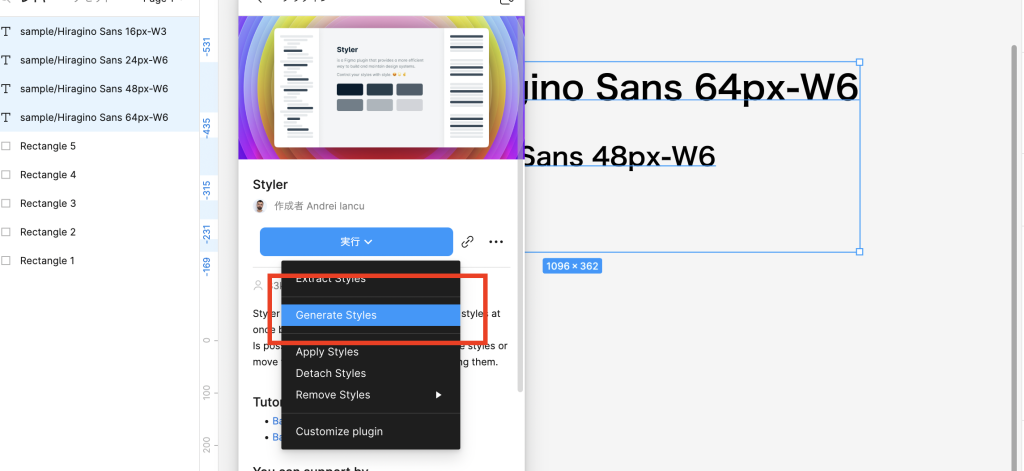
もし、テキストスタイルの登録は、登録する項目が多くなって一つ一つやっていくのが手間という方は、「Styler」というプラグインを使用して一括で登録する方法もおすすめです。
一括で登録したいテキストを全て選択し、Sift+Iを推して「プラグイン」を選択し、Stylerと検索します。その後「実行」をクリックします。

メニューから「Generate Styles」をクリックして、テキストスタイルの登録を行います。

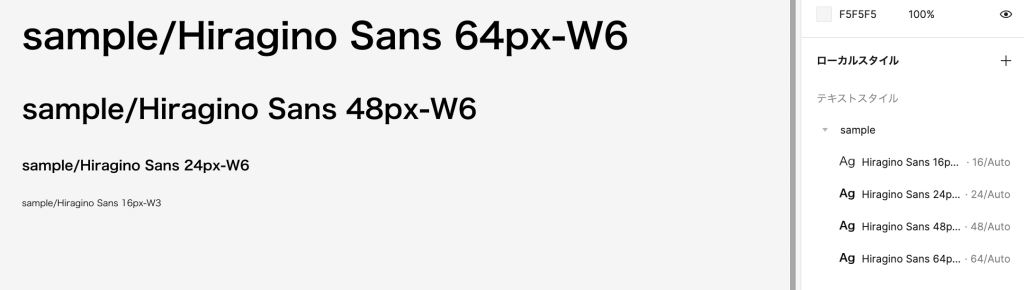
登録が完了したら、右のサイドバーから確認することが出来ます。

こちらもWebサイトなどをデザインする上でかなり使用する頻度が高くなってきますので
ぜひ使ってみてくださいね!
ぜひお試しください!
今回は、Figmaのスタイル登録について紹介しました。
デザインを行う上で、ある程度ツール操作に慣れてくると次はいかに効率を上げていくかが重要になってきます。
今回のスタイルをうまく使いこなして、作業効率アップを意識してみてくださいね!
関連記事:【figma】ワイヤーフレームの作り方を詳しく解説
関連記事:【figma使用】書き出し方法のまとめ
関連記事:【画像付き】Figmaを使ってトリミングする方法!


