
デザイン制作のツールとして、大人気のFigma。
Figmaを使うことで複数人で同じデザインデータを共有したり編集したりすることが出来るほか、画面の遷移も確認出来ることなどから、使いやすさと共有のしやすさで使用する人もどんどん増えてきています。
あるいは、今後、Figmaを使いこなしたい、使えるようになりたいと思っている人も多いはずです。
今回は、そんなFigmaの数ある機能の中で使いこなすべき、とても重要な「コンポーネント」という機能について解説していきたいと思います。
Contents
コンポーネントとは?
コンポーネントとは、Figmaのファイルやページ間で共通で利用できるパーツのことをいいます。
例えば、ホームページを作成するにあたって欠かすことのできないパーツであるボタンやヘッダーなどをコンポーネントにしておくことで、さまざまな場所で再利用することができるのです。繰り返して同じパーツを使うような場合にはコンポーネント化しておくと効率化に繋がります。
Figmaのコンポーネントには2種類あります。
親コンポーネント(メインコンポーネント)とメインコンポーネントから生成されるインスタンスです。このインスタンスは、デザインファイル上で再利用可能なコピーとなります。
親コンポーネントの色やサイズを変更するとインスタンスにも反映されます。
反対にインスタンスの色やサイズを変更しても親コンポーネントには反映はされません。
このコンポーネントを使うかどうかで作業自体の効率も大きく変わってくるはずです。
しっかりと身につけておきましょう!
実際にコンポーネントを使ってみよう!
では、早速使い方を実際にみていきましょう。
要素をコンポーネント化する方法はいくつかあります。
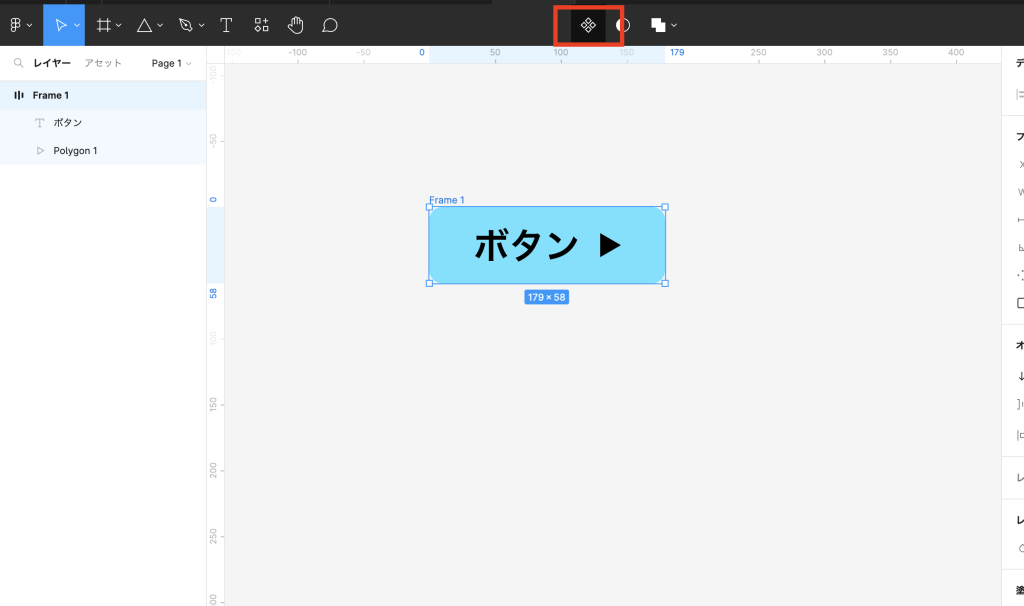
方法①ツールバー
まず一つ目の方法はコンポーネント化したい要素を選択します。
今回は、使用する機会の多いボタンをコンポーネント化してみようと思います。
次に上のツールバーの菱形が4つ並んだアイコンをクリックするとコンポーネント化が完了します。

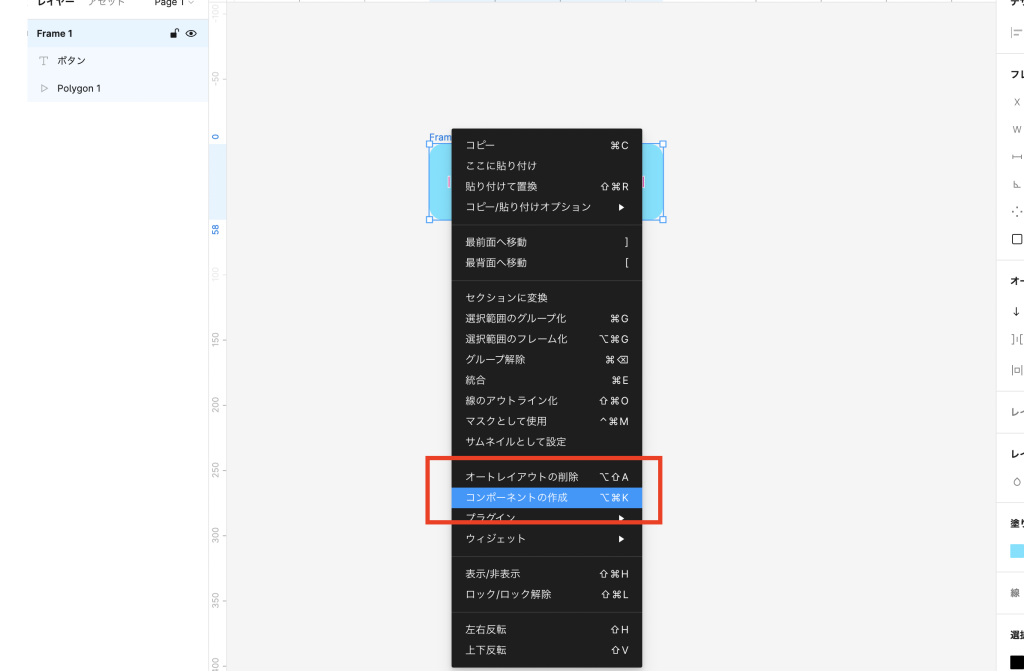
方法②コンテキストメニュー
続いて二つ目の方法です。
先程と同じようにコンポーネント化したい要素を選択します。
右クリックでコンテキストメニューを出して、「コンポーネントを作成」をクリックします。

方法③ショートカットキー
コンポーネント化したい要素を選択して、
Macの場合は⌘+option+K、Windowsの場合はCtrl+Kで完了となります。

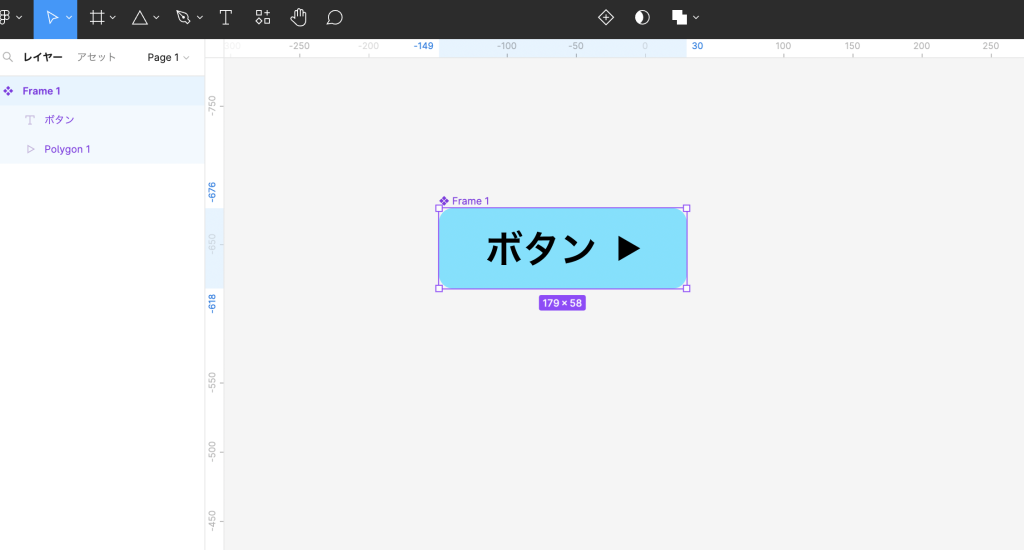
これらの方法で作成されたのが親コンポーネント(メインコンポーネント)となります。
このコンポーネントから複製されたのがインスタンスです。
複製はOptionを押しながらドラッグすると簡単に複製することが可能です。

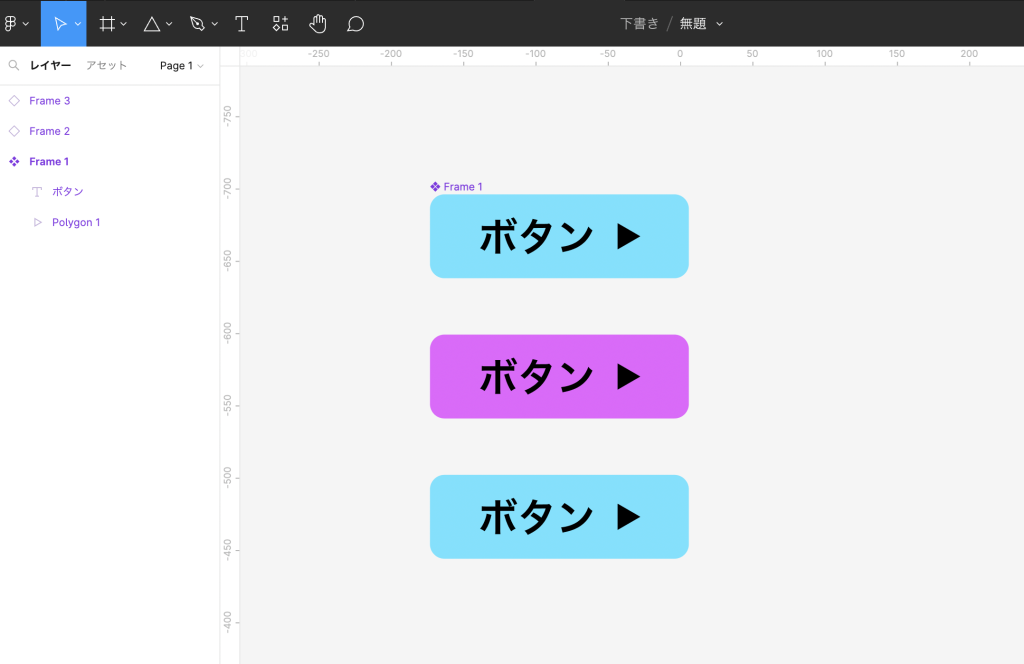
先程お伝えしたように、初めにコンポーネント化した親コンポーネントの色を変えてみるとインスタンスも同じように変わります。

一方で、インスタンスの色やテキストを変更しても、親コンポーネントはそのままとなります。

コンポーネント化を解除する方法とは?
間違った要素をコンポーネント化してしまった場合などで、コンポーネントを解除したいという場合もあるかと思います。
その場合には、複製したインスタンスのコンポーネントを解除します。右クリックで「インスタンスの切り離し」をクリックします。
そして親であるコンポーネントを削除します。
残されたインスタンスは、親コンポーネントが削除されてもそのままインスタンスとして残り続けます。また、元のコンポーネントを復元することも可能となります。
コンポーネントを使いこなそう!
今回は、 Figmaの便利な機能であるコンポーネントについてご紹介しました。
Figmaを使う上では必要な機能ですね。
制作をしているとボタンなどいくつも複製して使用しているものに対して変更があった場合、それを全て手動で変更しているととても時間がかかってしまいます。
何度も使うようなパーツはコンポーネント化しておくことで、作業の効率はグンと変わってくるはずです。
是非、コンポーネントをしっかり使ってデザインのスピードも上げていきましょうね!
関連記事:【figma】ワイヤーフレームの作り方を詳しく解説
関連記事:【figma使用】書き出し方法のまとめ


